 CSS
CSS 【JavaScript】Chart.jsでラベルを表示させたい!
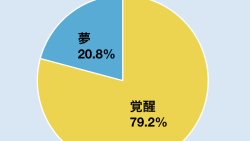
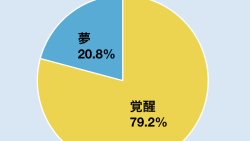
自分用のメモとして記事を作成しました。ラベル表示で悩んでいる方にもお役に立てたらと思います!今回は下のようなグラフを作成します。別の記事で、Chart.jsが表示されない件についても記事にしているので、お困りの方はご参照ください!書き方HT...
 CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript