Figmaについてや始め方については、別の記事で紹介しているので説明を省きます。
ここでは基本的な操作方法について説明していきます。
日本語にする
翻訳機能を使っていましたが、翻訳が大変なことになったので、検索すると日本語に変換機能がありました!
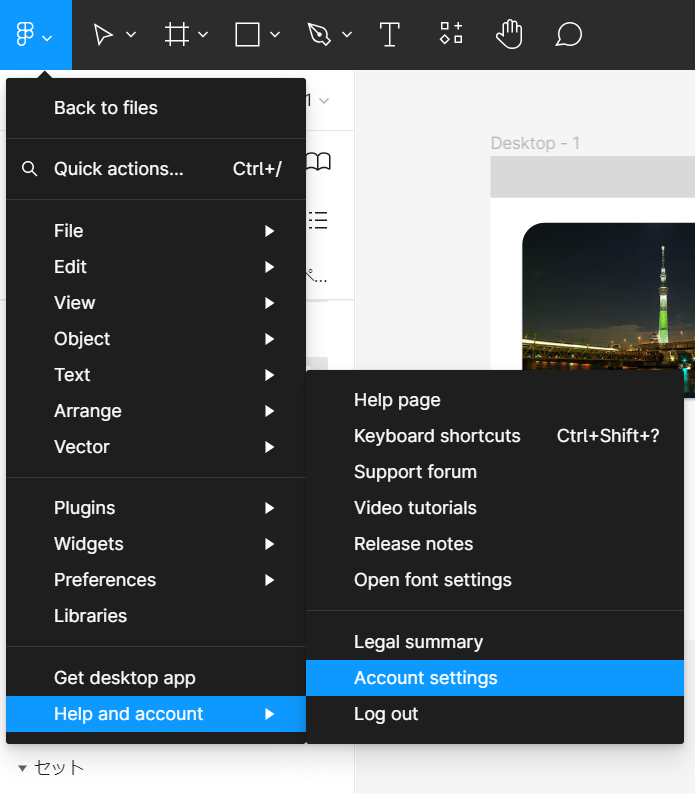
① 左上のアイコンをクリック
②「Help and account」→「Account setting」の順でクリック

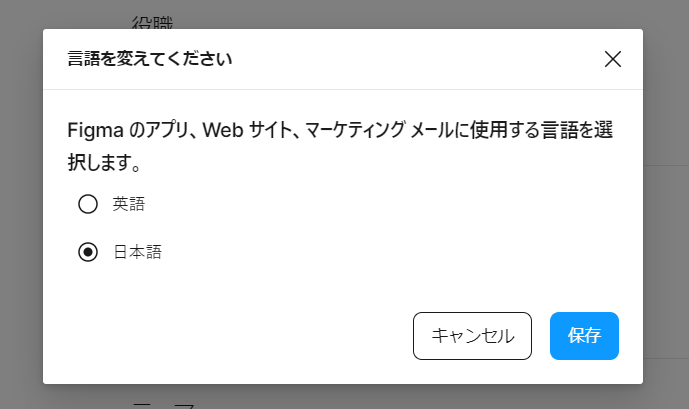
③ アカウント情報が出てくるので、スクロールして、「言語」の欄の「言語を変えてください」をクリック

