どうも、Web初心者でも簡単にサイト開設できるWordpressを気に入っているものです。
自分のサイトが出来たらデザインも変えてみたいなと思いますよね。
今回はCSSの追加について説明します。
CSSとは
CSS(Cascading Style Sheets)とは、HTMLとは違い、HTMLで書いたコードに装飾を加えるものです。
文字のサイズや色、レイアウト、背景の色の変更や画像の設置、文字のフォントや色などの幅広いデザインを定義する際に使用されます。
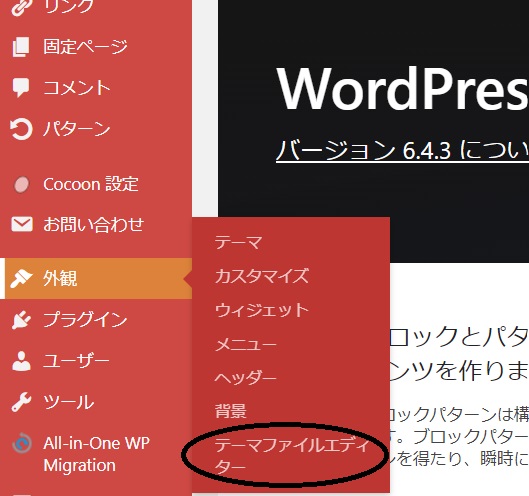
WordPressではこのCSSを取り入れるためには「テーマファイルエディタ」の中のスタイルシートを使用します。

CSSを追加・編集するなら、子テーマをインストールしよう
私はWordpressのテーマの「cocoon」を使用しています。
「cocoon」には親テーマと子テーマがあります。
CSSは親テーマの方で操作すると、親テーマのアップデートの影響を受けてしまう可能性があるのです。
子テーマをあらかじめ用意しておけば、影響を受けずに済むというわけです。
ちなみに
親テーマ は、 テーマの主なプログラムが書かれたファイルを保有
子テーマ は、 個別カスタマイズしたプログラムが書かれたファイルを保有
しています。
ちなみにアップデートは定期的に行われるため、アップデートされるとデータは上書きされて、ないものとなります。子テーマはアップデートの対象外です。
子テーマを使用した方が安全ですね。
ちなみにあらかじめ親テーマ、子テーマの2つをインストールして有効化しておくことが一番無駄がないと思います。
あとから子テーマ追加するときはバックアップを取っておく
あらかじめインストールしておくことがいいと話しましたが、あとから気付いて入れる、なんてこともあると思います。
そんな時、子テーマを普通にダウンロードして有効化すると、今まで作り上げたレイアウトが初期化されます。
ショックを受けますね。だいぶ。
なので、あらかじめ親テーマでバックアップをとっておき、それを子テーマにインポートします。
バックアップが取れるプラグインはいくつかあります。
私は、「UpdraftPlus Backup」というものを使用しています。
バックアップと復元プラグインの機能をもっています。
また、ドメインを移行したときは「All-in-One WP Migration」というプラグインを使用しました。
こちらもデータを保存できるもので、ブログデータを移行するツールになっています。
1クリックでインポートまたはエクスポートできます。
WordPress「cocoon」の親テーマ、子テーマ
cocoonの親テーマと子テーマはここからダウンロードできます。

インストールしたら、子テーマの方を有効化して、CSSを使用します!







