私は、Wordpress のテーマ「cocoon」を使用しています。
スキンの変更や、モバイルボタンの変更をしていたら、モバイルボタンの表示が遅いことに気が付きました。

2秒程度待つと出てくるか、スクロールをすると出てくるようになっています。
それの対処について私がやったことを説明します!
有識者さんにとっては、「なにやってんだこいつ」と思われるかと思いますが、
検索しても出てこなくてわからなかったので自分なりにがんばりました!
高速化されなくて困っている方
CSSが反映されなくて困っている方
モバイルボタンの表示が遅い方
には何かの方法が役立つのではないかと思いますので試してみてください。
表示速度を計測(PageSpeed Insights)
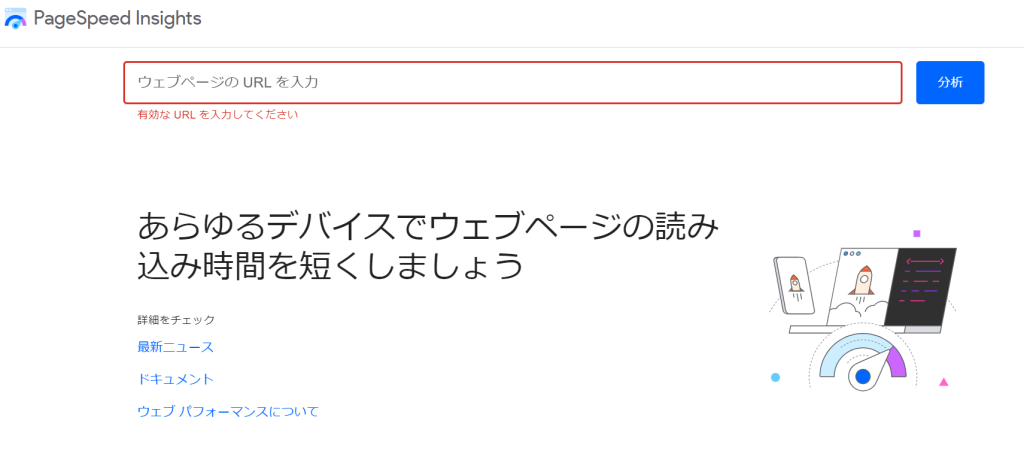
「PageSpeed Insights」とは
無料で使用できるサイト計測サービスです。
URLを入力すると誰でも簡単に使用できます。
手順
①サイトにアクセス
②計測したいURLを入力

私のサイトの測定結果
デスクトップ

モバイル


めちゃくちゃ遅い!!!
下にスクロールすると診断結果もわかる
診断結果が表示されて、サイトの改善点も見つけてくれます。
活用してスピードアップにつなげます!

私が試した対処方法
- ★cocoon設定の高速化の設定
- ★使用していないプラグインのアンインストール
- ★サーバーが高速化になっているかチェック
- ♦CSSの見直し「transition」を削除
- ♦「transition」の変更/「!important」「none」
- ♦スキンを子テーマにコピペして編集
- ★プラグインを使用「EWWWW Image Optimizer」
- ♦高速化の設定を修正
- ♦やっとできた!コンテナ全部の「transition」「animation」を無効化!!
いろいろ試したため、わかりにくくなっているかと思います。
ページの高速化については、★
CSSが反映されないことについては ♦
にしています。
①★cocoon設定の高速化の設定
WordPress編集画面左の欄の「cocoon設定」→「高速化」
すべてのチェックボックスにチェックを入れて、「変更を保存」


これやってもあまりかわらなかった…
※このあと、不具合が起きるので設定を修正します。CSSが反映されなくて困っている方は、個々の修正が必要です。
詳しくは、下記⑧に記載しています。
②★使用していないプラグインのアンインストール
プラグインは速度に非常に関係があるようで、使用していないプラグインをアンインストールすることにしました。
とはいっても、私はそこまでプラグインを使用していなかったので、ドメイン変更時に使用した時以降使用していない「All-in-One WP Migration」のみアンインストールしました。
③★サーバーが高速化になっているかチェック
私が使用しているリトルサーバーではPHP高速化設定というものがあります。
デフォルトで有効化されていました。
ここで、サイト表示スピードの再チェック!


