Googleタグマネージャーというサイト制作運用に大活躍するツールがあります。
今回は、タグマネージャーの設定方法とタグの追加方法、新しいコンテナを追加する方法、ボタンクリックのイベントタグを設定する方法を紹介していきたいと思います!
WordPressの無料テーマcocoonでの設定方法も紹介しておりますので、ご参照ください!
タグマネージャー
GTM(Googleタグマネージャー)とは、Googleが無料で提供するタグを一元管理できるツールのことです。サイト内のタグを一括管理できたり、サイトの表示速度の低下を防ぐことができるシステムになります。
主なタグの種類は、
・Googleアナリティクスタグ
・アナリティクスのイベントトラッキングタグ
・各種広告のリマーケティング・コンバージョンタグ
など
わかりにくいワード
タグマネージャーではわかりにくいワードがいくつか出てきます。
コンテナ
タグを設置するWebサイト
通常1サイトにつき、1コンテナで管理していきます。
ワークスペース
コンテナ内にあるタグの設定変更や修正を行うためのところ
無料版では、1コンテナに対し上限3つまで同時に利用できます。
トリガー
タグとトリガーの関係は、タグは モノ 、トリガーは タイミング のような関係性です。
例えば、
タグ「コンバージョンタグ」
トリガー「このサイト(mapletc.net)に来た時」
にのみタグを表示する というような感じになります。
設置の仕方
Googleのアカウント作成
Googleの機能を使用しますので、Googleアカウントを作成しておいてください。
Googleタグマネージャーアカウント作成
① 下記サイトにアクセス
② Googleタグマネージャーのサイトの「無料で利用する」をクリック
③ アカウント作成をクリック
④アカウント名、コンテナ名(ドメイン)、コンテナ使用場所を入力
⑤ 作成
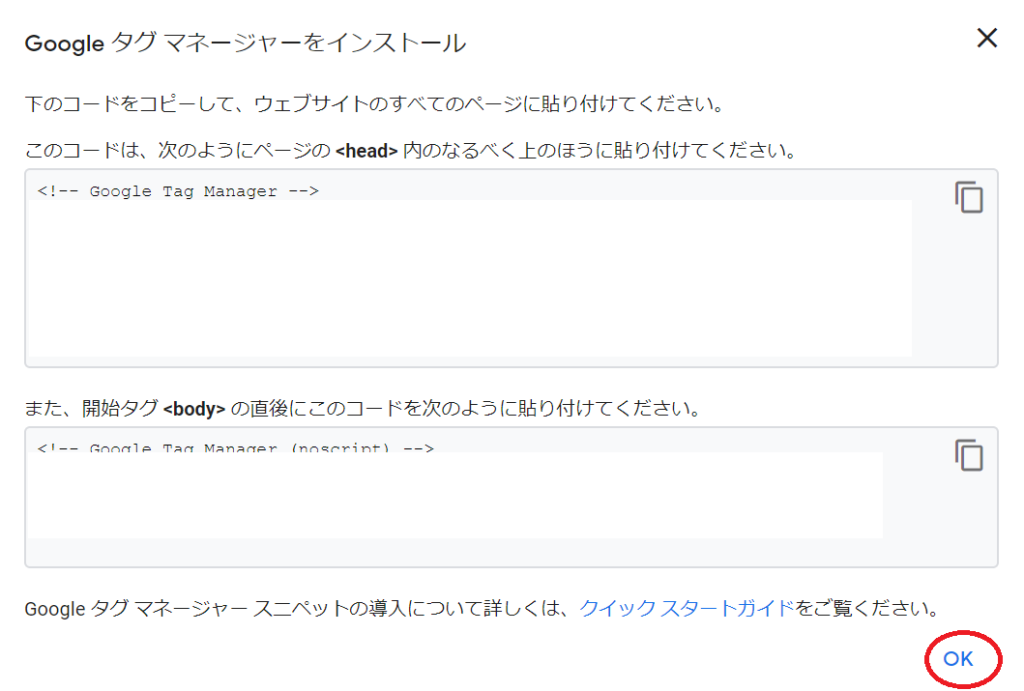
アカウント作成後、ソースコードが出てきます。
HTMLファイルにコードを入力するやり方
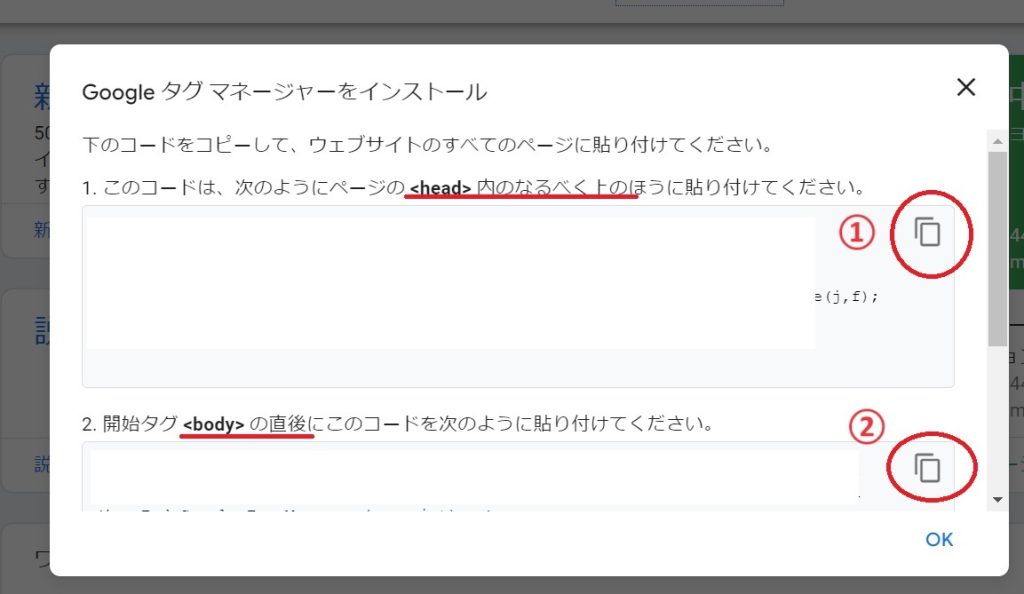
アカウント作成後に出てきた2つのHTMLソースコードは、1つ目は<head>内のなるべく上部 2つ目は<body>の直後 に設置します。これをすべてのファイルに設置していきます。
WordPressでIDを使用して設置するやり方(cocoon)
① タグマネージャーアカウント作成後、2つのHTMLのソースコードが出てきますが、そのまま「OK」をクリック

