モバイルページの読み込みが遅かったので、ページ読み込み改善のためいろいろ試行錯誤してみました。
他の記事でも紹介していますが、とても見にくくなってしまったのでまとめてみました。
ページの読み込み速度は、SEOにも関係するため、知っておきたいところだと思います。
モバイルボタンの表示が遅いことに関して苦戦して頑張った記事もありますので、
興味ある方は見てみてください!
まずは、表示速度を計測(PageSpeed Insights)
「PageSpeed Insights」とは
無料で使用できるサイト計測サービスです。
URLを入力すると誰でも簡単に使用できます。
手順
①サイトにアクセス
②計測したいURLを入力

私のサイトの測定結果
デスクトップ

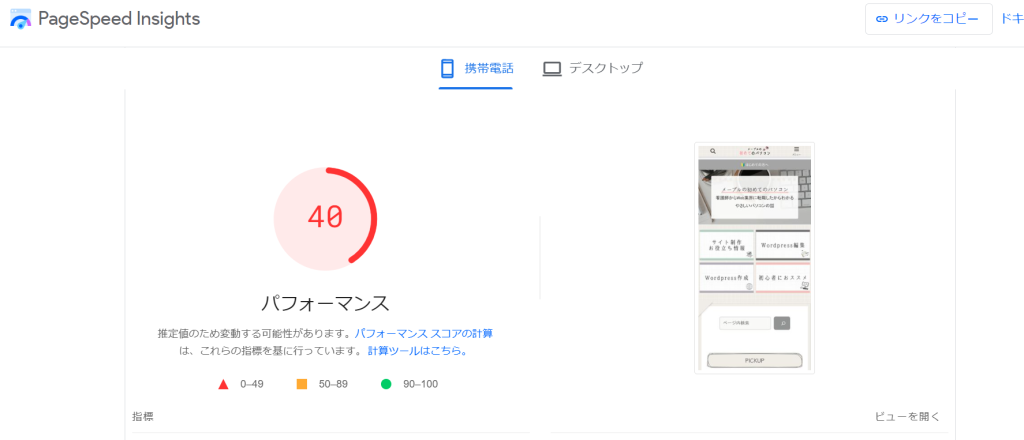
モバイル


めちゃくちゃ遅い!!!
49未満は、見直しする必要があるみたい。
下にスクロールすると診断結果もわかる
診断結果が表示されて、サイトの改善点も見つけてくれます。
活用してスピードアップにつなげます!

やったこと
- 【方法①】cocoon設定の高速化の設定
- 【方法②】使用していないプラグインのアンインストール
- 【方法③】サーバーが高速化になっているかチェック
- 【方法④】プラグインを使用「EWWWW Image Optimizer」
【方法①】cocoon設定の高速化の設定
WordPress編集画面左の欄の「cocoon設定」→「高速化」
すべてのチェックボックスにチェックを入れて、「変更を保存」

【方法②】使用していないプラグインのアンインストール
プラグインは速度に非常に関係があるようで、使用していないプラグインをアンインストールすることにしました。
とはいっても、私はそこまでプラグインを使用していなかったので、ドメイン変更時に使用した時以降使用していない「All-in-One WP Migration」のみアンインストールしました。

すごく余談で、Googleの拡張機能も便利で色々入れてしまいがちだけど、たくさん入れるとページが重くなるみたいだから注意が必要みたい!
【方法③】サーバーが高速化になっているかチェック
私が使用しているリトルサーバーではPHP高速化設定というものがあります。
デフォルトで有効化されていました。
エックスサーバーでは、細かくキャッシュのことなど設定できるようです。
リトルサーバーについては、別の記事で紹介しているのでご参照ください。
ここで、サイト表示スピードの再チェック!


大きくは変わらないみたいですね。
【方法④】プラグインを使用「EWWWW Image Optimizer」
このプラグインは、画像を圧縮してページ読み込み速度を上げてくれるものです。
プラグインをインストールするだけで、これから登録する画像の圧縮機能が有効化されます。
手順
①プラグインインストール
②初期設定
左の欄の「設定」→「EWWWW Image Optimizer」→「サイトを高速化」→「今は無料モードのままにする」
→「次」
→メタデータを削除にチェックがあることを確認
→幅と高さの上限を「0」→「設定を保存」
左の欄の「設定」→「EWWWW Image Optimizer」→「ルディロクスモード」をクリック
→タブの「変換」をクリック → 「変換リンクを非表示」にチェック →「変更を保存」
(ここをチェックしておかないと、画像の拡張子が勝手に変更される可能性がある)
③アップロード済の画像を一括最適化する
左の欄の「メディア」→「一括最適化」→「最適化されていない画像をスキャンする」→「〇点の画像を最適化」の順にクリックします。(※私は数十分かかりました。)
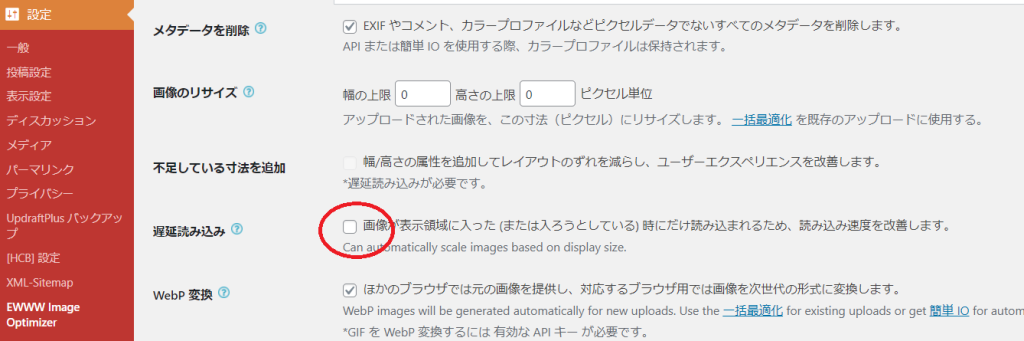
モバイルで一部画像が消えてしまうことも・・・
これを設定すると、一部画像が消えてしまうことがあります。
その場合は、
左の欄の「設定」→「EWWWW Image Optimizer」→「遅延読み込み」のところのチェックを外します。

高速化ばかりに気を取られていると、ページが崩れているといった不具合が起きている可能性があるため、慎重に試していく必要があります!