5しかかわってない(*^^*)
スピードの問題もありそうだけど、それだけじゃなさそう・・・
④♦CSSの見直し/「transition」を削除
※ここからCSSの変更を行うため、バックアップを取っておきましょう!!!

アニメーションが悪さしてるのでは・・・・
私はモバイルボタンを追加CSSでレイアウトしています。
使用したCSSを再度確認してみることにしました!(使用したCSSは下記記事に載っています)
このなかの
/* モバイルフッターメニューをヘッダー固定にする */
.mobile-menu-buttons {
min-height: 40px;
top: 0; bottom: auto;
padding-bottom: 0;
align-items: stretch;
transition: 3s;
background-color: #ffffff;
}「transition: 3s;」を削除することにしました。
この「transition」は、ページにCSSでアニメーションをつけることができます。
※「transition」について気になる方は、下記記事ご参照ください。
このほかに「animation」というものもあります。
主に単純な効果に適しており、Animationはより複雑な動きを表現する際に使用します。
このせいで遅く表示されている可能性がありましたが・・・

消しても変わらない…
⑤♦「transition」の変更/「!important」「none」
「!important」の使用
「!important」は、CSSのなかのプロパティを最優先で使用するように命令するものです。
.mobile-menu-buttons {
transition: 0.1s !important;
}このように追記してみました。

なおらない!!!
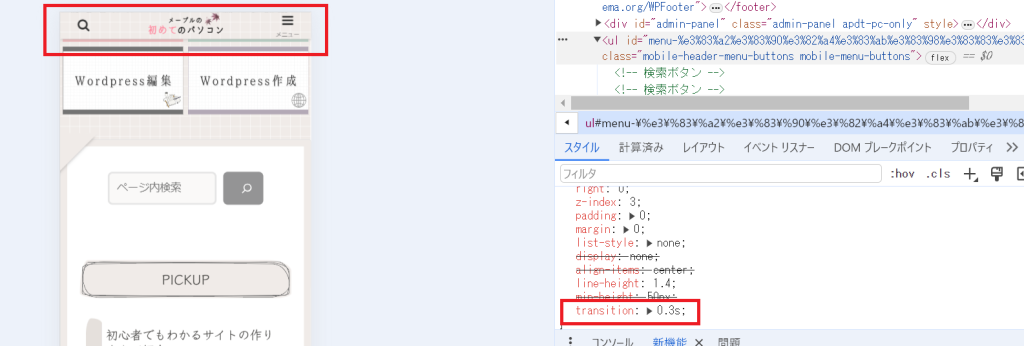
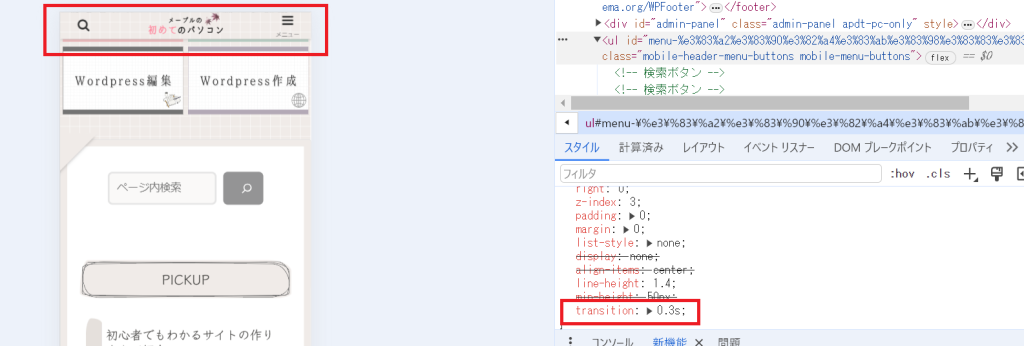
デベロッパーモードで確認したら、「transition:0.3s」が残ってる(´;ω;`)