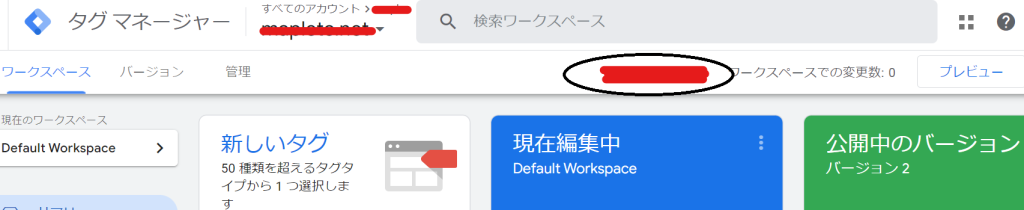
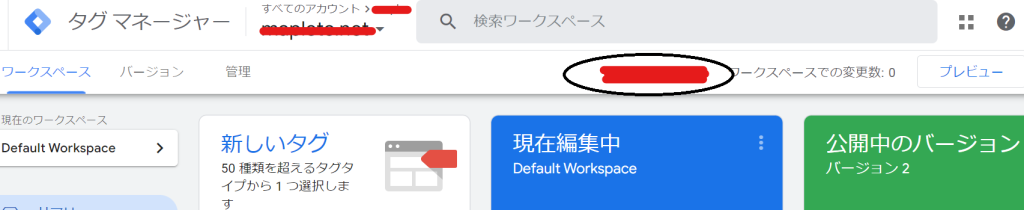
② ワークスペースの「GTM-○○」のところをコピー