④ ここで日本語を選択して「保存」

これをしているととても楽です!!
新しいデザインファイルを作成
サイト作成のための土台を作成します!
ファイルを作成
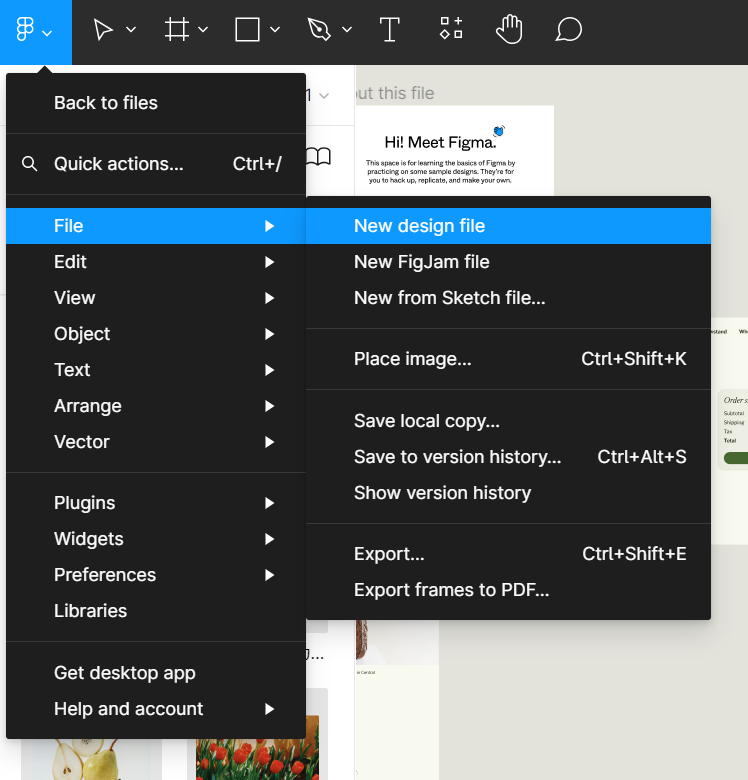
① 左上のアイコンをクリックして「File」→「New design file」の順にクリック

