Web初心者なのですが、独学でやっているため、サイトのそれぞれの要素の名前がわからず、なんとなく制作していました。
チームでやる際に、これでは私しかわからない!と思い、簡単にまとめてみました!
ホームページ と サイト
よく聞く「ホームページ」
似たような表現に「サイト」があります。
ホームページとは、複数のWebページから構成されるまとまりのことです。
「ホームページ」と「サイト」は、日本語ではほぼ同じ意味で認識されています。
一般的には「サイト」より「ホームページ」の方が使われており、検索でも、「ホームページ」で調べられることが多いみたいです。
ホームページ と ブログ
ブログは、私のようなサイトのことで、ノウハウや日記などの時系列で情報を公開するものです。
ホームページは、会社のことを知ってもらうものや、商品を購入するものなど、その企業が伝えたい情報が書いてあるものを指します。
サイトの種類
代表的なものを紹介します。
コーポレートサイト
会社のことが書いてある
ブランドサイト
ブランドのことが書いてある
ECサイト
商品を購入してもらう
LP(ランディングページ)
Google広告などのコンバージョンを最大化させるためのもの
トップページ
サイトの入り口のメインページのこと
下層ページ
トップページ以外の、そのサイトのリンク先などのこと
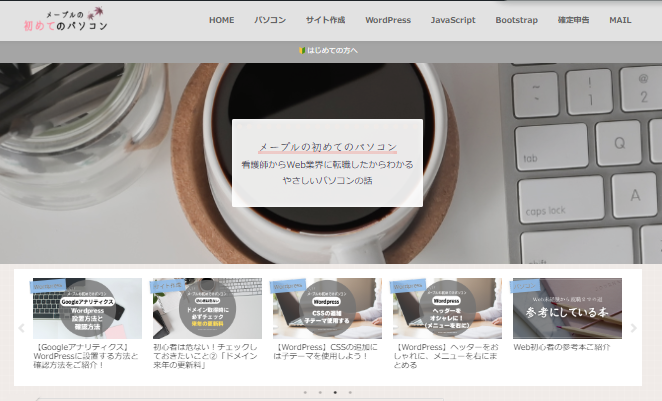
ヘッダー
サイト上部に表示されるもの

