オシャレなサイトやLPページでは、セクションの分かれ目でデザイン性のある背景の区切りが使われています。

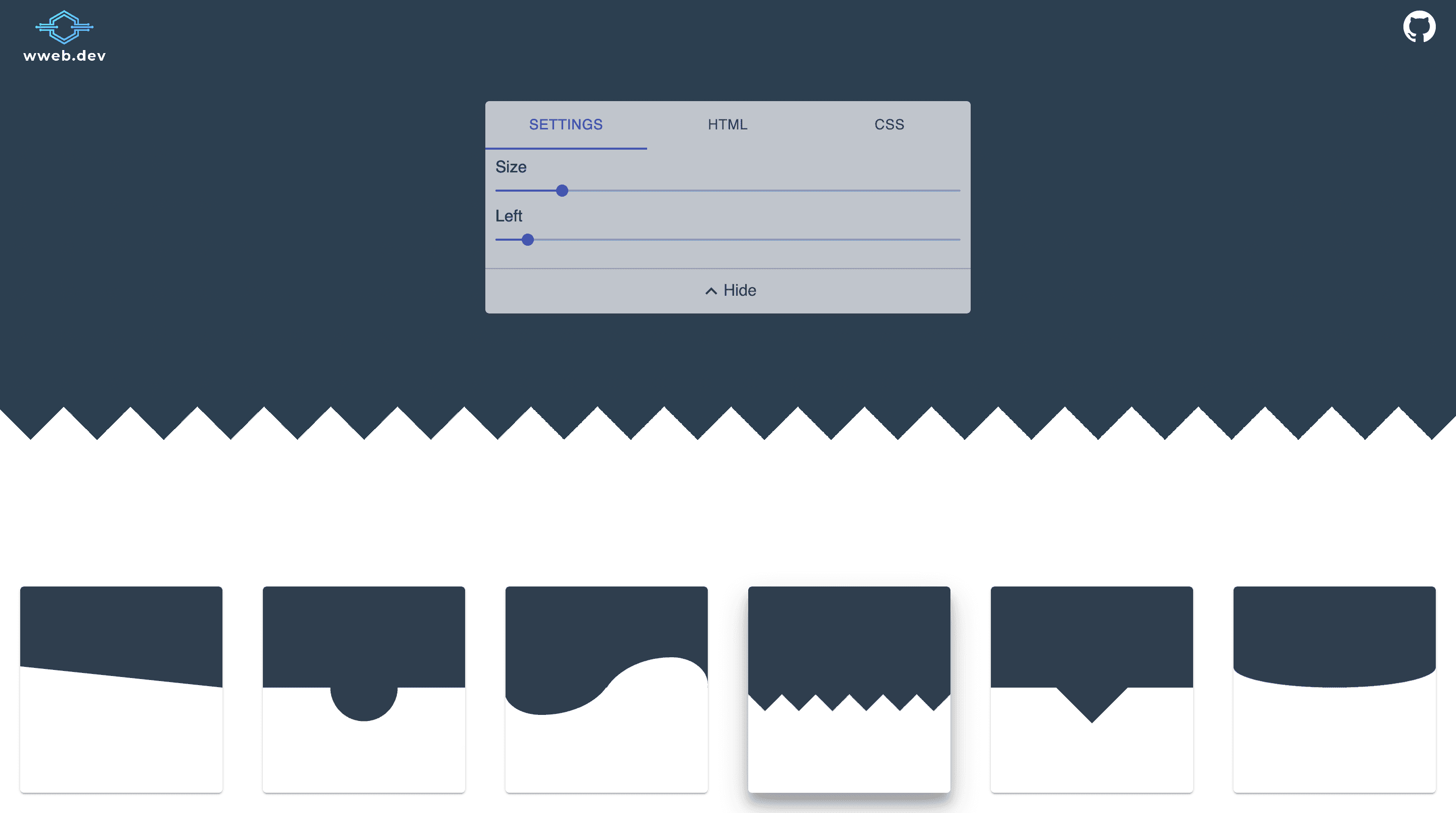
CSS Section Separator Generator
A collection of customizable CSS section separators, with the possibility to easily copy the code.
このサイトでは、素敵な区切りを作成できるもので、CSSをコピペすることができます。
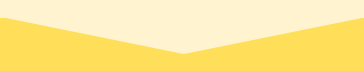
三角の区切り

こんな感じの区切りを作ります。
<!-- 背景の区切り -->
<div class="case1"></div>.case1 {
position: absolute;
width: 100%;
background: #fff4cf;
bottom: 0;
}
.case1::before {
content: "";
width: 100%;
height: 38px;
background-color: #fff4cf;
position: absolute;
top: -1px;
clip-path: polygon(50% 100%, 100% 0%, 0% 0%);
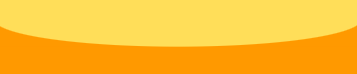
}カーブのような区切り

<!-- 背景の区切り -->
<div class="back-cut">
<section class="curved1"></section>
</div>.back-cut {
background-color: #ff9900;
}
.curved1 {
position: relative;
background: #ffde59;
height: 70px;
border-bottom-left-radius: 50% 40%;
border-bottom-right-radius: 50% 40%;
top: -2px;
width: 100%;
}矢印のような区切り

.title {
display: flex;
justify-content: center;
position: relative;
background-color: #ff9900;
}
.title::before {
content: '';
position: absolute;
bottom: 1px;
width: 0;
height: 0;
margin-bottom: 0.5em;
border-style: solid;
border-width: 35px 60px 0 60px;
border-color: #ff9900 transparent transparent transparent;
left: 50%;
transform: translateX(-50%) translateY(100%);
}ポイント
これを使用すると、白い線が見えてしまうことがあるため、「position: absolute;」「top:○○」で調整してください。







