Web初心者なのですが、自分でなにも考えずに「あこれもいれたい!」「これも!」ってやっていたら、統一感のないページだったり、デザイン無知のため質素なページになってしまいます。
私の成長日記もかねて、記録していこうかなと思います!
一から作った初心者のページ
私が一から独学で作成したページがこちら!



これ作るまでに結構頑張ったの★
デザイン性がなくてダサいです。
これを変えるべく、Figmaをつかって土台を作成しようと思います!
私が独学で作成するのに使用した本をご紹介します!
この本があれば、なんとかここまでは作成できて、とても勉強になるので参考にしてみてください!
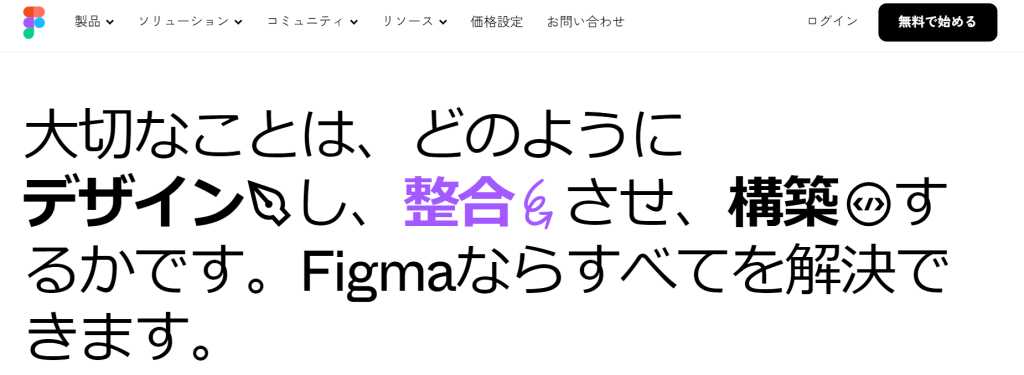
Figmaとは
簡単に言うと、ブラウザ上で無料で使用できる、サイトデザインの基となるものを作れるものです。
有料タイプだと高度な機能やサポートが受けられます。
ワイヤーフレームやプロトタイプが作成できます。
ワイヤーフレーム:
サイトの間取り図のような設計図のこと。
デザインの下書き。(↔清書は、デザインカンプ)
ページの中のヘッダーやコンテンツなど、何を、どこに、どのように配置するかをイメージするために使用します!
情報の整理や、クライアントの共有に使用できます。
プロトタイプ:
試作品のこと。
ページが移り変わるアニメーションや、ボタンの変化などの動作も作成できます!
UIデザイン:
アクセスしやすく、理解しやすく、使いやすいサイトを設計すること。