デベロッパーツールについては下記記事をご参照ください。
「none」の使用
trnasition-durationは、アニメーションの継続時間を指定するものです。
プロパティを無効にするには、「none」や「unset」を使用していきます。
「none」や「unset」は、「これだけ外したい」といった特定の要素だけ解除したい場合に使用します。
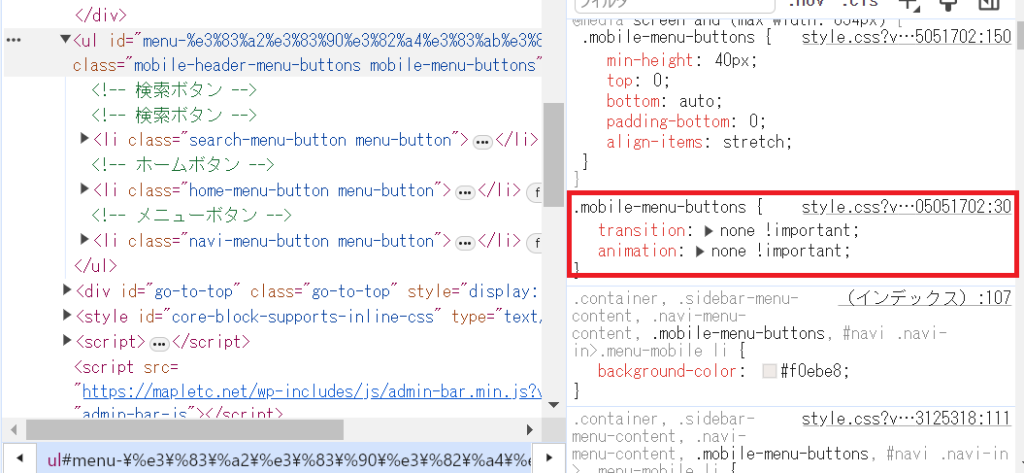
「animation」に関しては、cocoon設定で選択したスキンのCSSに記述されていたので、同時に記述してみました。

CSSの記述が正しいかチェックするやつ(※1)で確認すると、「trnasition-duration」 に 「none」は使用しないとのことで、「trnasition」に「none」を指定しました。
.container .mobile-menu-buttons .mobile-header-menu-buttons {
transition: none !important;
animation: none !important;
}
変化なし!!!
「transition:0.3s」が消えない・・・なぜ(´;ω;`)
⑥♦スキンを子テーマにコピペして編集
私は、cocoonの中のスキンを使用して編集しています。
もしかするとこのスキンのCSSが引き継がれてしまっているのではないかと思い、編集するに至りました。

