改行を揃える方法

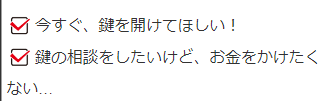
これを

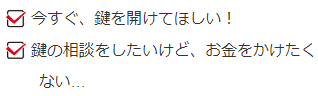
これにします。
/* リストの改行の位置をそろえる */
.list {
margin-left: 2.3em;
text-indent: -2.3em;
}大きさは、アイコンの大きさによって調整します。
リストのアイコンを画像にする
.list::before {
content: "";
width: 28px;
height: 27px;
display: inline-block;
background-image: url("/img/○○");
background-size: contain;
background-repeat: no-repeat;
margin-right: 1px;
}urlは、画像のパスにします。
アイコンと文字の高さを合わせる
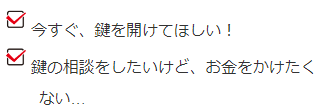
設定していない際は、

こんな感じにずれてしまうことがあります。
.list::before {
vertical-align: bottom;
}「vertical-align」で高さを整えることができます!
少しのずれの時は、
vertical-align: -3px;などで調整します。