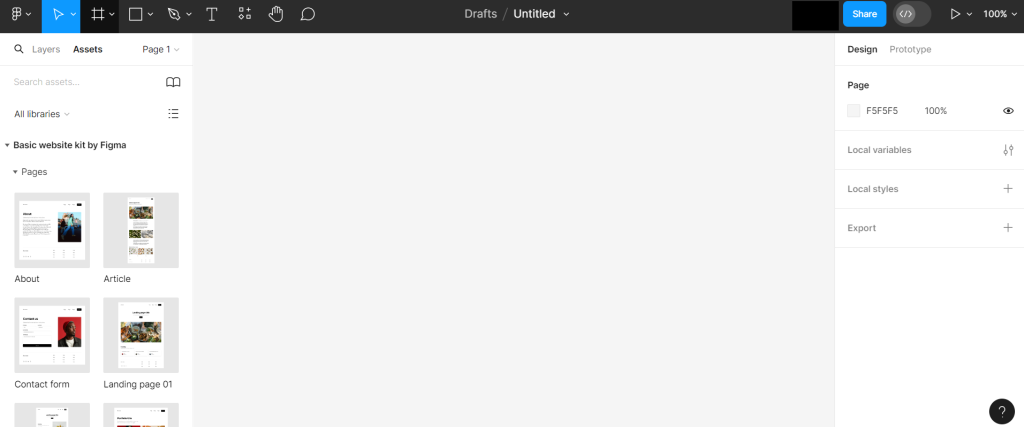
② デザインファイルができる

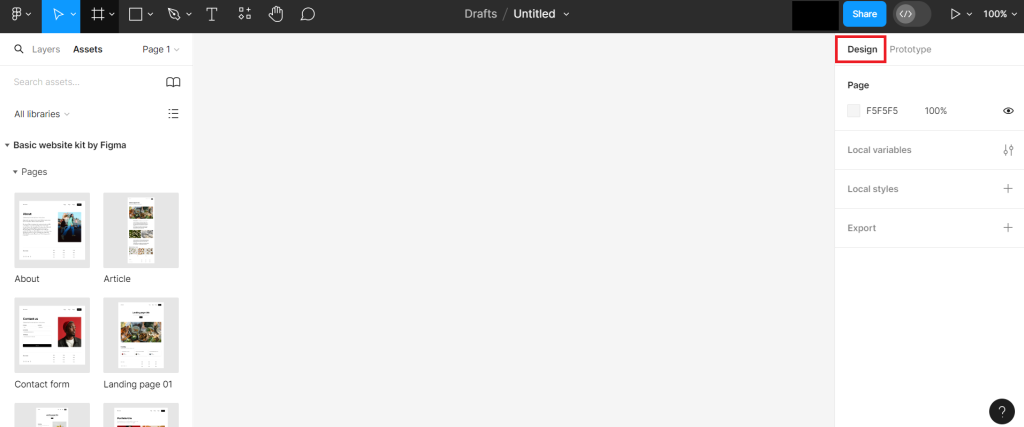
③ 右側の欄は「Design」にしておく

ワイヤーフレームの選択
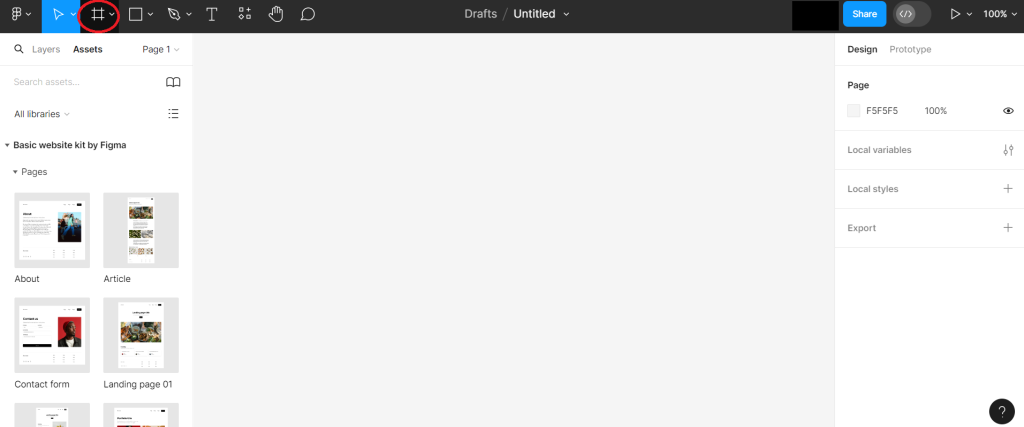
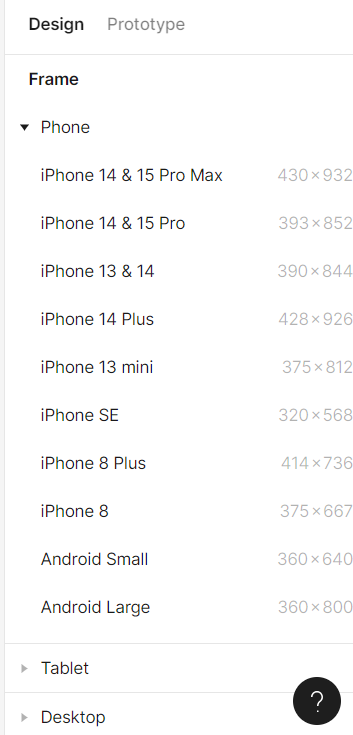
① 左上の「井」みたいなアイコンをクリック

