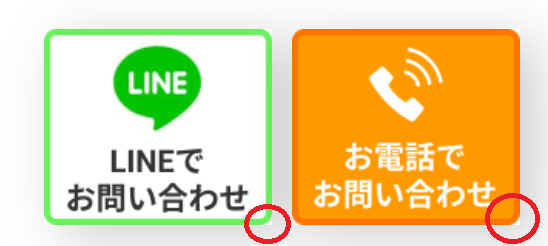
PNG画像で、周囲の背景は透過しているとき、
「box-shadow」で影をつけると、透過しているところにも影がついてしまいました。

わかりにくいのですが、角丸なのに、四角として影がついており、白くなってしまいます。
この時に便利なのが、
filter: drop-shadow();
(例)filter: drop-shadow(7px 10px 5px #aaaaaa);
これを使うと

画像の形そのままで影が付くようになりました!
参考サイト
「box-shadow」と「filter: drop-shadow」の書き方と注意点[CSS] - デザイナーブリッジ
CSSでオブジェクト等に影を落とす「box-shadow」と「filter: drop-shadow」の書き方と注意点を解説しています。box-shadowに関しては「box-shadowジェネレーター」という便利ツールの紹介もしています。
わかりやすかったです!!
ありがとうございました!