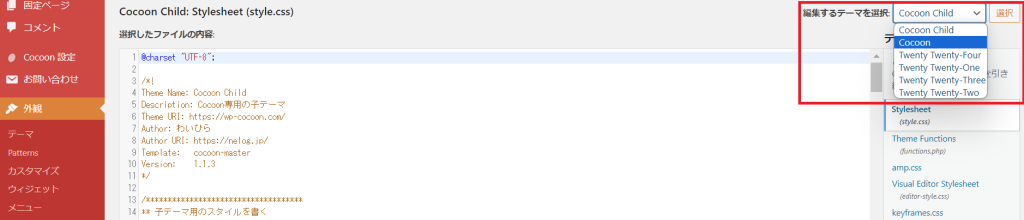
ここを再度確認して、テーマファイルエディタのページで、親ページを選択。

「skins」から自分が選択したスキンを探して、コピペ。
子テーマに戻して、スタイルシートに張り付けて編集。
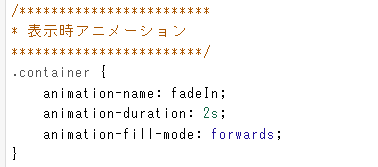
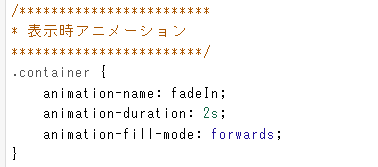
スキンでは、下記のように、「container」全体にアニメーションが表示されるようになっていました。
/************************
* 表示時アニメーション
************************/
.container {
animation-name: fadeIn;
animation-duration: 2s;
animation-fill-mode: forwards;
}
これを変更します。
.mobile-menu-buttons {
animation-duration: 0s !important;
}
かわらない!!!
そしてなぜか、まだデベロッパーツールで確認すると「transition:0.3s」がのこってる・・・
⑦★プラグインを使用「EWWWW Image Optimizer」
もう一度高速化の修正をします。
このプラグインは、画像を圧縮してページ読み込み速度を上げてくれるものです。
プラグインをインストールするだけで、これから登録する画像の圧縮機能が有効化されます。
手順
①インストール
②初期設定
左の欄の「設定」→「EWWWW Image Optimizer」→「サイトを高速化」→「今は無料モードのままにする」
→「次」
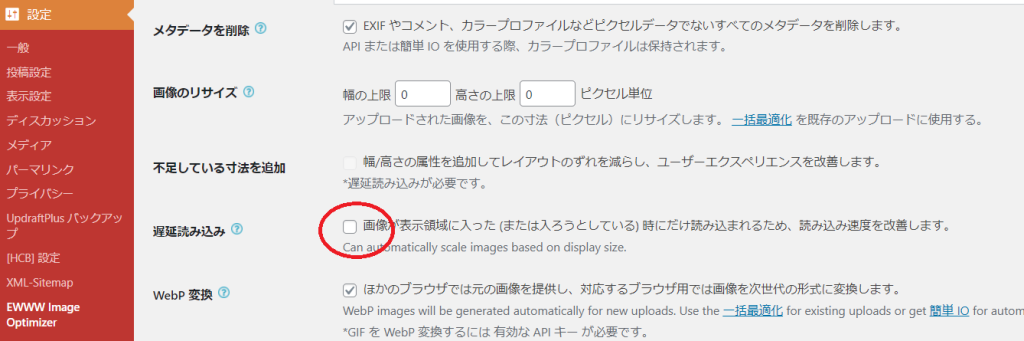
→メタデータを削除にチェックがあることを確認
→幅と高さの上限を「0」→「設定を保存」
左の欄の「設定」→「EWWWW Image Optimizer」→「ルディロクスモード」をクリック
→タブの「変換」をクリック → 「変換リンクを非表示」にチェック →「変更を保存」
(ここをチェックしておかないと、画像の拡張子が勝手に変更される可能性があります)
③アップロード済の画像を一括最適化する
左の欄の「メディア」→「一括最適化」→「最適化されていない画像をスキャンする」→「〇点の画像を最適化」の順にクリックします。(※2000点の画像で数十分時間がかかりました。)
モバイルで一部画像が消えてしまう場合
これを設定すると、一部画像が消えてしまうことがあります。
その場合は、
左の欄の「設定」→「EWWWW Image Optimizer」→「遅延読み込み」のところのチェックを外します。