② 右側の欄に、作成したいサイトの大きさを選択
ブラウザやスマートフォン端末などのサイズがあらかじめ入っているので、端末を選択するだけでOK

デスクトップの画面を作成したいので、「Desktop」を選択しました。

ここからデザインをしていきます!
同じ作業をもう一度行うと、1つのデザインファイルに対して複数のワイヤーフレームを作ることができます!
レスポンシブデザインを作成するなら、デスクトップ表示とモバイル表示と、作成しておくとわかりやすいと思います!
基本的な操作
フレームの大きさを変更
実際のページは、1画面に納まることはないことがほとんどです。
スクロールしながらページを閲覧すると思います。
そのため、コンテンツを増やしていくとともに、フレームも伸ばしていきます。
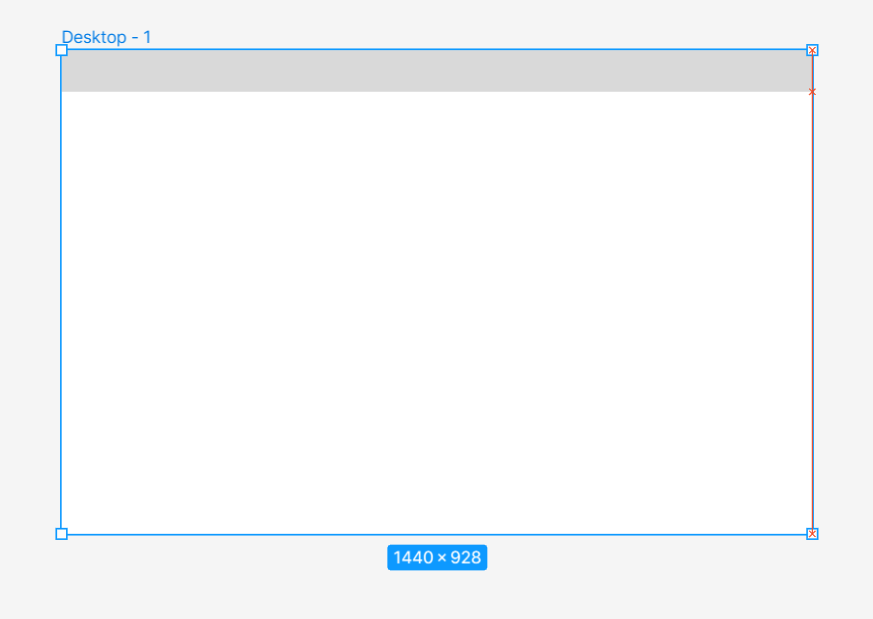
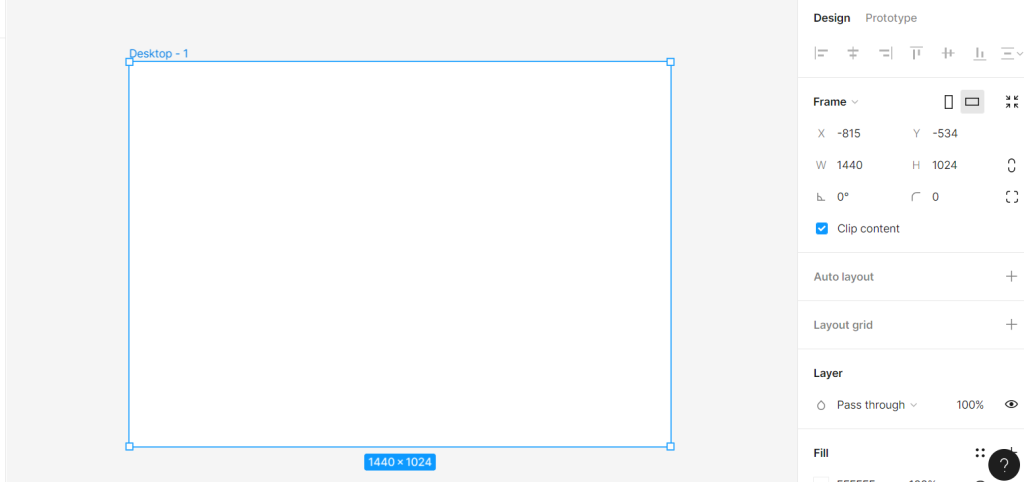
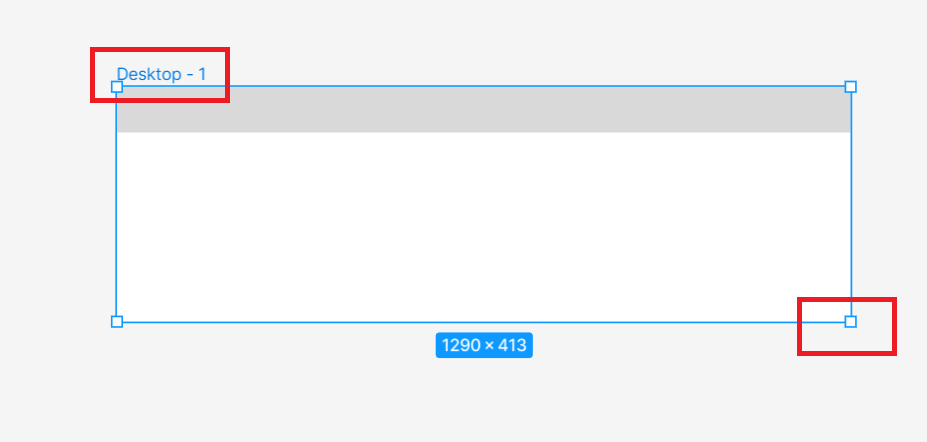
① フレームの左上にある、フレームのサイズ名をクリック

② 右か左の□で下に伸ばしていくと、フレームが下に伸びていきます。
右側の欄の「H」でも変更可能です!

