WordPress始めたばかりだけど、デザインの変更には興味があるWeb初心者です。
ヘッダーロゴを作成しPC上でアップするといい感じになりますが、モバイルでヘッダーメニューを使うと、同じロゴがでてくるのと、文字が小さくてダサいことが気になりました。
そこでモバイルのヘッダーボタンを違う画像にするやり方を紹介します。
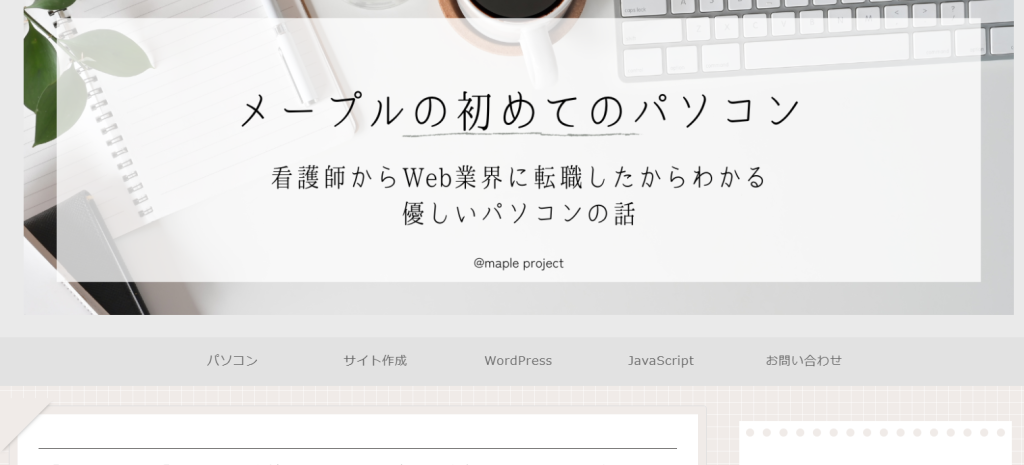
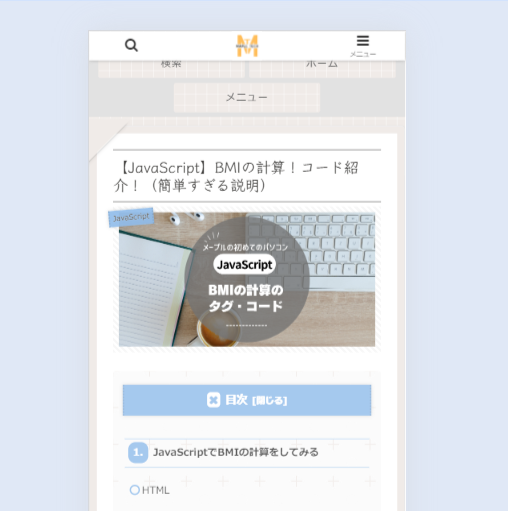
完成図
PCのヘッダー

スマホのヘッダー(画像がなくて、ヘッダーモバイルボタンの画像が変更されている)

本来は、上にある白いライン(ヘッダーモバイルボタン)の真ん中に、ヘッダーのロゴが入るシステムになっています。
完成図のように違うものに変更していきたいと思います。
CSSを使う
この機能を使用するにはCSSを追加する必要があります。
CSSの追加・変更は、子テーマの方で行いますので、子テーマを用意しましょう。
子テーマについては別のページに書いてありますので、わからない方はご覧ください。
CSSは親テーマの方で操作すると、親テーマのアップデートの影響を受けてしまう可能性があるので、子テーマをあらかじめ用意しておけば、影響を受けずに思う存分装飾ができます。
CSSのコード
実際に書くCSSはこちらです。
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px) {
.mobile-button-slide-in {
margin-top:40px;
}
}
/*480px以下*/
@media screen and (max-width: 480px){
.mobile-menu-buttons {
min-height: 40px;
top: 0; bottom: auto;
padding-bottom: 0;
align-items: stretch;
transition: 3s;
background-color: #ffffff;
}
.mobile-menu-buttons .menu-button .menu-button-in {
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
}
/* #homeをタイトル画像にする */
.mobile-menu-buttons .home-menu-button>a {
min-width: 200px;
background: 50% 50%/contain no-repeat;
background-image: url('https://画像のURL'); /* タイトルロゴ画像 */
margin: 0 auto;
}
/* 文字やアイコンを非表示 */
.mobile-menu-buttons .search-menu-caption,
.mobile-menu-buttons .home-menu-caption,
.mobile-menu-buttons .home-menu-icon {
display: none;
}
}簡単な解説
align-items: stretch;
「align-items: stretch;」は 高さが一番多いものに合わせて伸縮して調整するという意味です。
transition: 3s;
「transition: 3s;」は、ページにCSSでアニメーションをつけることができます。
3秒かけて表示していくアニメーションになります。
詳しい説明は下記のページで紹介しているのでご参照ください。
display: flex;
横並びにする
flex-direction: column;
フレックスアイテムの配置方向 開始位置を指定 上から下
justify-content: center;
フレックスボックスを使用して中央揃えにする
インライン要素を中央揃えにするのは「text-align:denter」
ブロックレベル要素は「margin:0 auto」
間違っていたらすみません。。
画像のURLには、メディアからコピーできるURLを張ります。
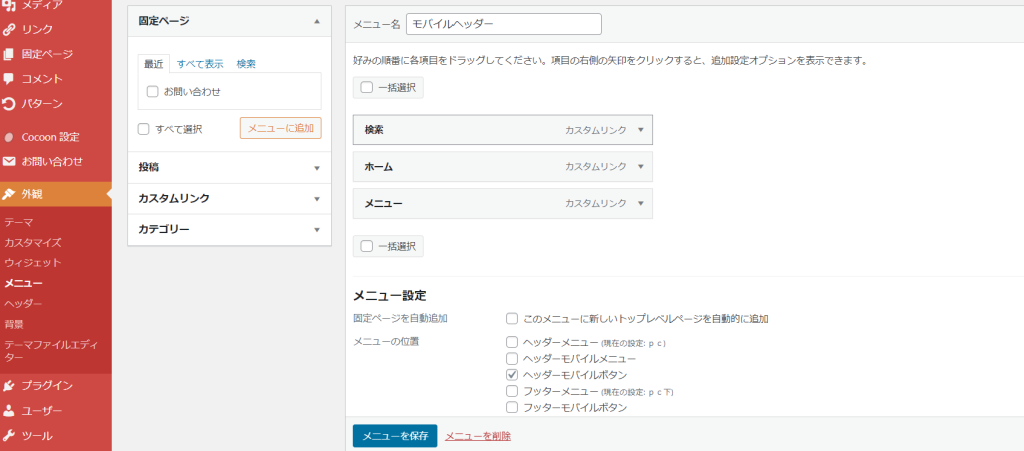
メニューを変更①
外観 → メニュー → 新しいメニュー → メニューの名前は何でもいいです
→ ヘッダーモバイルボタン にチェック → メニューを保存