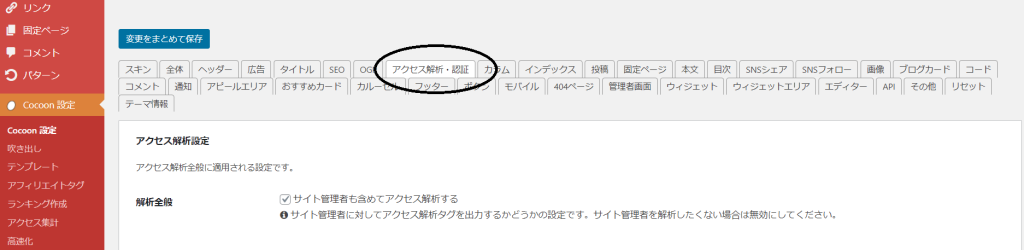
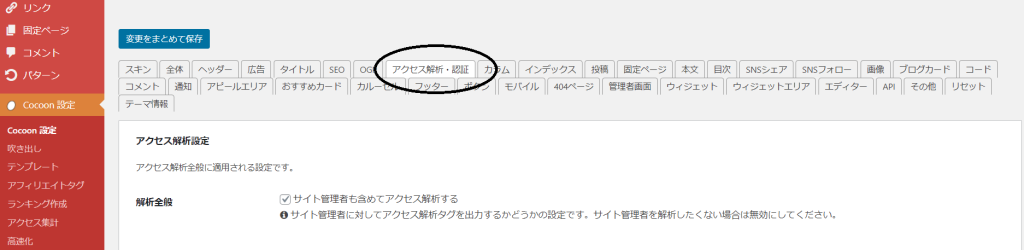
③ cocoon設定の「アクセス解析・認証」をクリック

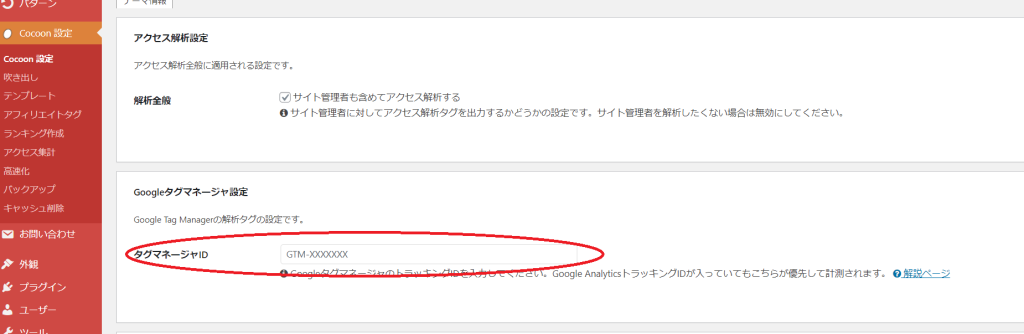
④下に出てきた「タグマネージャID」のところに、先ほどコピーした「GTM-○○」を入力して保存

④完了
WordPressでHTMLコードを使用し設置する方法
こちらのやり方なのですが、あまり情報はないですが動作確認できました。
cocoonを使用しているならIDを使用した方法が一番早いのですが、それでうまく動作確認が取れなかったのでこちらをしようしてみました。
① ワークスペースの「GTM-○○」のところをクリック。