全体像を把握するための、フレームの大きさを変更する場合
★フレームが伸びていくと全体像が把握しにくいため、キャンバスの拡大縮小を行うといいと思います。
「ctrl」+「+」か「-」
マウス使用している場合は、「ctrl」+マウスホイールを回転させる と便利!
レイヤー
レイヤーとは
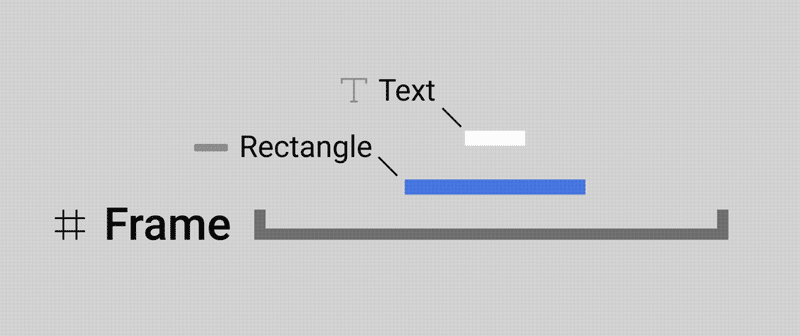
簡単に説明するのにわかりやすい図があったのでご紹介します。

ここでいうと、「Frame(フレーム)」の上に「Rectangle(四角形の図形)」を作成し、その上に「Text(文字)」が書いてあるような階層になります。
この階層を表しているのがレイヤーです。
レイヤーを選択
左側の欄の、上のタブの「レイヤー」をクリック
そこにレイヤーパネルはあります。

順序を変える
レイヤーパネルで変更したいものを、変更したい場所にドラッグアンドドロップします。
グループ化
① (Windowsの場合)「shift」をおしながら、グループ化したいものを選択
フレームの中のグループ化したいものをドラックすることでもできます。
② 右クリックで「選択範囲のグループ化」を選択
③ グループ化されたものが、一つにまとまる
名前を変える
変更したいレイヤーの名前の部分を、ダブルクリック、または右クリックで「名前を変更」でできます。
図形を作成
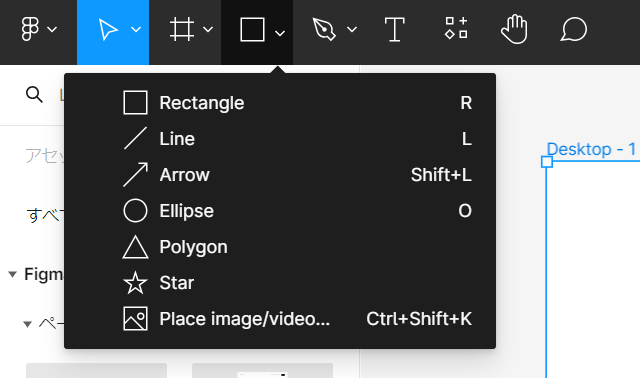
① 左上の「□」アイコンをクリック
いろんな図形が描けるようになります。

