swiperとは
JavaScriptのライブラリ
jQueryを使用せず、HTML、CSS、JavaScriptでスライドショーができます。
導入方法
- NPM
- CDN
- ダウンロード
この3つの方法がありますが、ファイルをダウンロードして使うことがおススメされます。
バージョンがアップデートされたときにSwiperが動かなくなることがあるからだそうです。
CDNは簡単にできますが、私はローカルホストで使用すると反映されなかったので、ファイルをダウンロードしました。
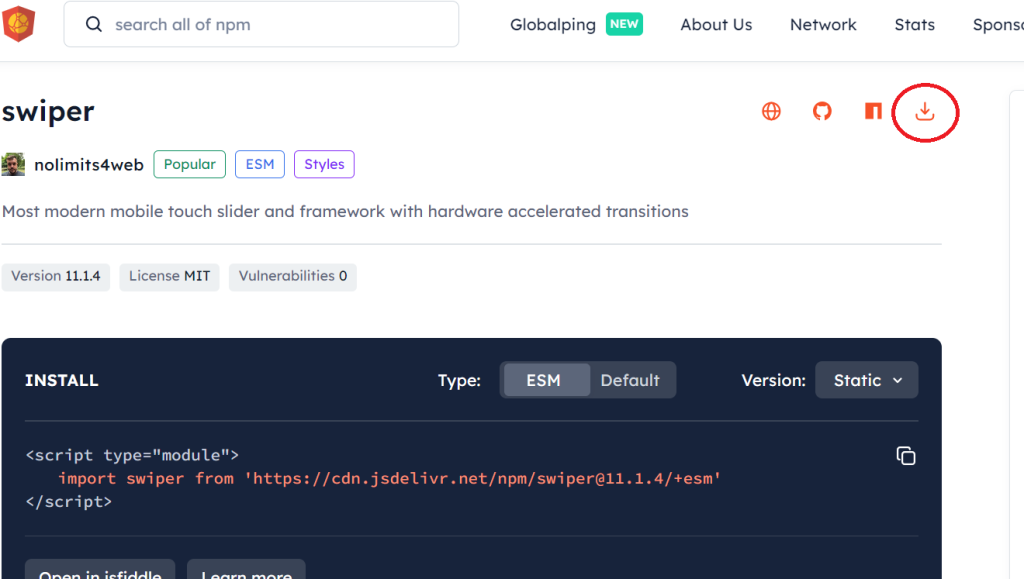
ダウンロード方法

公式サイトにアクセスして、右上のダウンロードボタンをクリックします。

package フォルダをクリックして、
swiper-bundle.min.css
swiper-bundle.min.js
をコピー
使用したいプロジェクト内にペーストします。
swiper-bundle.min.cssは、<head></head>内に貼り付け
swiper-bundle.min.js は、scriptタグを用いて</body>直前に貼り付けします
<html lang="ja">
<head>
<link rel="stylesheet" href="○○/swiper-bundle.min.css"/>
</head>
<body>
<script src="○○/swiper-bundle.min.js"></script>
</body>
</html>○○にはご自身のパスを記入します。
必須 HTML書き方
HTMLのクラスには書き方があります。
<!-- Sliderを包むコンテナ要素 -->
<div class="swiper-container">
<!-- スライド要素を包む要素 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
</div>一番最初の「swiper-container」は、「swiper」でもOKです。
その場合は、js も書き換えましょう。
CSS 書き方
そんなに多くはありません。
.swiper {
/*スライダーの幅と高さを調整*/
width: min(100%, 600px);
height: 300px;
}
.swiper-slide img{
width: 100%;
height: 100%;
aspect-ratio: 1500/500;
object-fit: cover;
}ここの「aspect-ratio: 1500/500;」で、アスペクト比を入力しておくと、モバイルでもきれいに表示されるレスポンシブデザインができます。
1500/500は、私が画像を作成した際の大きさですので、「16:9」といった任意の比率に合わせてください。
JavaScript 書き方
ここで大切になるのは、JavaScriptです。
基本は下記を入力して始めます。
const swiper = new Swiper(".swiper",{}); //スライダーを包む要素のクラス名を入れてください基本的な書き方は下記です。
var Swiper = new Swiper('.swiper-container', {
loop: true, //繰り返し
// ページネーション
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
scrollbar: {
el: '.swiper-scrollbar',
},
// 自動再生
autoplay: {
delay: 3000,
}
}); loop: true, でスライドを繰り返し表示します。
一番最後のスライドの隣に最初のスライドが表示されます。
参考にしたサイト
ありがとうございました!







