ここでは、初心者の私が知らなかった、サイト制作のポイントをまとめてみました!
エンジニアの先生が教えてくれたものを含めご紹介します!
フォント
フォントには、「Webフォント」と「デフォルトフォント」があります。
「Webフォント」
ex)有名なものは「Google Fonts」「Adobe Typekit」など
無料で使えるものが多く、CSSを入力するだけで、どの端末でも同じようにサイトに表示させることができます。
CSSを入力する分、表示が遅くなることがあります。
(使用するフォントは最小限にする)
また日本語フォントが少ないこともデメリットとして挙げられます。
※ 使用する前に、商標利用が許可されているかライセンスを確認しましょう。
「デフォルトフォント」
「Webフォント」と違い、CSSコードを入力する必要がありません。
サイトを素早く表示させることができます。
しかし、MacとWindowsと、表示ができないものもあるため注意が必要です。
書き方のポイント
・複数指定するときは、「,」で区切る
・フォントは、ダブルクォーテーション(”)、またはシングルクォーテーション(’)で囲む
(総称フォントは囲まない)
・前に書いたフォントが優先される
(指定されたフォントがなければ次、といった感じ。最後に総称フォントを入れておくといい)
・OSごとにフォント名を指定する
WindowsとMacでは、初めから入っているフォントが異なるため、複数のフォント名を指定しておく必要があります。
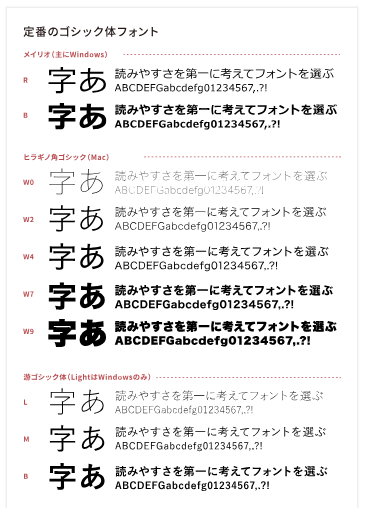
定番フォント
「ヒラギノ角ゴシック」:”Hiragino Sans”, “ヒラギノ角ゴシック”;
MacOSとiOSに標準インストールされているフォント
表示されているほぼすべてに使われています。
「ヒラギノ明朝」:”Hiragino Mincho ProN”
MacOSとiOSにインストールされているフォント
読みやすくさまざまな用途に使える人気のフォントです。
「游ゴシック」:
Windows8.1OSとMacOSにインストールされているフォント
Windowsでは「游ゴシック」、macOSでは「游ゴシック体」
(※ Windowsでは、文字が細くかすれて見える場合があります。)
「メイリオ」:”Meiryo”, “メイリオ”;
Windows Vista以降のWindowsOSとMacOSにインストールされているフォント
メイリオは特に読みやすいため、サイトのフォントに使用されることが多いようです。
(※ MacOS はOfficeをインストールしている場合のみ)

総称フォント
フォントの大きなカテゴリーのこと
sans-serif:ゴシック体
ゴシック体は文字が太いため、目立たせたい文章、タイトル、見出しの利用に便利
※ 長文は読み疲れする
(メイリオ、ヒラギノ角ゴシック、Arial)
serif:明朝体
(MS P明朝、ヒラギノ明朝、Times)
だいたい上の二つを使用
system-ui:OSのUIと同じフォント
(Yu Gothic UI、Meiryo、ヒラギノ角ゴシック、San Francisco)
monospace:等幅フォント
(MSゴシック、MS明朝、Osaka-Mono)
cursive:筆記体
(Comic Sans MS、Scriptなど)
fantasy:装飾系フォント
(alba、Chickなど)
フォントサイズ
本文のフォントサイズは、14px~18pxがいいです。
Googleが推奨しているサイズは16pxになります。
私のサイトの文字の大きさも16pxです!
本文のフォントカラー
本文のフォントカラーは、真っ黒は推奨されていません。
カラーコード #333 といった明るめの黒を使用すると、テキストの読みやすさを向上させるといいます。
目が疲れにくくなるようです!
行間(line-height)
行間は、1.5~2 が推奨されています。
多くのサイトで使用されており、見やすい行間になっています。
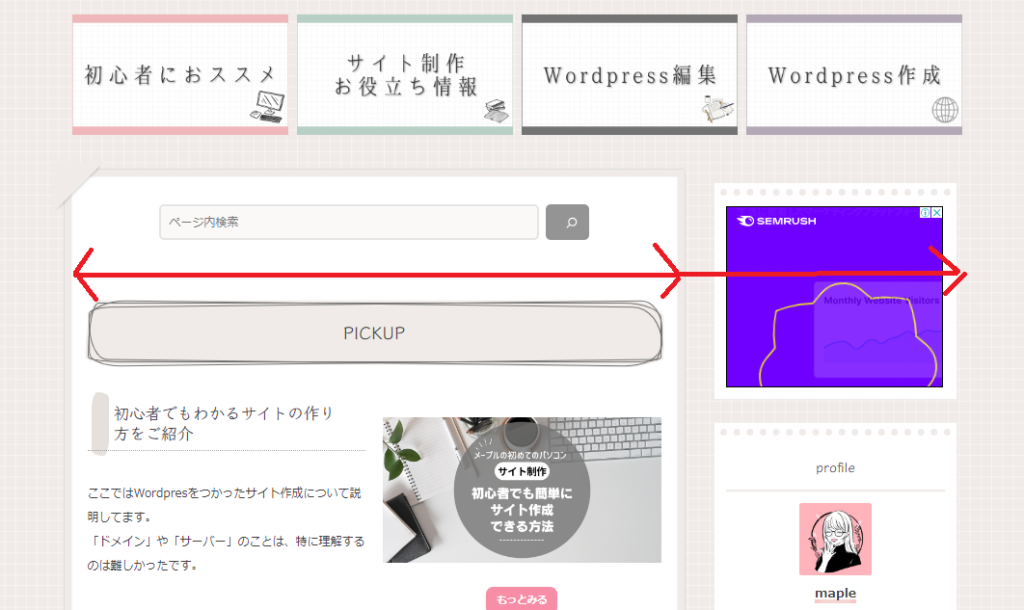
コンテンツ幅
パソコンだと、コンテンツ幅は1000px前後が推奨されています。(だいたい1500px)
スマホでは、画面サイズが390×844であればコンテンツ幅370、375×667であればコンテンツ幅355が推奨されています。