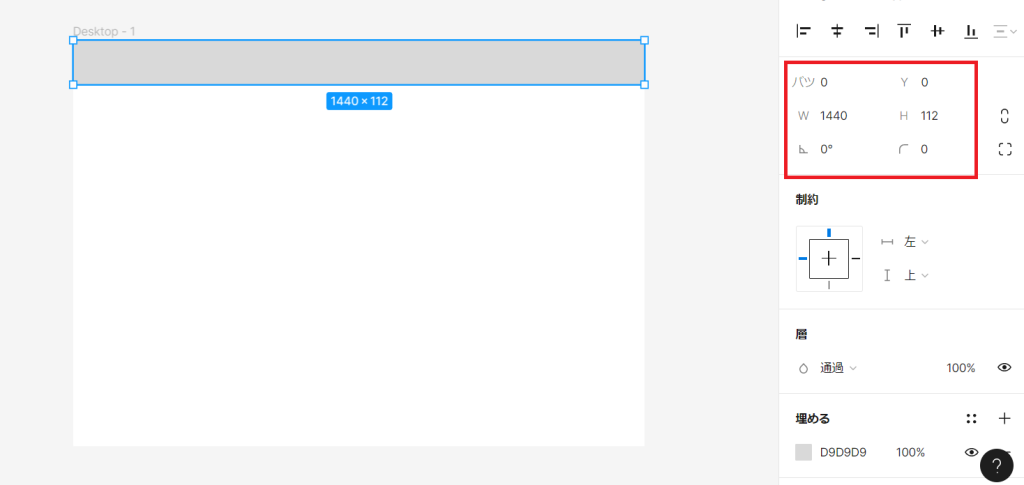
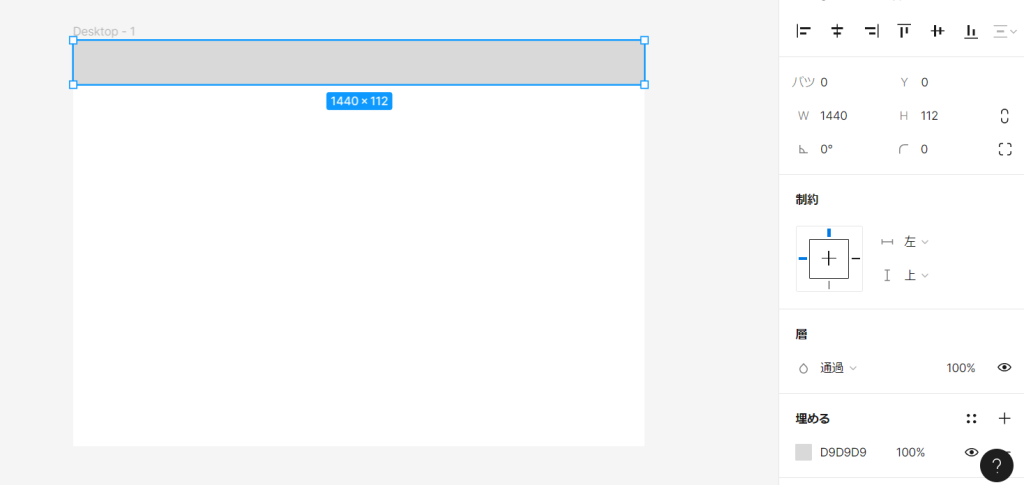
② 図形を作成
作成したフレームの上でドラッグアンドドロップで図形を描きます。
今回は、ヘッダー部分を作成してみました!

こんな感じです!
ヘッダーの高さは、70~100px がいいとされているみたいです。
サイズについては別の記事でまとめているので、興味がある方はご参照ください!
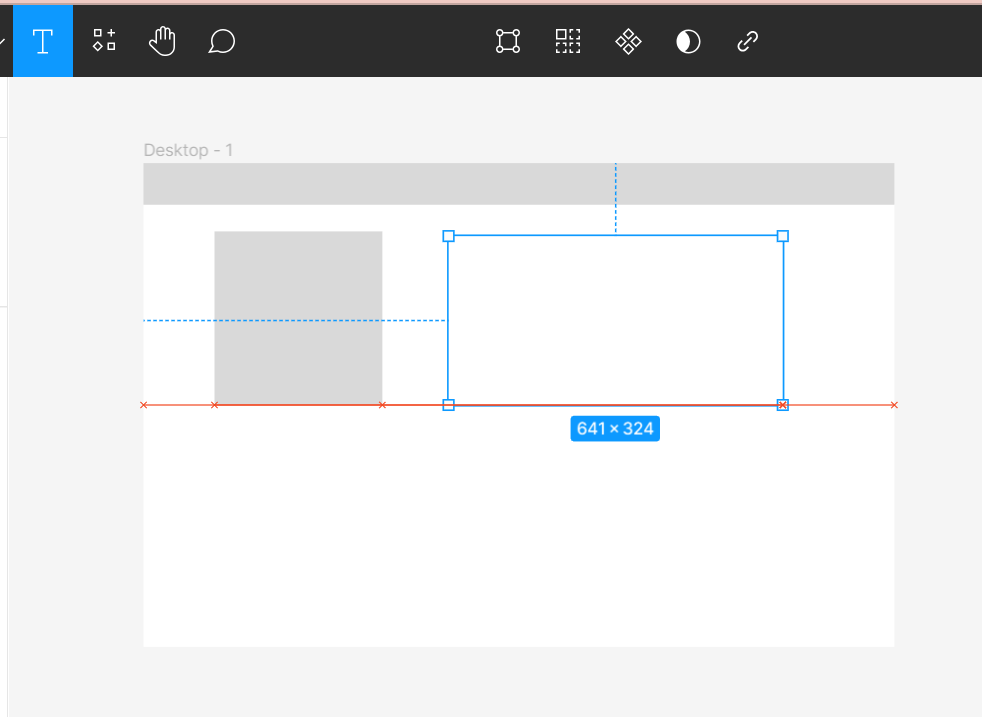
テキストの配置
① 上のタブの「T」をクリックすると、枠が作成できるようになる
② ドラッグアンドドロップで、文章を入れていきたい大きさにテキストボックスを作成
この枠の中に文章を入れていく形になります。

