今回は、よくあるサイトの「お知らせ」「ニュース」のデザインをTailwind CSSで作成してみました!
完成図はこちら↓

コードはこちら↓
<section class="sm:min-w-64 mx-auto flex w-full bg-white sm:w-3/4 p-8 flex-col">
<p class="mb-6 text-center text-2xl font-bold">News</p>
<div class="my-1 flex gap-2 items-start">
<span class="bg-red-600 text-white px-2 py-1 mt-1 rounded text-xs font-bold items-start flex-shrink-0">求人情報</span><a href="" class="font-medium text-blue-600 dark:text-blue-500 underline hover:no-underline leading-normal">文章</a>
</div>
<p class="text-sm">歌舞伎町</p>
<div class="mt-4 border border-gray-900"></div>
</section>ポイントは、
①赤ラベルの位置!
flex items-start で上に固定される!
②赤ラベルの位置固定
flex-shrink-0 ですべての文字が横書きに固定される!
③行間
leading-normal で調整
ブロックの下部に線を付けましたが、色が全然変わらないのと、うまく太さを調整できず困りました。
元々のCSSの border-color が上書きされているようで、それを解消できないか勉強してみます。(多分読み込み位置のせい?)
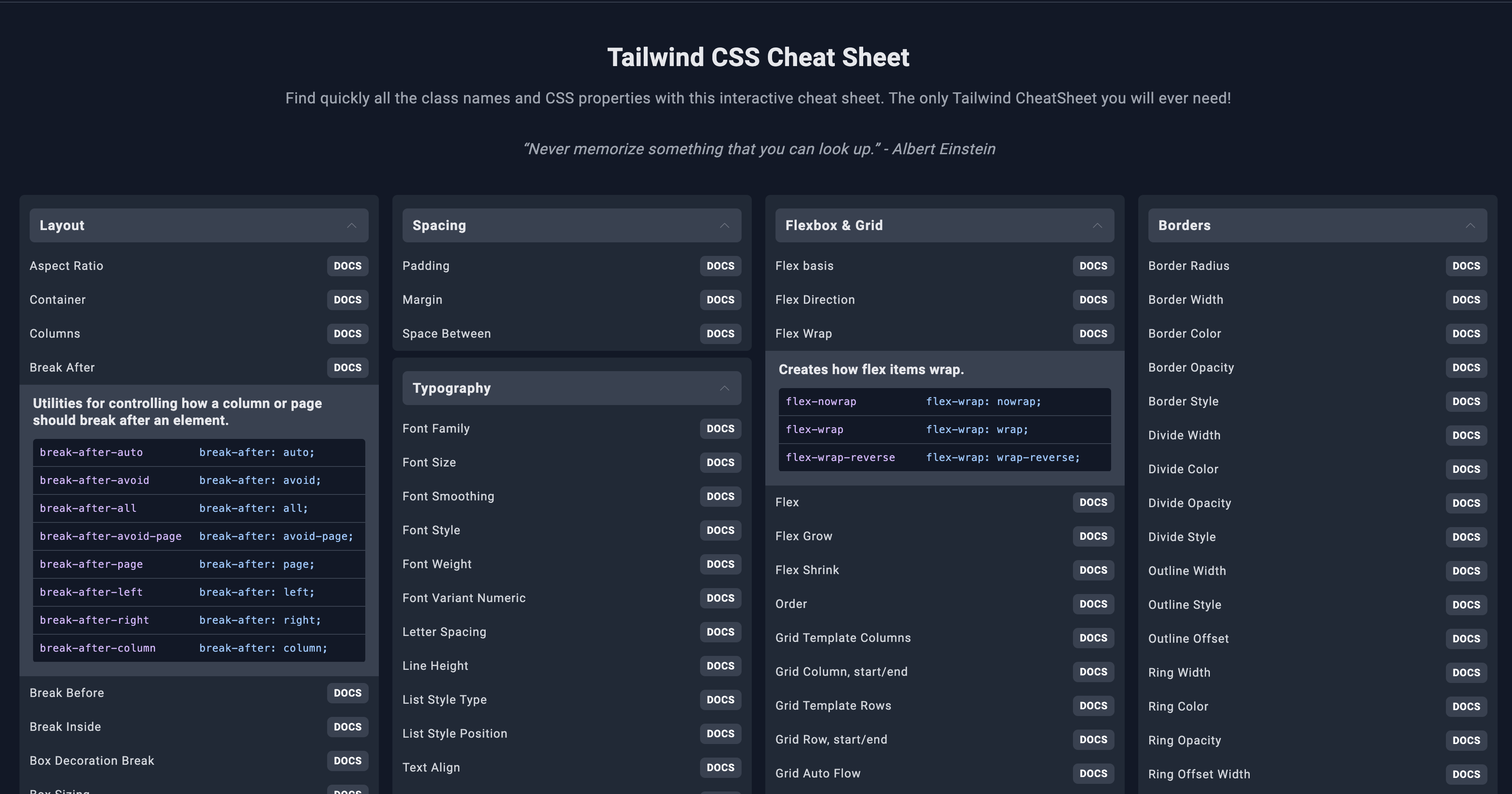
チートシート

Tailwind CSS CheatSheet for Beginners and Not Only
Find quickly all the class names and CSS properties with this interactive cheat sheet. The only Tailwind CheatSheet you ...