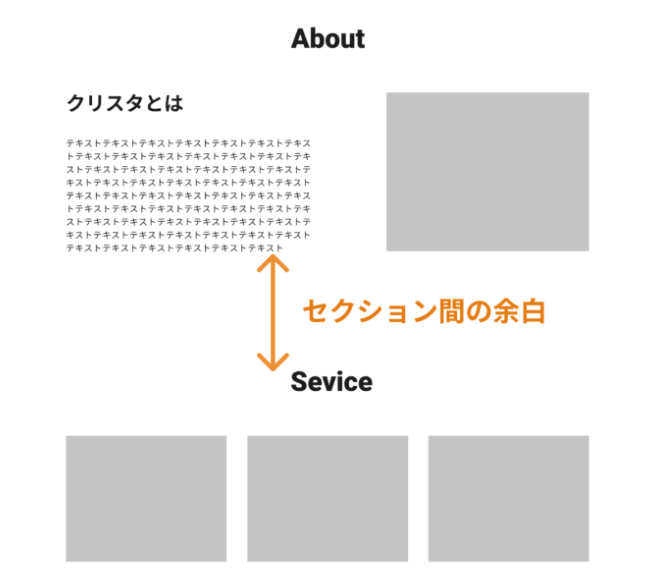
セクション間の余白
セクション間の余白とは、下記画像のところになります。

ここは、150px~200pxに指定することが推奨されています。
画像のサイズ
ヘッダーの大きさ
横幅
デザインにもよりますが、1280px、1366px、1440px、1600px、1920px が横幅としていいとされています。
パソコンの最大が、フルHDという1920px×1080pxのモニターになります。
WordPressのテーマ「cocoon」は1900pxを推奨しています。
ちなみに「swell」は1600px、「sango」は1000px だそうです。
高さ
高さは70px~100pxがいいとされています。
多くのサイトでこの高さが使用されているようです。
私は、アピールポイントに設定してある画像は、1920×400~600で設定しています。(400はやや小さめ)
下記はヘッダーについて詳しく書いてあるサイト様

ちなみに、
モバイル用ヘッダ画像サイズは、幅720px、高さ240pxが推奨されています。
ファビコンの大きさ
1:1の、48px×48pxが推奨されています。(※JPEGの場合は512px×512px)
「cocoon」では、512px×512pxのPIG画像が推奨されています。
ファビコンについては、下記記事をご参照ください。
外部リンク
外部リンクの開き方は、新しいタブで開く(_blank)で指定します。
内部リンクの開き方は、同じタブで開く(_self)で指定します。
内部リンクでは、ブログからの離脱を防ぐ目的でもあります。
パンくずリスト
サイト内での現在の階層を示すことができます。
サイトのインデックスを行うときに、クローラーがサイトの中の構造を理解するのに役立つため、設定しておきましょう。
リンク
リンクは右下が推奨されています。
アンダーラインを入れるとわかりやすくなります。
→ をつけるときは、矢印の下にはアンダーラインは引かないようにします。
用語の使用
サイト制作では、用語も知っておくことも大切です!
チームでサイトを制作したり、コミュニケーションをとるのに必要です。
下記記事に簡単にまとめているので、ご参照ください!
いいサイトのいいところを取り入れることが大切です。
見やすいサイトになるようにデザインできたらと思います!