デフォルトでサイドバースクロール追従に目次を追加した場合、変なところで目次が切れてしまう問題が発生しました。
その対処についてご説明します!
ウィジェットの設定
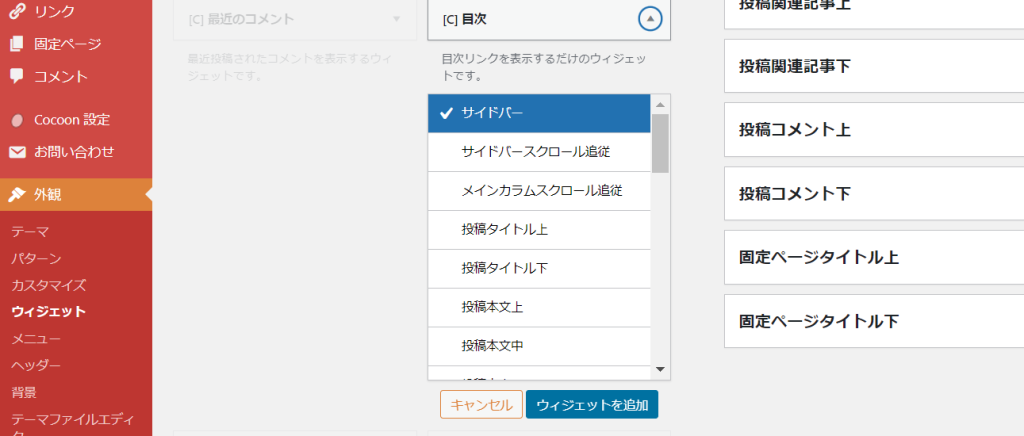
①左の欄の「外観」をクリックまたは、カーソルを当てる
②「ウィジェット」を選択
③目次の項目を探して、▼をクリック
④「サイドバースクロール追従」をクリック

⑤右の「サイトバースクロール追従」の項目から「目次」を選び▼
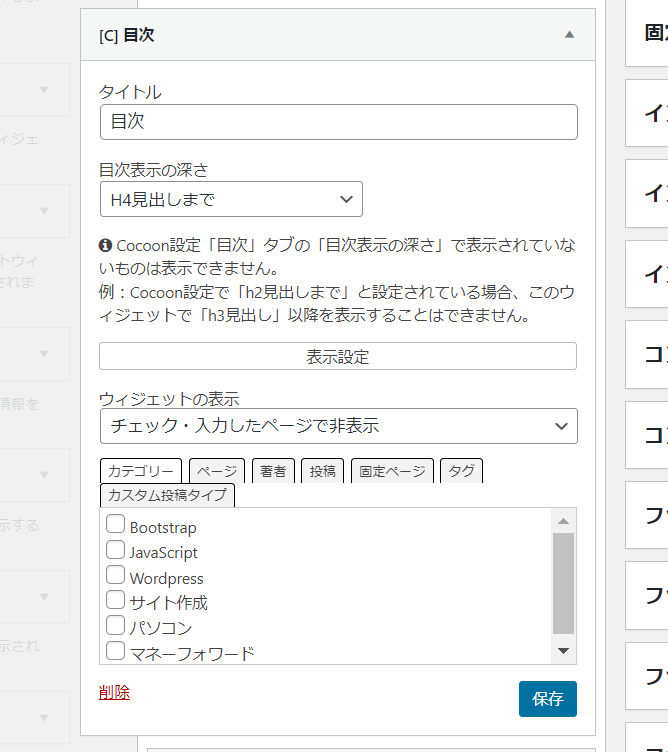
⑥タイトル、目次表示の深さ、表示設定を追加する

フロントページを固定ページにしている場合は、
「表示設定」で、
「ウィジェットの表示」を「チェック・入力したページで非表示」、固定ページをチェック
保存しましょう!
CSSを追加
※CSSを追加する前に、必ず子テーマになっていることを確認しましょう。
子テーマについては、別の記事にしていますので、ご参照ください。
①左側のタブ「外観」にカーソルを当てるか、クリック
②「テーマファイルエディター」をクリック
③style.cssにCSSを入力する
CSSのコード
のえるノートさんの記事を参考にさせていただきました!
https://akuanoeru.com/wordpress-cocoon-10
/************************************
** サイドバー目次をスクロール PC
************************************/
.sidebar .toc-content{
overflow-y : scroll;/*スクロールバーを表示*/
overflow-x : hidden;/*横にはスクロールさせない*/
max-height : 500px;/*スクロールに移行する高さ*/
}







