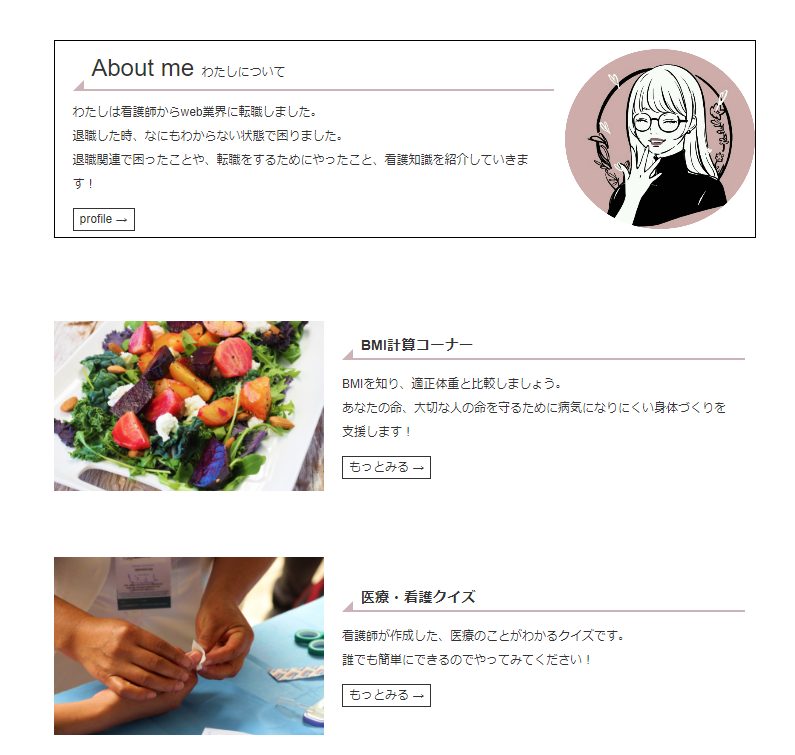
完成図
※私が作成しているサイトを例にしています。
PC

モバイル


PCだと横並び、モバイルだと縦になるようにしています。
HTML
※ インデントめちゃくちゃ
<!--文字の横にテキスト-->
<div class="profile-container">
<div class="profile-text">
<h3 class="profile-text-while">About me<span class="profile-h3-after">わたしについて</span></h3>
<p class="profile-text-while"></p>
<a href=".html" class="profile-container-button">profile →</a>
</div>
<div class="profile-img">
<a href="#"><img width="60%" src="/profile.png" alt="" /></a>
</div>
</div>
<!--画像の横に文字-->
<div>
<div class="card-container">
<div class="card-img">
<a href="#"><img width="60%" src=".png" alt="" /></a>
</div>
<div class="card-text">
<h3 class="card-text-while">BMI計算コーナー</h3>
<p class="card-text-while"></p>
<a href=".html" class="card-container-button">もっとみる →</a>
</div>
</div>
<div class="card-container">
<div class="card-img">
<a href="#"><img src=".png" alt="" /></a>
</div>
<div class="card-text">
<h3 class="card-text-while">医療・看護クイズ</h3>
<p class="card-text-while"></p>
<a href=".html" class="card-container-button">もっとみる →</a>
</div>
</div>
</div>※ 中身は一部割愛しています。
CSS 画像の隣に文字
PC用
※ インデントめちゃくちゃ
/*テキストの隣に画像が来るようなカード*/
.profile-container {
display:flex;
justify-content: center;
align-items: center;
max-width: 100%; /*親のサイズによってかわる*/
height: auto;
margin: 8em 2em;
border: solid 1px #000000;/*仮*/
}
/*profileカード画像のサイズ調整*/
.profile-container .profile-img {
width: 40%; /*画像サイズ指定*/
margin: 0;
padding: 0;
overflow: hidden; /*はみ出さないようにする*/
}
.profile-text {
width:100%;
margin: 0.5em 1.5em;
}
.profile-text p {
line-height: 2;
}
/*h3の隣に文字*/
h3.profile-text-while{
margin: 0; /* デフォルトCSS打ち消し */
position: relative; /* 位置調整 */
font-weight: normal; /* 文字の太さ調整 */
margin-bottom: 15px; /* 周りの余白指定 */
font-size: 2em; /* 文字サイズ指定 */
}
.profile-h3-after {
font-size: 0.5em; /* 文字サイズ指定 */
margin-left: 10px; /* 周りの余白指定 */
}
/*profileカードの横の題名・文・ボタンの間隔*/
.profile-text-while {
margin-bottom: 1em;
}
/*profileカードの「もっとみる」ボタン*/
a.profile-container-button {
display: inline-block;
max-width: 10em; /* ボタン幅 */
color: #333333; /* 文字色 */
border: 1px solid #333333; /* 線幅・種類1本線・色 */
background: #fff; /* 背景色 */
padding: 0 0.5em;
text-decoration: none;
text-align: center;
transition: 0.3s;
}
a.profile-container-button:hover {
color: #fff; /* 文字色 */
background: #ccb3b7; /* 背景色 */
}
/*画像の隣に文字が来るようなカード*/
.card-container {
display:flex;
justify-content: center;
align-items: center;
max-width: 100%; /*親のサイズによってかわる*/
height: 12em;
margin: 8em 2em;
}
/*カード画像のサイズ調整*/
.card-container .card-img {
width: 640px; /*画像サイズ指定*/
margin: 0;
padding: 0;
overflow: hidden; /*はみ出さないようにする*/
}
.card-text {
width:100%;
margin: 0.5em 1.5em;
}
.card-text p {
line-height: 2;
}
/*カードの横の題名・文・ボタンの間隔*/
.card-text-while {
margin-bottom: 1em;
}
/*カードの「もっとみる」ボタン*/
a.card-container-button {
display: inline-block;
max-width: 10em; /* ボタン幅 */
color: #333333; /* 文字色 */
border: 1px solid #333333; /* 線幅・種類1本線・色 */
background: #fff; /* 背景色 */