② ポップアップが出てくるので、この二つをコピーします。

③ WordPressのcocoon設定のなかにある、「アクセス解析・認証」をクリックします。

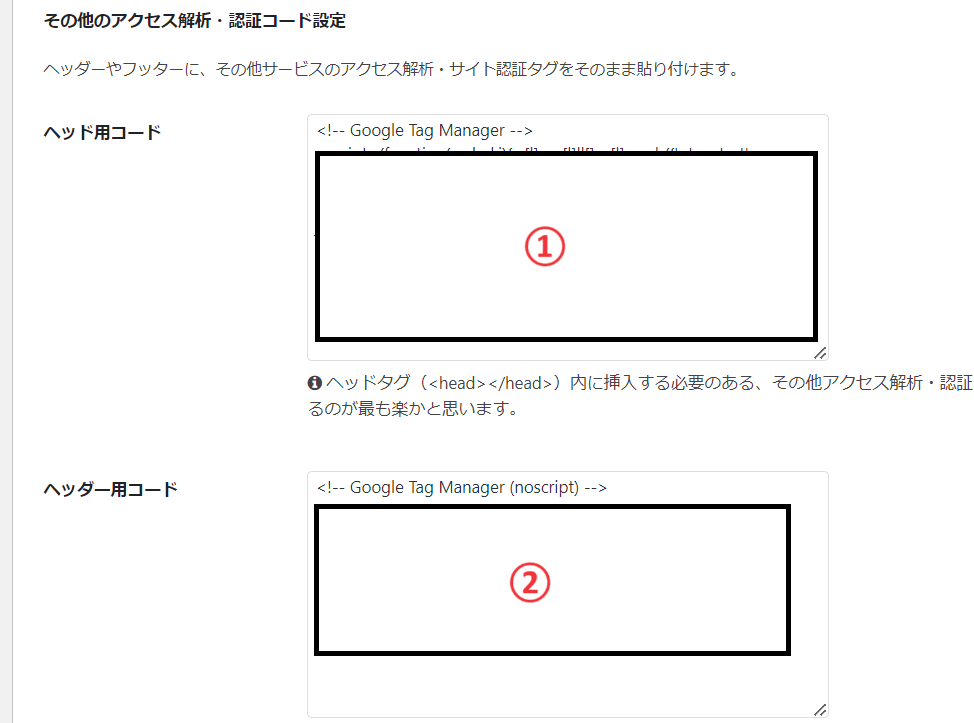
④ 下の方にスクロールすると、コード入力できるスペースがあるので、
さきほどの上のコードは、一番上の「ヘッド用コード」(①)
下のコードは、次の「ヘッダー用コード」(②)にはります!

⑤ 保存
無料のプラグインを使用する方法
- Site Kit by Google
- Google Tag Manager for WordPress
Site Kit by Googleの方をお勧めする方がちらほらいらっしゃいました。
私の経験で、Site Kit by Googleを使うとサイトの表示がかなり遅くなってしまった経緯があるので、タグマネージャーなどを使う方がいいと思いました。
気になる方は、別の記事をご参照ください!(【WordPress】管理画面・サイト両方が重い原因は「site kit by google」だった)
タグマネージャーを設置したら動作確認
動作確認には、Chromeの拡張機能「Google Tag Assistant」を使用します。
① ダウンロードしたら拡張機能を有効化する
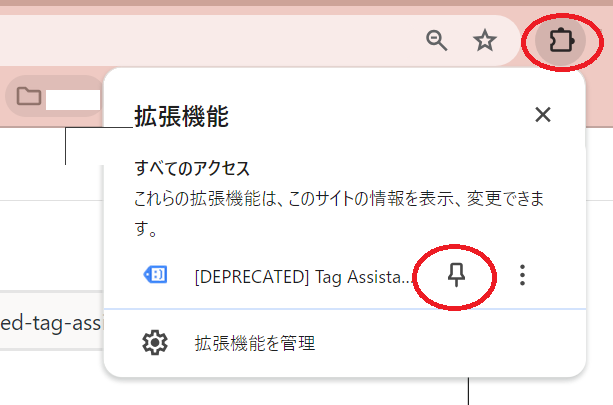
② タグの動作確認をしたいサイト上で検索窓の隣にあるアイコンをクリックします。