ヘッダーには、メニュー(グローバルナビ)やロゴ、お問い合わせボタン、電話番号などが含まれる
グローバルナビ
グローバルナビゲーション、グローバルメニュー、メニューなどの呼び方がある
ヘッダーやヘッダーの下などに設置するメニューのこと
ハンバーガーメニュー
グローバルナビをモバイル端末で表示するときに、「三」のようなものを押すと、でてくるようなメニューのこと
メインコンテンツ
ヘッダーやフッターに挟まれた真ん中の部分のこと
サイトに訪れた人がまず注目する部分のため、デザインは重要になります。
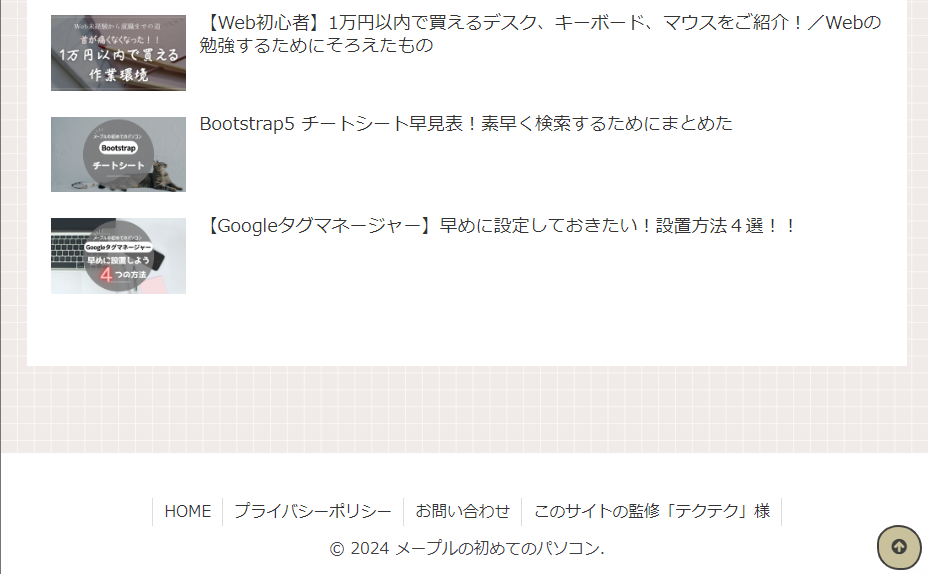
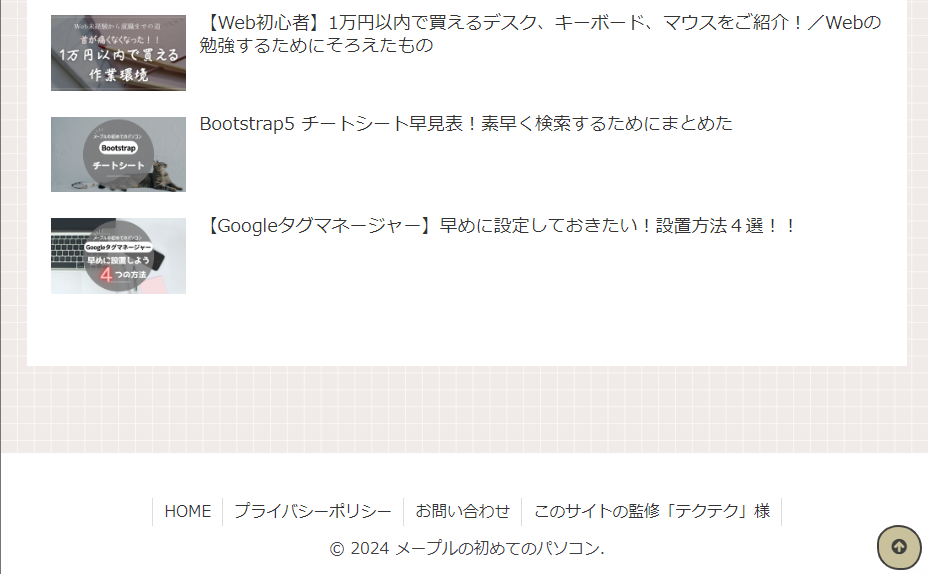
フッター
サイト下部に表示されるもの

コピーライト(©)やプライバシーポリシー、SNSボタンなどが含まれる
主要なページのリンクを掲載するサイトがスタンダードになっているようです。
アイキャッチ
メインビジュアル、キービジュアル、イメージ画像とも呼ばれる
トップページや各ページで最初に出てくる画像のことです。
ホームページ、サイトの顔となる部分です。
私もアイキャッチ画像を設定しています。(最新記事は設置できてないところがありますが・・・)

サイドバー
メインコンテンツの、左右などに設置されているコンテンツ

profile、バナー、カテゴリー、関連記事へのリンクなどが含まれます。
離脱率の軽減につながります。
バナー
写真やイラストとテキストで作られた画像のこと
クリックすると、ほかのページ(他社にも)に飛ぶことができるものになります。
スライダー
WordPressでは、「カルーセル」と呼ばれる、複数の画像コンテンツを、自動または手動でスクロールするように表示されるもの
省スペースで複数の画像を表示することができます。
パンくずリスト
ホームページで今どこにいるのか、サイトを訪れたユーザーが今どの位置にいるのかわかるもの
○○ > ○○ > ○○
などで表されます。
サイトの離脱率の軽減やSEO対策としても有効です。
検索窓
探したい検索ワードが含まれる、サイト内のページを表示されたりするもの
Googleのカスタム検索エンジンを使うと簡単に設置できます。
コンバージョンボタン(CVボタン)
お問い合わせ、会員登録、購入など、具体的な行動を起こしてもらうためのボタンのこと
ファビコン
Google chromeを使用している場合など、タブに表示される画像のこと
ブックマークにも表示されます。
WordPressのファビコンの設定方法は下記ページをご参照ください。
コピーライト
フッターなどに設置される、ホームページの著作権のこと
「©」+「サイト開設日」+「サイト名」などで表します。

用語を理解し正しく使用して、わかりやすいサイト制作をしていきたいですね!