Figmaの使い方
アカウントの作成
① Figma にアクセス

② 右上の「無料で始める」(か「Get Started」)をクリック
③ Googleアカウントでログインするか、メールアドレスとパスワードを入力してアカウントを作成する
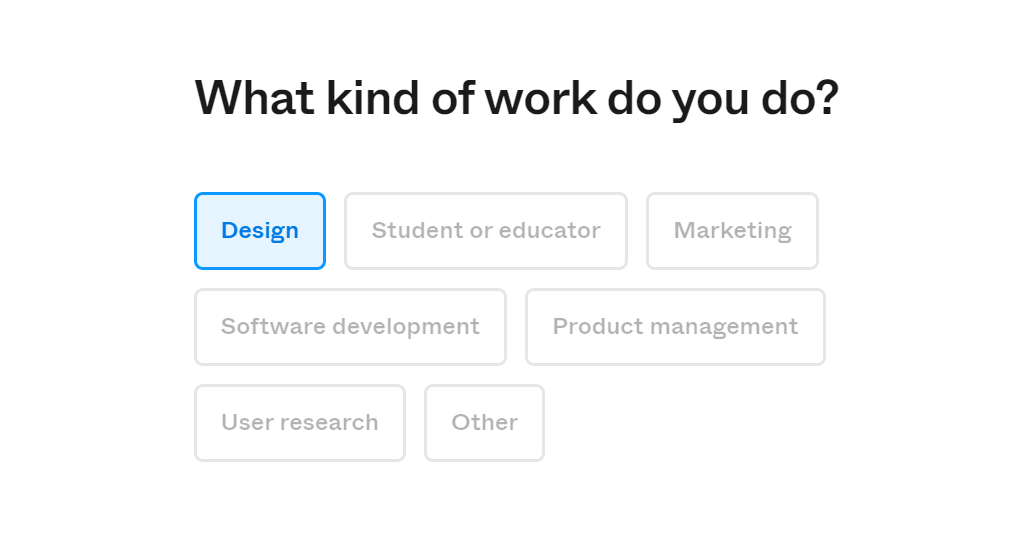
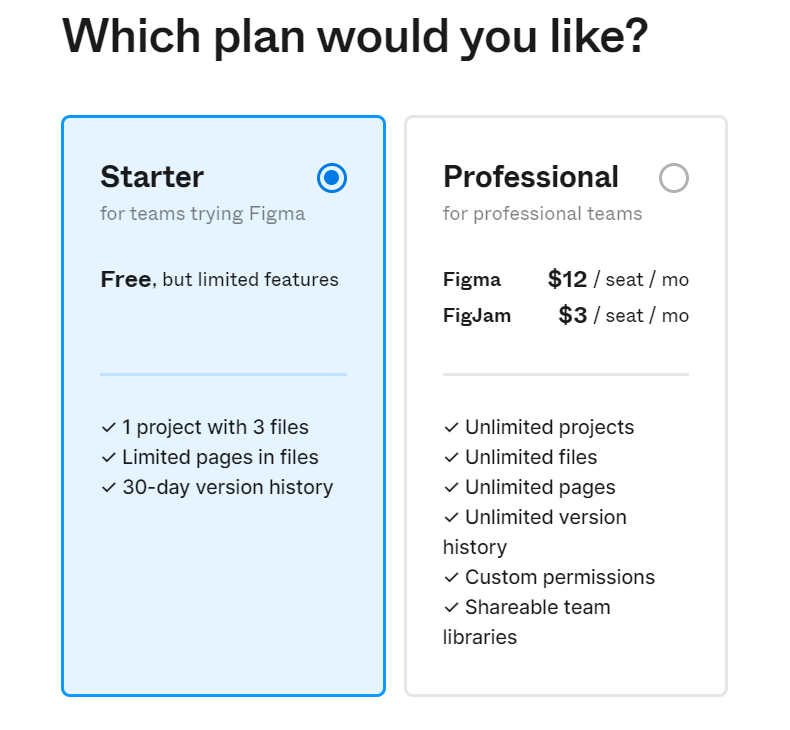
④ 質問画面がでてくるため、選択(無料プランを選択)