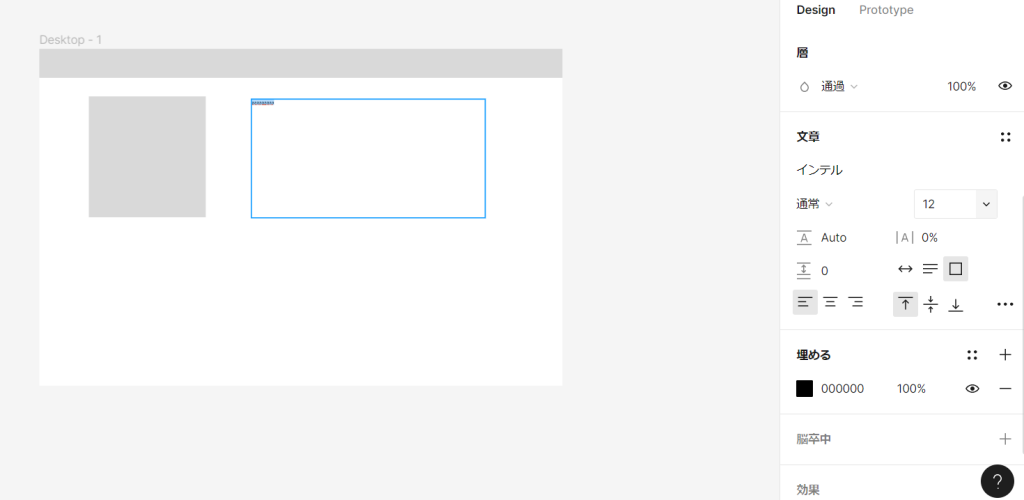
テキストのレイアウト
文字の装飾を行うには、右側の欄にある「文章」「Text」という項目を使用します。
デフォルトの数値を使って、よく使う項目の内容を紹介します。
「インテル」:フォント変更
「通常」:文字の太さや、薄さなど
「12」:文字の大きさ
「脳卒中」(翻訳が・・・)「Stroke」:文字の周りの色など