パズルみたいなものをクリックするのですが、ピン止めしておけば、わざわざポップアップを出さなくていいので楽です。
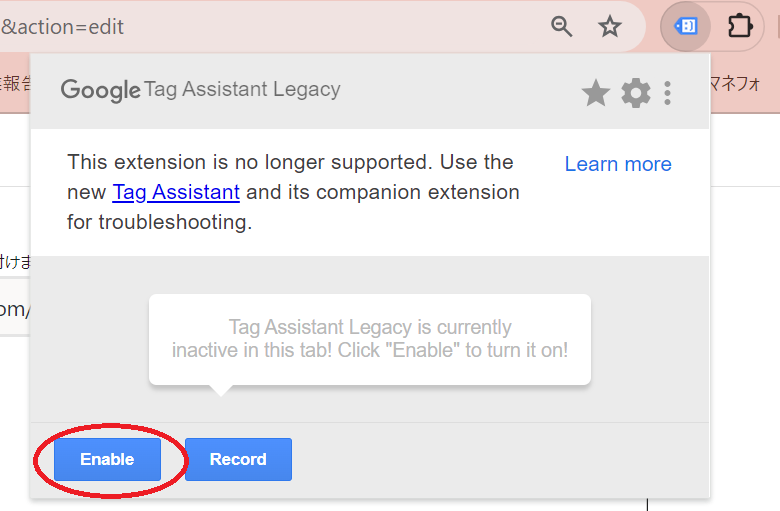
③ 次に「Enable」をクリックします。

④ リロードして、タグが正常に表示されれば大丈夫です!
タグの追加
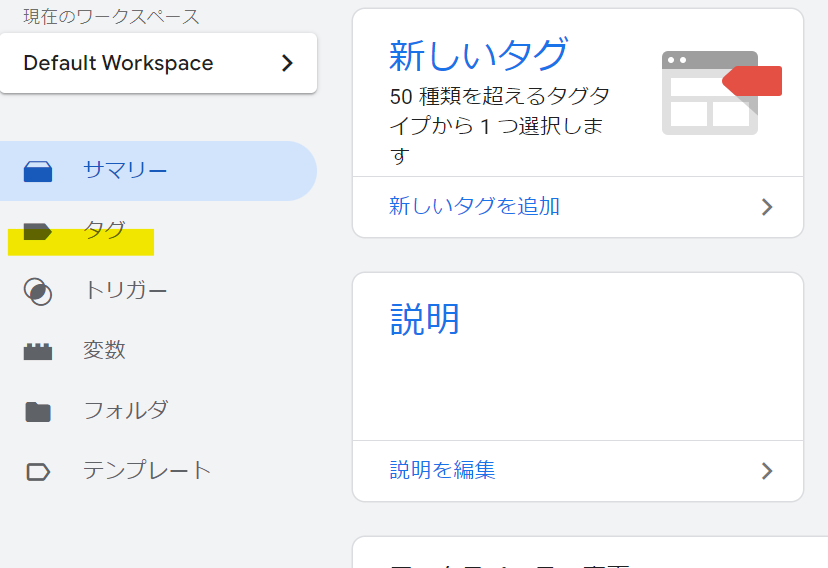
① タグマネージャーを開いて、左にある「タグ」をクリック