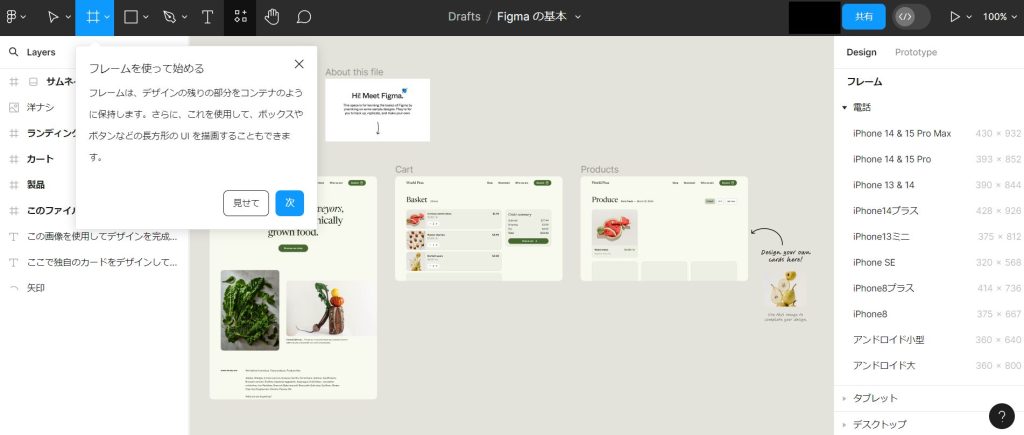
⑤ 練習画面が出てこれば準備OK

始め方
練習画面が開かれているので、新しいファイルを作成します。
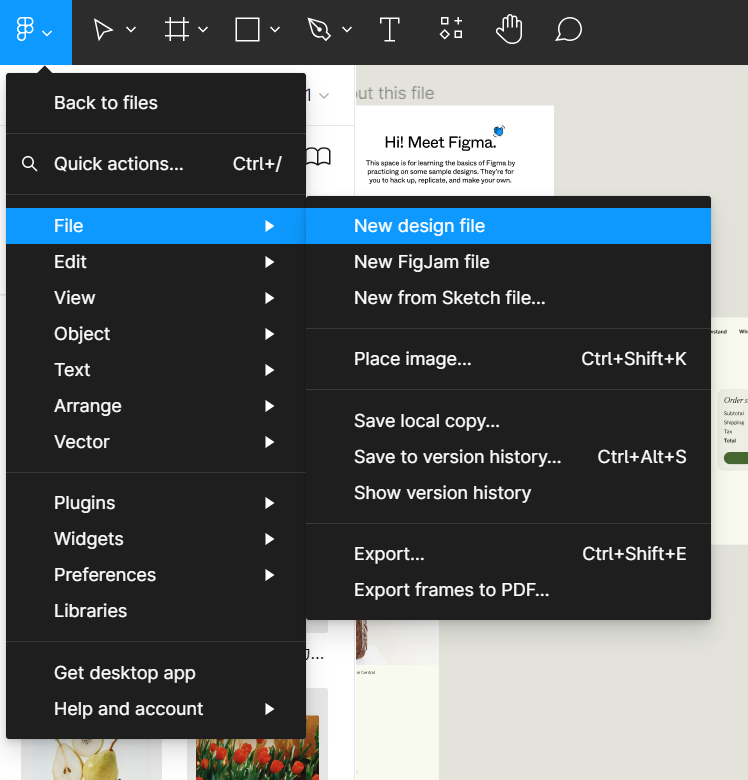
① 左上の5つの丸があるところをクリック
② 「File」→「New design file」の順にクリック

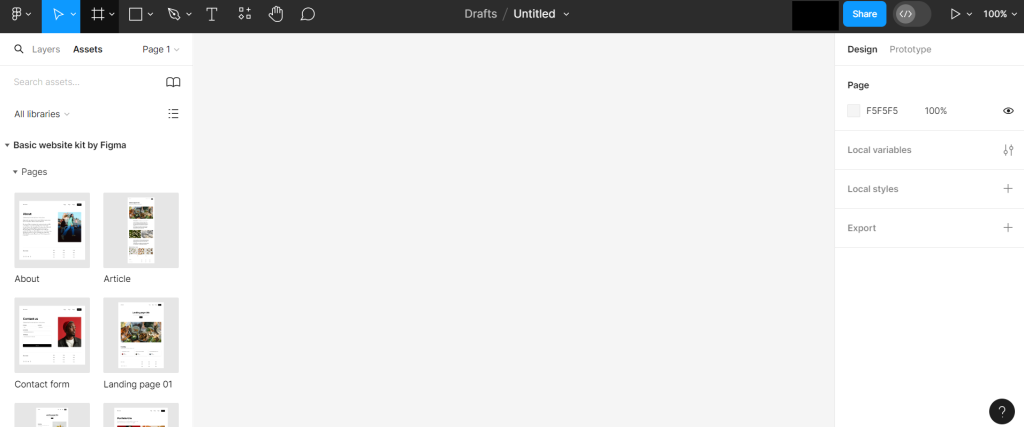
③ 新しいファイルが開かれる

ここで操作していきます!







