display とは
CSSのプロパティの一つで、要素の表示形式を決めるものです。
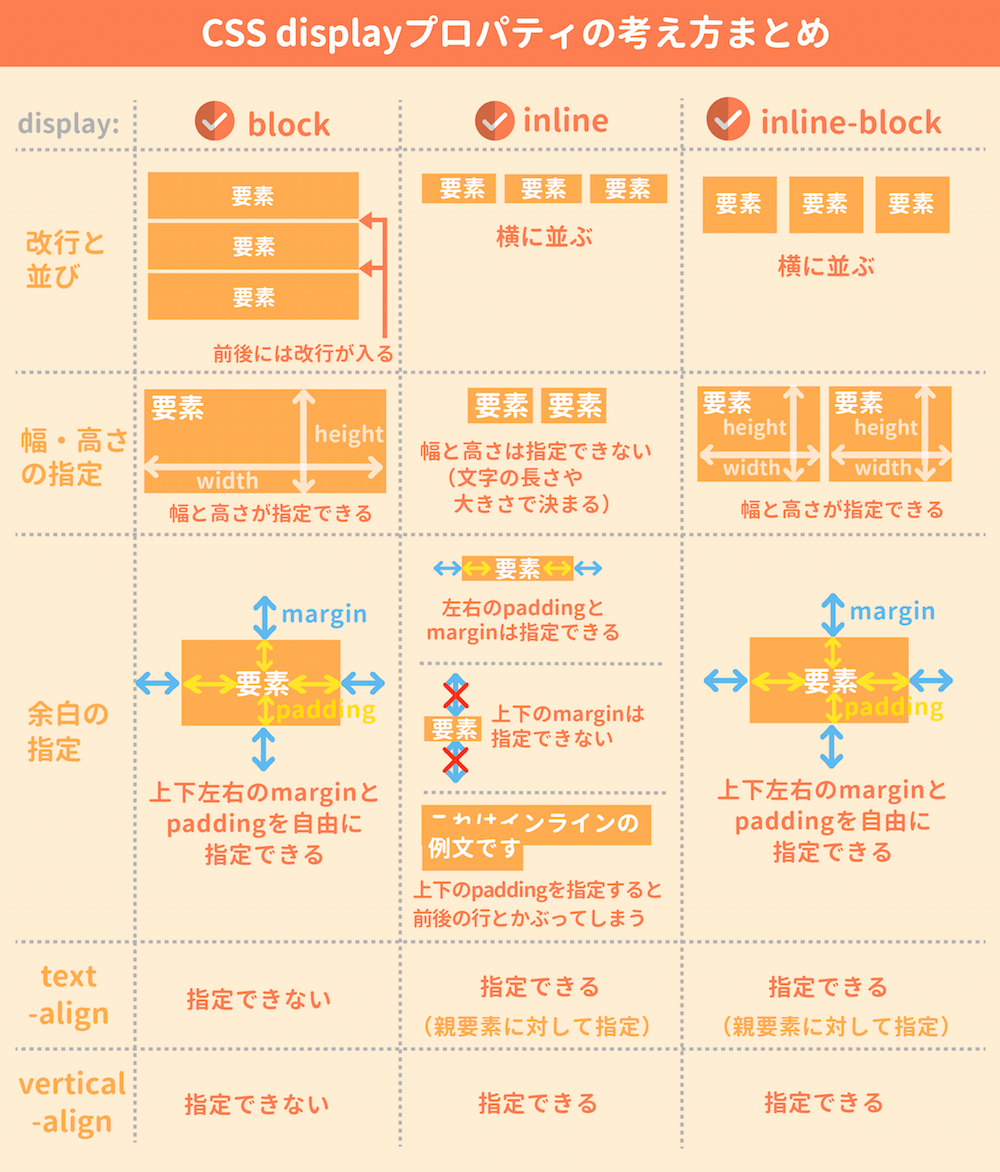
わかりやすい画像をお借りしました。(サルカワさんのサイト)

それぞれの意味と使い方
display: block
ブロックの前後には空白、縦に並ぶのが特徴
・幅と高さを指定することができる(幅(width)と高さ(height))
・上下左右に余白を設定できる(padding(内側)とmargin(外側))
display: inline
文中の一部として使われる
要素は横に並ぶのが特徴
・幅・高さは指定できない。文字の大きさが設定されているため
・左右の余白(paddingとmargin)は設定可能
・上下の(paddingとmargin)は設定できない
※ paddingはできるけど、デザインが崩れる可能性がある
・「text-align」や「vertical-align(縦方向の位置)」を指定することができる
(中央は「text-again:center」上下中央は「vertical-align: middle」)
display: inline-block
ソーシャルボタンの並びや、グローバルメニューに使用したりできる
要素の中身は「display: block」で、要素の並び方は「display: inline」
・横に並ぶ
・幅・高さの指定が可能
・上下左右の余白も設定可能
・「text-align」や「vertical-align」を指定することができる
/* グローバルナビのCSS例 */
#nav ul {
list-style-type: none; /*箇条書きの「・」を消す*/
text-align:center
}
/* ↓id="nav"の中のulの中のli*/
#nav ul li {
display: inline-block;
width: 10px;/*幅も指定できる*/
padding: 10px;/*余白も指定できる*/
margin: 10px;/*余白も指定できる*/
vertical-align: middle;/*縦の表示位置も指定できる*/
background: skyblue;/*背景を水色に*/
font-weight: bold;/*文字を太字に*/
color:white; /*文字色を白に*/
}「display: flex;」で要素の中央にそろえることができます。
display: none
指定した文字や画像の要素を非表示にするものです。