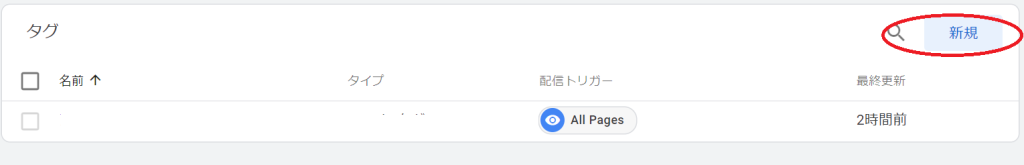
② タグの画面が表示されたら新規から

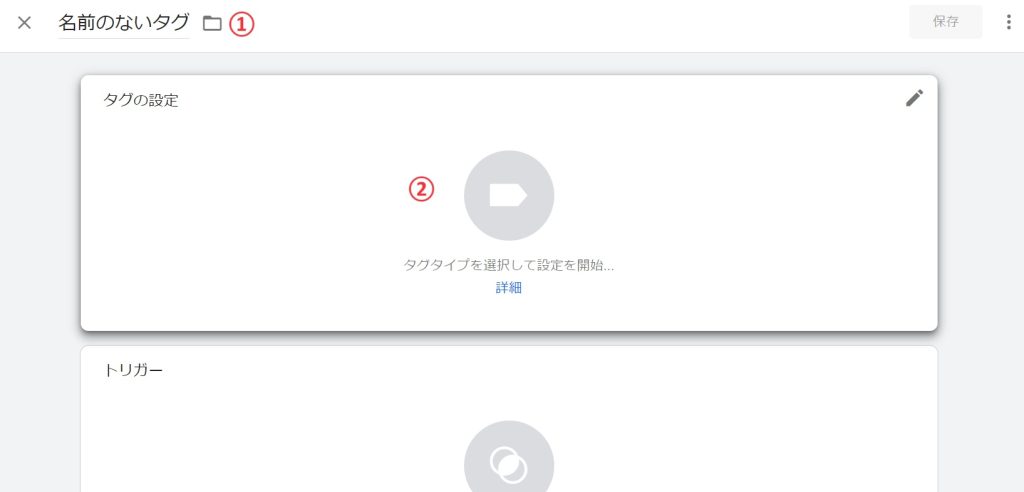
③ 一番上の、タグの名前(ex.アナリティクスタグ)を入力(画像の①)
④ タグの設定を開く(画像の②の欄をクリック)

⑤ タグの選択をする(ここではGoogleアナリティクスの中の 「GA4イベントタグ」 を想定)
アナリティクスの設定については別の記事をご参照ください
(【Googleアナリティクス】WordPressに設置する方法と確認方法、サーチコンソール連携方法をご紹介!)
⑥ アナリティクスで設定したときに作成された測定IDを入力
⑦ イベント名を入れる(任意のもの)
⑧トリガーを「All Pages」に設定をする
⑨ 保存
⑩ 右上にある「公開」をクリック
⑪ 送信設定でバージョン名とバージョンの説明(任意)を入力し、公開
⑫ タグが発火しているか確認(上述参照)
新しいコンテナの追加
新しいコンテナを追加したい場合は、アカウントページから、アカウント名の右にある…をクリックして追加します。

【おまけ】イベント発火タグの設定方法(簡単)
簡単に、ボタンクリック数を計測するタグの設定方法についてご紹介します!
スタートボタンを押して診断するようなサイトです!
(ちなみにこのサイト:https://myfavetype.fanelab.com/)
1、html のボタンにidがついていることを確認(ついていない場合は追加する)
2、組み込み変数の設定
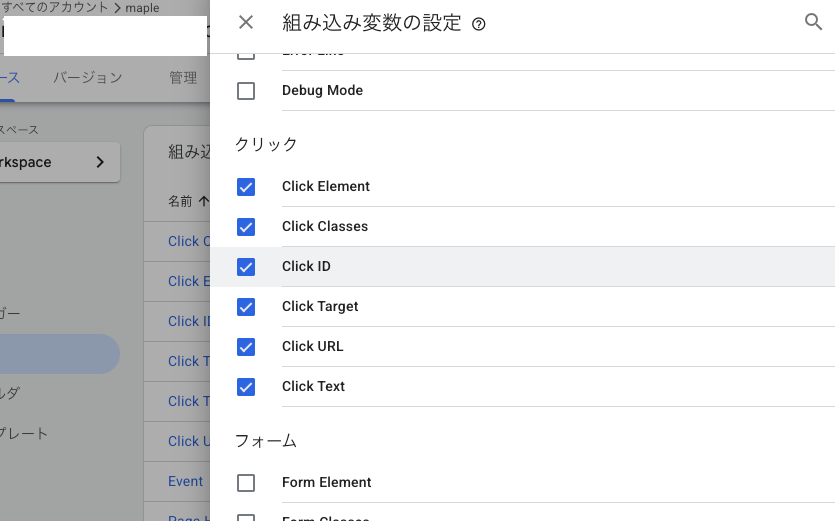
左の「変数」→ 「組み込み変数」の右上にある「設定」
3、「クリック」の項目のチェックを全てつける