画像の挿入
画像の挿入方法は3つあります。
① ドラッグアンドドロップ
画像フォルダからFigmaのフレームに、画像をドラッグアンドドロップします。
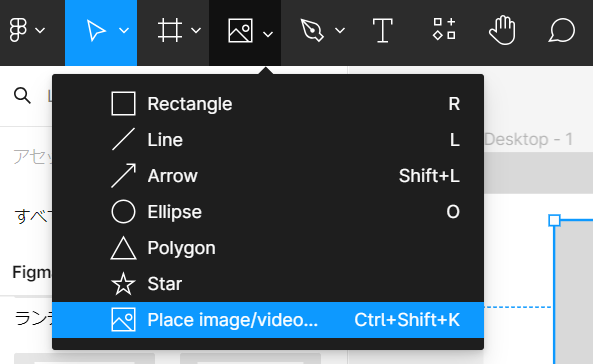
② 上のタブから選択
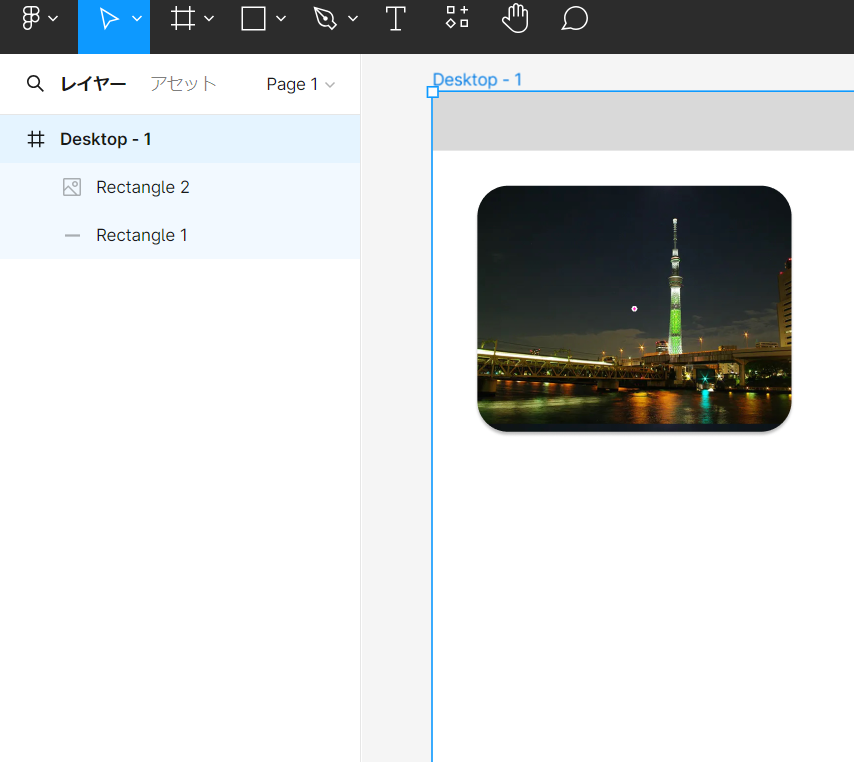
① 上のタブの「□」(画像では前回画像を使用したため、画像のアイコンになっている)をクリック

② 一番下の「Place image」をクリックして画像を選択
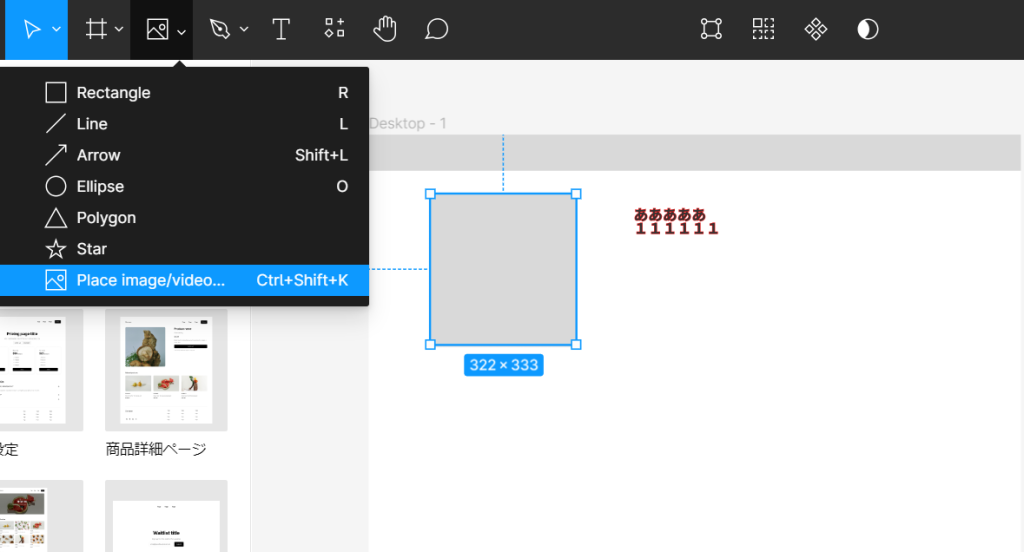
③ 図形の中に挿入
① 上のタブの「□」(画像では前回画像を使用したため、画像のアイコンになっている)をクリック
② 一番下の「Place image」をクリックして画像を選択

③ 画面上に、画像と「+」が付いたものが出る
④図形の上に動かすと、青く選択されるため、その状態でクリックする
コンポーネント機能など
少し難しくなってくるので別の記事で紹介しています。
コンポーネント:
Figmaでできることは沢山あるので、実践しながら学んでいきたいと思います。
学んだことはまた追加していこうと思うので、みてくださるとうれしいです!