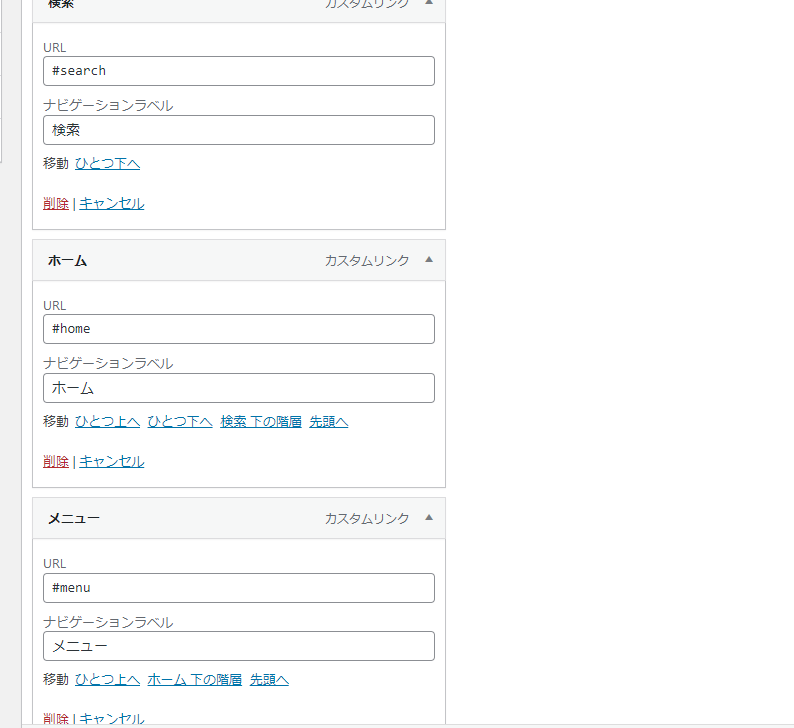
メニューを変更②
左の「メニュー項目を追加」のところで、カスタムリンクを選びます。
URL と リンク文字列を入力します。

URLには、#をつけて #home ホームをつくる(あとは自由)
#home に画像が来るようになります。
ちなみに下記はモバイルボタンのコマンドです。
| URLコマンド | 文字列 |
| #menu | メニュー |
| #share | シェア |
| #follow | フォロー |
| #seach | 検索 |
| #toc | 目次 |
| #top | トップ |
| #prev | 前へ |
| #next | 次へ |
| #comments | コメント |
| #logo | ロゴ画像 |
| #sidebar | サイドバー |
一つ一つメニューに追加をします。
あとからドラックにて順番を変えることができます。
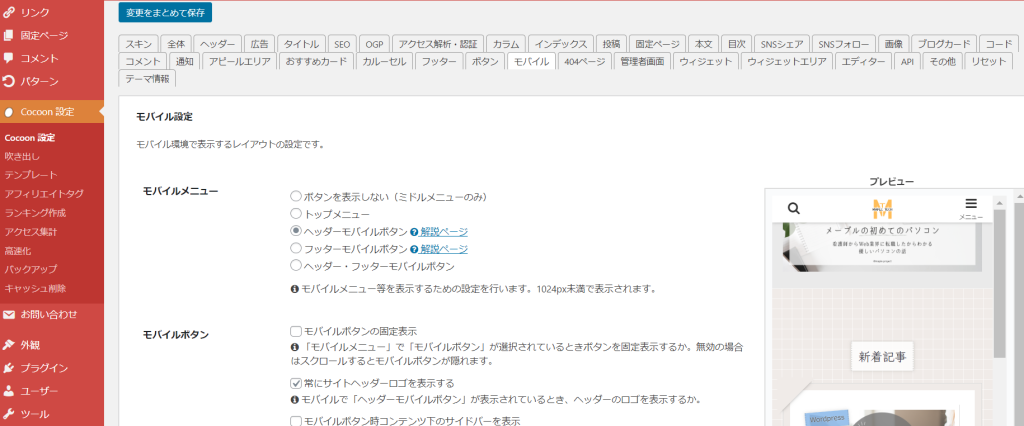
cocoon設定の確認
cocoon設定の「モバイル」のところのチェックが、ヘッダーモバイルボタンになっていることを確認。

これで動かすと、モバイルのロゴ画像が変更されます。