4、タグの作成
(Googleアナリティクス:GA4イベントをすでに作っている人はタグ名をクリックして修正するか新しく作成)
左の「タグ」→ 右上の新規 → 左上タイトルを入力 → タグの種類「Googleアナリティクス:GA4イベント」→測定ID入力
(測定IDがわからない方は、アナリティクスの管理→データストリームから確認できます)
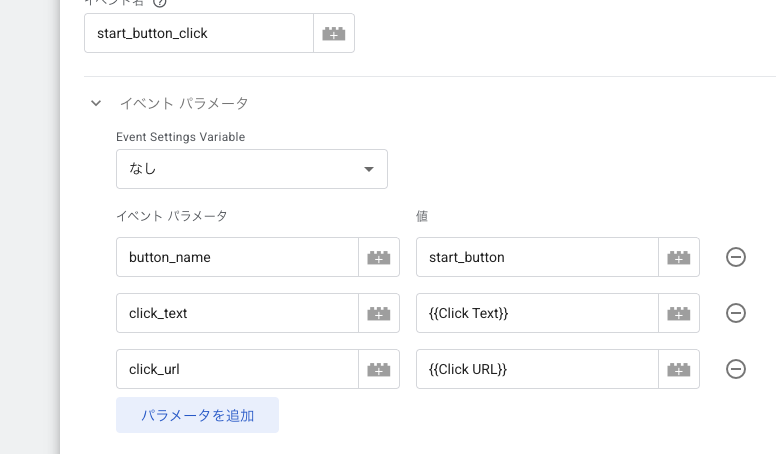
5、イベント名入力
(使用できる名前には、「アンダースコアしか使えない・先頭に数字はNG・予約語(自動収集名)を避ける」などの制限があるので、確認していただきたいのですが、今回はボタンクリックなので「start_button_click」としました)
6、イベントパラメータ設定
パラメータを追加 → パラメータ名(任意)と値を入力
こんな感じで登録しました↓

7、トリガーの設定
「トリガーの選択」の右上の+をクリック→ 左上にタイトル → トリガーのタイプを「クリック」の「全ての要素」を選択
→ 今回はスタートボタンだけなので「トリガーの発生場所」は「一部のクリック」
→ 「イベント発生時にこれらすべての条件が true の場合にこのトリガーを配信します」は、プルダウンで「{{Click Element}}」「CSSセレクタに一致」「#startBtn(htmlに入力してあるボタンに付属するid)」
8、保存
9、プレビュー
URLを入力すると、TagAssistant が起動
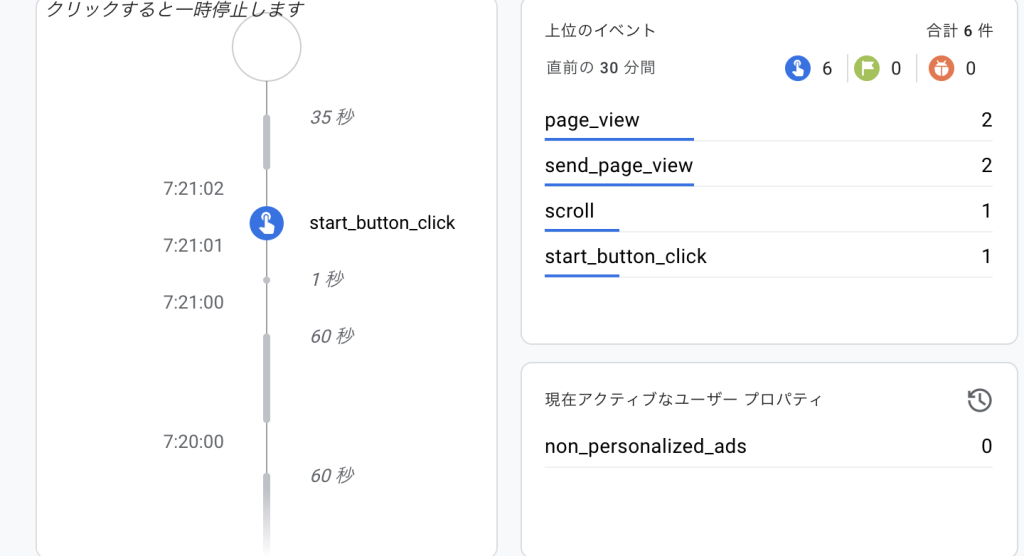
実際にスタートボタンを押してみて、配信されているかチェック

