このサイトはWordpressの無料テーマ「cocoon」を使用しています。
cocoonは、子テーマを使用したいとき、専用のファイルがあるのでそれをダウンロードしてアップロードすれば簡単に有効化できるのですが、
ほかのテーマを使用しているときは自分で作成しなくてはなりません。
子テーマについては下記ページで説明しているので説明は省きます。
ここでは、無料テーマ「Neve」の子テーマを作成する手順、ポイントについて説明します。
【手順1】ファイルの作成
① デスクトップに新しいフォルダを作成します。
Windowsだと、右クリックで「新規作成」→「フォルダー」からできると思います。
フォルダ名は、「○○-child」がわかりやすいと思います。
②ファイルを作成します。
「style.css」を作成
① VSCode 等のエディタツールを開きます。
② 中身に下記を入力します。
/*
Theme Name: Neve-child
Template:neve
*/入力する内容は、
「Theme Name」に、先ほど作成した「○○-child」といったフォルダ名
「Template」に、親テーマの名前(ディレクトリ名)を入力します。
③ ファイルの名前は、「style.css」にして、先ほど作成した「○○-child」の中に保存します。
「functions.php」を作成
★ functions.php の S を忘れずに!!!(✖ function.php)
① VSCode 等のエディタツールを開きます。
② 中身に下記を入力します。
中身の変更はいりません!
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>③ ファイルの名前は、「functions.php」にして、先ほど作成した「○○-child」の中に保存します。
④ 「○○-child」フォルダの中身に、「style.css」と「functions.php」があることを確認します。
【手順2】フォルダを圧縮し「zip」形式に
① デスクトップにある「○○-child」を右クリック
② 「圧縮」→「.zip」を選択か、「ZIPファイルに圧縮する」をクリック
③ デスクトップに圧縮された新しいフォルダができます。
【手順3】Wordpressのテーマにアップロード
① WordPressにログインし、ダッシュボードを開きます。
② 左のタブの「外観」→「テーマ」をクリック
③ 「新しいテーマを追加」をクリック
④ 「テーマのアップロード」をクリック
⑤ 「ファイルを選択」から、先ほど圧縮した「zip」形式のフォルダを選択
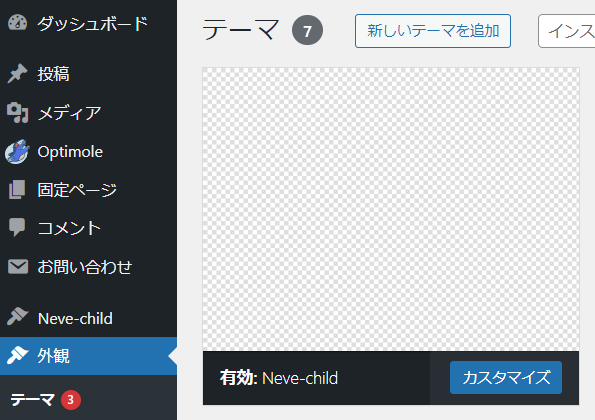
⑥ 正しくアップロードできると、テーマ一覧に、写真がない「○○-child」テーマができているので、有効化します
※ 親テーマではなく、子テーマを有効化!

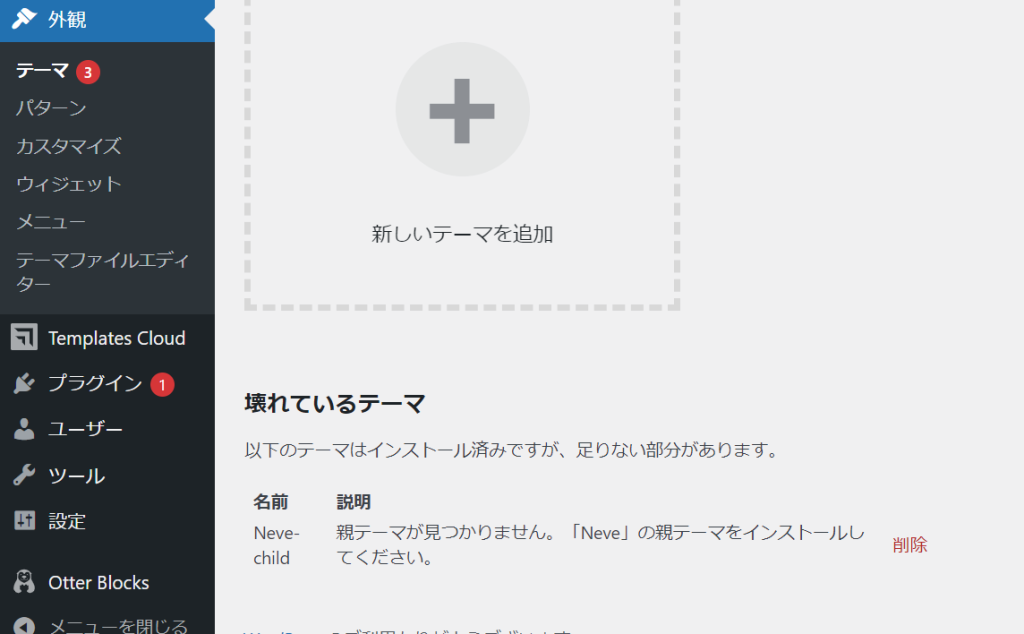
正しくできていない場合は、わかりにくいのですが、下記のような画面が出てきます。

私はここで躓きました。
うまくいかない方は確認してみてください!
参考にしたサイト
ありがとうございました!