padding: 0 0.5em;
text-decoration: none;
text-align: center;
transition: 0.3s;
}
a.card-container-button:hover {
color: #fff; /* 文字色 */
background: #ccb3b7; /* 背景色 */
}メディアクエリ
@media screen and (max-width:600px) {
/*テキストの隣に文字だったものメディアクエリ*/
.profile-container{
flex-direction: column;
max-width: 100%; /*親のサイズによってかわる*/
height: auto;
margin: 4em 2em;
}
/*画像のサイズ*/
.profile-img {
width: 70%; /*画像サイズ指定*/
height: auto;
margin: 0 auto;
padding: 0;
overflow: hidden; /*はみ出さないようにする*/
}
/*もっとみるボタンだけ右寄せ*/
.profile-container-button{
margin-left: auto;
}
/*要素同士の幅*/
.profile-text-while {
margin: 1em 0;
}
/*profileカードの調整 ここまで*/
/*画像の隣にテキストを縦にするメディアクエリ*/
.card-container{
flex-direction: column;
max-width: 100%; /*親のサイズによってかわる*/
height: auto;
margin: 4em 2em;
}
/*画像のサイズ*/
.card-container .card-img {
width: 70%; /*画像サイズ指定*/
height: auto;
margin: 0 auto;
padding: 0;
overflow: hidden; /*はみ出さないようにする*/
}
/*もっとみるボタンだけ右寄せ*/
a.card-container-button{
margin-left: auto;
}
/*要素同士の幅*/
.card-text-while {
margin: 1em 0;
}
/*フレックスボックスコンテナを縦方向に、大きさ指定 ここまで*/
}HTML・CSS 画像の下に文字の複数のカード
枠をつけてタイトルの下にはライン、カードの横の数は画面サイズで変化するようにしました。
画像のサイズ調整は必要かもしれません。
HTML
※ クラス「card__titletext」の<div>は、<h1>や<h2>~でもいいと思います。
カード内のテキスト(ここでいうクラス「card__orverviewteet」のところ)の中は、<p>タグの中で改行する場合、</br>で表記するといいです。
<!--カードを画像+文字に-->
<div class="card-group">
<div class="card">
<img src="img/png" class="card__imgframe"/>
<div class="card__textbox">
<div class="card__titletext">
<p></p>
</div>
<div class="card__overviewtext">
<p></p>
</div>
</div>
</div>
<div class="card">
<img src="img" class="card__imgframe"/>
<div class="card__textbox">
<div class="card__titletext">
<p></p>
</div>
<div class="card__overviewtext">
<p></p>
</div>
</div>
</div>
<div class="card">
<img src="img" class="card__imgframe"/>
<div class="card__textbox">
<div class="card__titletext">
<p></p>
</div>
<div class="card__overviewtext">
<p></p>
</div>
</div>
</div>
<div class="card">
<img src="img" class="card__imgframe"/>
<div class="card__textbox">
<div class="card__titletext">
<p></p>
</div>
<div class="card__overviewtext">
<p></p>
</div>
</div>
</div>
<div class="card">
<img src="img" class="card__imgframe"/>
<div class="card__textbox">
<div class="card__titletext">
<p></p>
</div>
<div class="card__overviewtext">
<p></p>
</div>
</div>
</div>
<div class="card">
<img src="img" class="card__imgframe"/>
<div class="card__textbox">
<div class="card__titletext">
<p></p>
</div>
<div class="card__overviewtext">
<p></p>
</div>
</div>
</div>
</div>CSS(レスポンシブデザインでは、表示カラム数が変化します)
/*カードコンテナ全体の指定*/
.card-group {
margin: 0 auto;
max-width: 970px;
width: 100%;
height: auto;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
}
/*カードの指定*/
.card {
margin: 0.5em;
padding: 0.5em;
width: 27%;
height: auto;
overflow: hidden;
box-shadow: 0 4px 15px rgba(0,0,0,.2);
border:solid 1.5px rgb(34, 242, 58);
}
/*カードの中だけ写真と文字横並び*/
.card {
display: flex;
flex-direction: row;
}
/*画像の指定*/
