VSCodeは、皆さんご存じの通り、無料で使えるWebサイト制作にはもってこいの開発ツールです!
そんなVSCodeには印刷機能があります!
拡張機能を使用する
私はノートに書いたりして覚えるタイプです。
コードを文字で書くと、不慣れな私はノートが汚くなってしまい、見返してもわからなくなってしまいます。
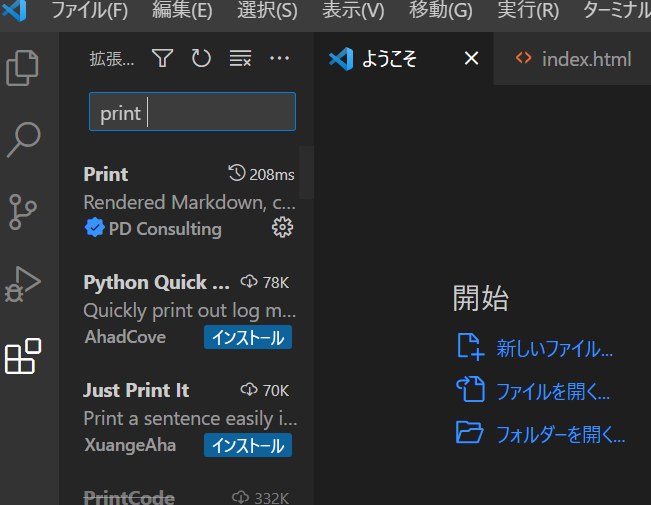
そこで使いたいのが、VSコードの拡張機能「Print」
Print - Visual Studio Marketplace
Extension for Visual Studio Code - Rendered Markdown, coloured code.

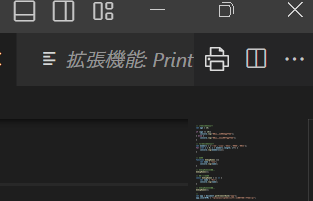
こちらをインストールすると、画面右上に印刷マークがでてくるので、クリックして印刷すればOKです!

1つのページに印刷したい場合
HTMLとCSS、HTMLとJavaScriptを同じページにコピーしたい場合
HTMLのところにCSSやJavaScriptをコピペするとわかりにくくなる上、エラー表示が出ることがあります。
拡張子を「.txt」にしてまとめるとわかりやすいと思います!
印刷プレビューが変!
印刷プレビューを確認すると、コードの中が日本語で翻訳されてしまうことがあります。
翻訳機能を使用している場合があるので、翻訳機能をOFFにしてリロードしてみると直る可能性があります。
VSCodeで一から書くととても勉強になります。
CSSを簡単に書く「Bootstrap」というものがあることを知りました。
一通りCSSのコードを書く練習をしたら、Bootstrapを活用してもいいのかと思いました!
しかし、コードの理解をしていかなければ応用は効かないので、勉強をしていきたいと思います。
また、ご興味あれば、私の学習方法についても紹介しているので、ご覧いただけたらと思います!









