私は、Wordpressテーマ「cocoon」を使用しています。
トップページを固定ページにしている場合、タイトルをCSSで簡単に消すことができます。
固定ページ編集画面の「カスタムCSS」に記述する場合
h1 {
display: none;
}cocoonを使用して、子テーマのスタイルシートに記述する場合
.home.page .entry-title{
display: none;
}特定の固定ページのタイトルを消したい場合
#post-○○
.entry-title {
display:none;
}一時は消えていたがいきなり再度出現・・・
上記CSSを記述していましたが、再度出現するようになってしまいました。
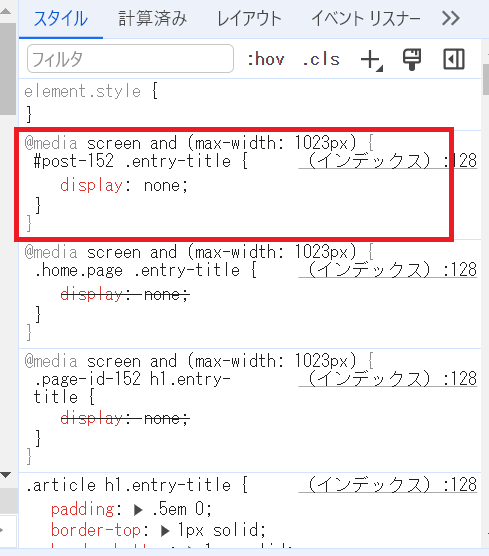
デベロッパーツールで確認すると、なぜだか、メディアクエリで指定されている。

いろいろ試行錯誤したが、答えは簡単だった
子ページに記載していましたが、スタイルシートは、上から読んでいき、下が優先されると思って一番下に記述していましたが、
一番下が、
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}この表記になっていました。
{}の数はあっていたので、記載する場所によっても反映しないことがあるようです。
CSSについては下記記事にまとめていますのでご参照ください!









