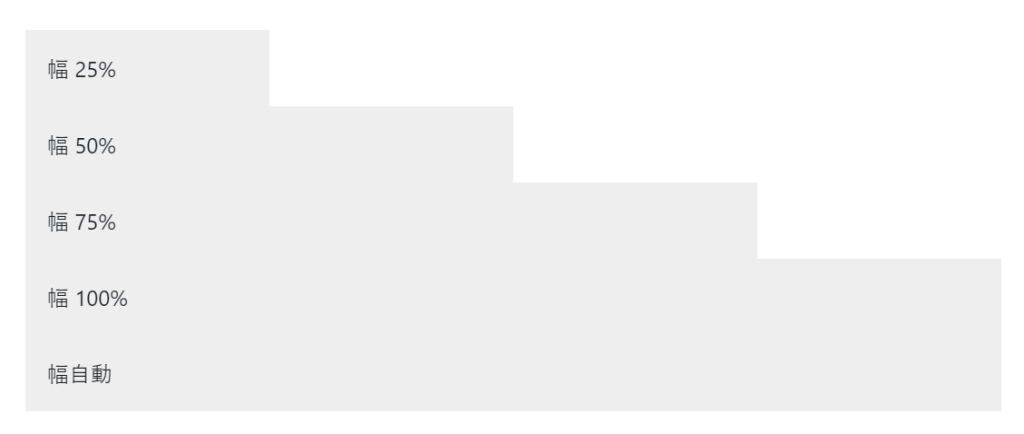
幅(width)
20%、50%、75%、100%、autoがあります。

<div class="w-25 p-3" style="background-color: #eee;">Width 25%</div>
<div class="w-50 p-3" style="background-color: #eee;">Width 50%</div>
<div class="w-75 p-3" style="background-color: #eee;">Width 75%</div>
<div class="w-100 p-3" style="background-color: #eee;">Width 100%</div>
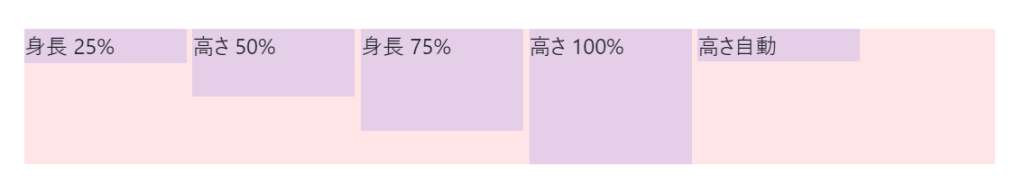
<div class="w-auto p-3" style="background-color: #eee;">Width auto</div>高さ(height)

<div style="height: 100px; background-color: rgba(255,0,0,0.1);">
<div class="h-25 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 25%</div>
<div class="h-50 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 50%</div>
<div class="h-75 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 75%</div>
<div class="h-100 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 100%</div>
<div class="h-auto d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height auto</div>
</div>中央揃え
固定幅のブロックレベルのコンテンツ、つまり「display:block」と「width」が設定されているコンテンツで、水平方向のマージンを「auto」に設定すると中央揃えになります。
<div class="mx-auto p-2" style="width: 200px;">
中央揃え
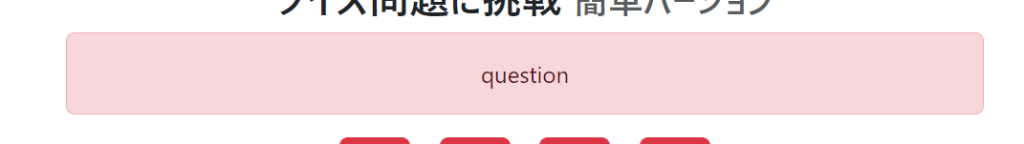
</div>実践
実際に作成してみました。
「question」を中央揃えにして、アラートとして表示させています。

<div class="alert alert-danger mx-auto text-center w-50" role="alert">
question
</div>引用
サイズ
サイジング · Bootstrap v5.1 日本語で
サイジング · Bootstrap v5.1 日本語で
余白

余白
要素の外観を変更するためのマージン、パディング、ギャップが含まれています。