10、アナリティクスでイベント数・イベント名を確認

11、公開(忘れがち!)
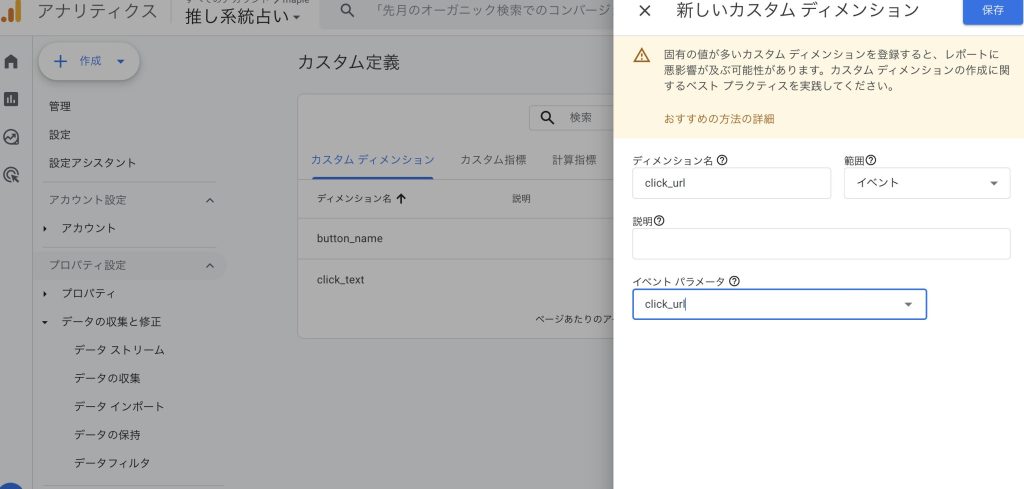
12、アナリティクスでカスタム定義設定
GTMで公開してるだけでは GA4 のレポートで使えません。
管理 → カスタム定義 → カスタムディメンションを作成をクリック → ディメンション名(任意)・範囲「イベント」・イベントパラメータはGTM(タグマネージャーの略です。今更すぎますが…以下GTMとします)で設定したものを使用

13、アナリティクスのデバッグビューで確認
※あらかじめ、GTMでプレビューをクリックしてタグアシスタントを起動しておく
アナリティクス → 管理 → 「DebugView」 をクリック

リアルタイムでイベントが入ってくるか、他のボタンクリックでカウントされていないか確認します。
簡単にと言いながら長くなりました( ; ; )
最後に
GTMを設定したら次はアナリティクスタグの設定をする方が多いと思います!
アナリティクスタグの設定については別の記事にしているのでご参照ください!
サーチコンソールもタグマネージャーをあらかじめ設定していると設定がとても簡単です!
サーチコンソールについても説明している記事があるのでご参照ください!









