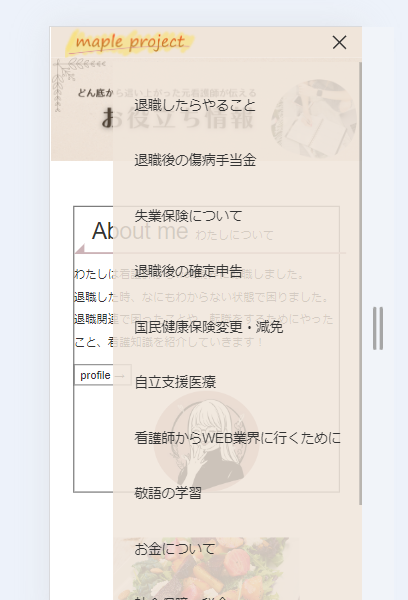
完成図
※私が作成しているサイトを例にしています。


HTML
※ インデントめちゃくちゃ
<!--モバイル用のメニュ-->
<div class="hamburger-button">
<input type="checkbox" id="check">
<label for="check" class="hamburger">
<span></span>
</label>
<nav class="mb-navi">
<ul class="mb-navi_menu">
<li class="mb-navi-list"><a href="/.html"></a></li>
<li class="mb-navi-list"><a href="/.html"></a></li>
<li class="mb-navi-list"><a href="/.html"></a></li>
<li class="mb-navi-list"><a href="/.html"></a></li>
<li class="mb-navi-list"><a href="/.html"></a></li>
</ul>
</nav>
</div>※ リストの中身は割愛しています。
CSS
※ インデントめちゃくちゃ
/*ハンバーガーメニューボタン*/
/*チェックボックスは隠す*/
input[type="checkbox"] {
opacity: 0;
visibility: hidden;
position: absolute;
}
/*枠labelの設定*/
.hamburger {
display: inline-block;
width: 25px;
height: 20px;
position: relative;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
/*三本線の設定*/
.hamburger span,
.hamburger span::before,
.hamburger span::after {
position: absolute;
display: block;
content: "";
width: 100%;
height: 2px;
background-color: #333;
transition: all 0.5s;
}
.hamburger span::before {
top: -10px;
}
.hamburger span::after {
bottom: -10px;
}
input[type="checkbox"]:checked + .hamburger span {
background-color: transparent; /*背景の透過 三本線の真ん中は消す*/
}
/*閉じるときに×になるようにする*/
input[type="checkbox"]:checked + .hamburger span::before {
top: 0;
transform: rotate(45deg); /*45度回転*/
}
input[type="checkbox"]:checked + .hamburger span::after {
bottom: 0;
transform: rotate(-45deg);
}
/*モバイル用ナビスタイリング*/
.mb-navi {
position: fixed; /*画面に対しての位置、スクロールしても表示*/
width: 80%;
height: 100vh;
top: 50px;
right: -120%; /*スライドイン用*/
background-color: #f0e5dad9;
color: #333;
padding: 30px 0;
transition: all 0.5s;
z-index: 99;
/*ハンバーガーモバイルナビをスクロール*/
height: 100%;
overflow-y: scroll;
}
/*モバイル用ナビリスト*/
.mb-navi-list a {
display: block;
font-size: 1.2em;
padding: 15px 0 30px 30px;
text-transform: uppercase; /*テキストを大文字*/
}
input[type="checkbox"]:checked ~ .mb-navi {
right: 0;
}
.mb-navi-list:hover {
background-color: aliceblue;
}参考にしたサイト
スマートフォンだけハンバーガーメニュー表示にする(CSS) | YYPOUP
【2024年】ハンバーガーメニューの作り方決定版【コピペ可能】 | techlab / baigie
わかりやすい! ドロップダウンリスト真似してみたかったけどできませんでした。
ハンバーガーメニュー わかりやすい解説
このサイトは神レベルです!
ハンバーガーメニュー一番わかりやすい
わかりやすくて、コード参考にさせていただきました。
さいごに
めちゃくちゃ難しかったです。
何日もかかりました。
原理がわかればすんなり入ってきましたので、参考にしてみてください!