.card__imgframe {
width: 30%;
height: auto;
padding-top: 10%;
margin-right: 0.5em;
background: #bbb;
box-sizing: border-box;
}
/*タイトルの指定*/
.card__titletext p {
font-size: 20px;
margin: 0.5em 0;
line-height: 125%;
border-bottom: solid 1.5px rgb(34, 242, 58);
}
/*テキスト指定*/
.card__textbox {
width: 100%;
height: auto;
padding: 0; /*調整必要*/
background: #fff;
box-sizing: border-box;
}
/*テキストの中のpタグ指定*/
.card__overviewtext p {
font-size: 12px;
line-height: 30%;
}
/*メディアクエリ*/
/*1000px以下はカードの横幅を40%にして2列表示にする*/
@media screen and (max-width: 1000px) {
.card__overviewtext {
display: inline-block; /*改行が変になるので*/
}
.card {
width: 40%;
}
}
/*800px以下は横幅70%で1列表示*/
@media screen and (max-width: 800px) {
.card {
width: 70%;
}
}参考にしたサイト
【コーディングの解説】HTMLとCSSでカードグループをつくる | eclairのブログ
こちらのサイトのコードはとても分かりやすかったです!

見出しのレイアウトで、文字の隣に小さい文字のような見出しを作るために、参考にしたサイトです。

CSSだけで作れるトレンド見出しデザイン20選|2019年版 | 侍エンジニアブログ
この記事では「 CSSだけで作れるトレンド見出しデザイン20選|2019年版 」について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読く...
以下上記サイト様より引用
<div class="card-group">
<div class="card">
<div class="card__imgframe"></div>
<div class="card__textbox">
<div class="card__titletext">
タイトルがはいります。タイトルがはいります。
</div>
<div class="card__overviewtext">
概要がはいります。概要がはいります。概要がはいります。概要がはいります。
</div>
</div>
</div>
<div class="card">
<div class="card__imgframe"></div>
<div class="card__textbox">
<div class="card__titletext">
タイトルがはいります。タイトルがはいります。
</div>
<div class="card__overviewtext">
概要がはいります。概要がはいります。概要がはいります。概要がはいります。
</div>
</div>
</div>
<div class="card">
<div class="card__imgframe"></div>
<div class="card__textbox">
<div class="card__titletext">
タイトルがはいります。タイトルがはいります。
</div>
<div class="card__overviewtext">
概要がはいります。概要がはいります。概要がはいります。概要がはいります。
</div>
</div>
</div>
<div class="card">
<div class="card__imgframe"></div>
<div class="card__textbox">
<div class="card__titletext">
タイトルがはいります。タイトルがはいります。
</div>
<div class="card__overviewtext">
概要がはいります。概要がはいります。概要がはいります。概要がはいります。
</div>
</div>
</div>
</div>.card-group{
margin-left: auto;
margin-right: auto;
max-width: 640px;
width: 90%;
height: auto;
/* ポイント1 */
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}
/* ポイント2 */
.card-group > :nth-child(2n){
margin-left: 20px;
}
/* ポイント3 */
.card-group > :nth-child(n+3){
margin-top: 20px;
}
.card{
/* ポイント4 */
width: calc((100% - 20px * 1) / 2);
height: auto;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 4px 15px rgba(0,0,0,.2)
}
.card__imgframe{
width: 100%;
height: auto;
padding-top: 56.25%;
background: #bbb;
box-sizing: border-box;
}
.card__textbox{
width: 100%;
height: auto;
padding: 20px 18px;
background: #fff;
box-sizing: border-box;
}
.card__textbox > * + *{
margin-top: 10px;
}
.card__titletext{
font-size: 20px;
font-weight: bold;
line-height: 125%;
}
.card__overviewtext{
font-size: 12px;
line-height: 150%;
}さいごに
すさまじくわかりにくいコードですみません。
ここではフレックスボックスを使用しているので、Bootstrapのやり方もあるので検索してみてください!
フレックスボックスのレスポンシブデザインは、簡単にできました!