5点しか上がらなかった・・・
高速化が原因じゃないのかな・・・
⑧♦高速化の設定を修正
ここまでやっても、デベロッパーツールでの表示が変わらない

ここで、私が「①cocoon設定の高速化の設定」でチェックを入れた「CSSの縮小化」のチェックを外してみます。

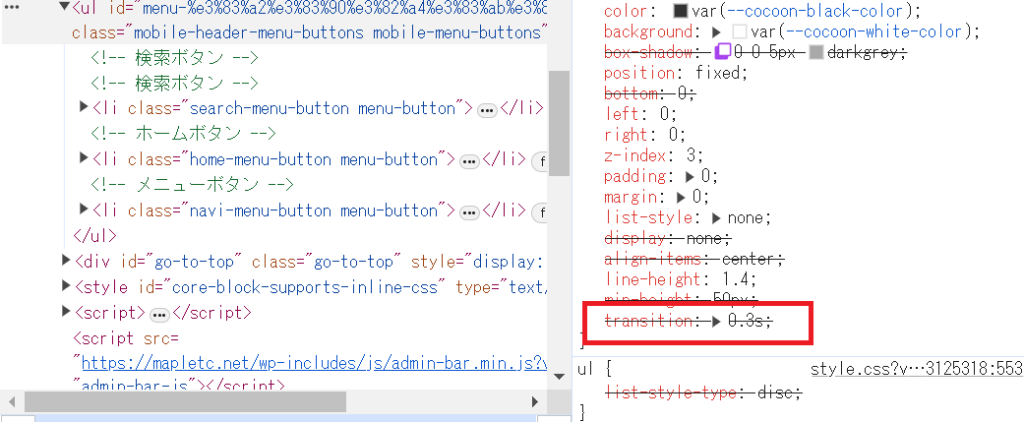
デベロッパーツールで確認してみます。

「transition:0.3s」が消えましたあああ!!!


これで、CSSが一応反映されている感じになった!
けどかわらない・・・
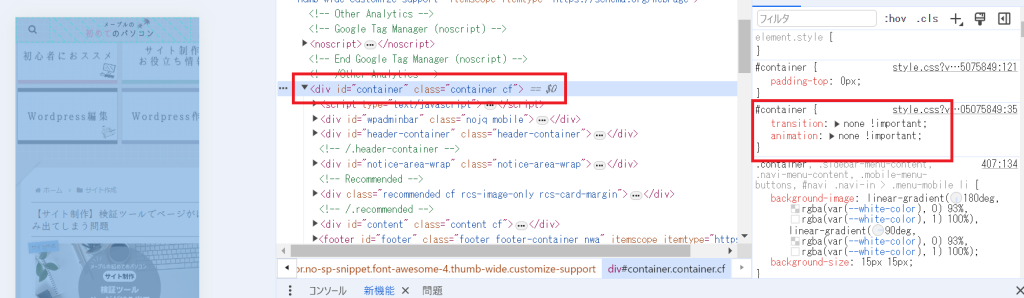
⑨♦やっとできた!コンテナ全部の「transition」「animation」を無効化!!
やっとできました(´;ω;`)
追加したコードは下記になります。
#container {
transition: none !important;
animation: none !important;
}cocoonの私が選択しているスキンのCSSで「.container」でアニメーションが指定されていたため、ここにアプローチをしたらどうかと考えた次第です!!!


表示時間が2秒だったので、試しに「transition」を消してみたら、同様にしっかり表示されるようになっています。
#container {
animation: none !important;
}こちらの記述で大丈夫そうです。
なぜこれで解決したのか。
一度スキンで「animation」の指定がされているため、そこを上書きする必要があったのではないかと考えます。
一部のアニメーションを無効化する記述はできそうな気がしますが・・・
モバイルボタンだけアニメーションが残っている状態だったため、一回修正する必要があったのか・・・?
有識者様教えてください・・・
まとめ
かれこれ、これで2~3週間悩んでいたかと思います(´;ω;`)
解決までは、何度も試してみること
原因を仮定し、解決策を考えていくこと
答えは、HTMLやもとのCSSにヒントがある可能性があるため、デベロッパーツールとにらめっこすること
が大事なのではないかと思います。
まとめ
モバイルボタンのみ表示が遅れる場合は、
★ デベロッパーツールでCSSが反映されているかチェックする
★ 「transition」「animation」の記述を見直してみる










