ギャラリーのレイアウトは、少し考えたら簡単にできました!
イメージしてから組むとわかりやすいです!
ここではグリッドレイアウトを使用しています。
グリッドレイアウトの応用編ですね!
グリッドレイアウトについては下記記事にもしているので、ご参照ください!
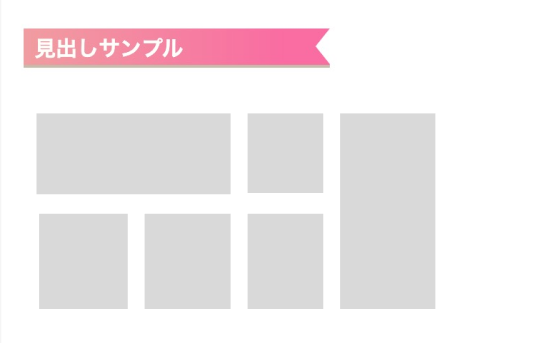
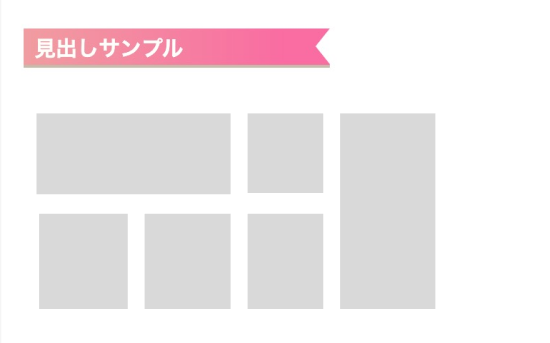
完成図

HTML
※ 私は。下記にクラスをいくつか追加して実装したため、不具合が生じる可能性があるのであらかじめご了承ください。
<div class="gallery-container">
<div class="gallery">
<a href="/img/" data-lightbox="test" class="photoA"><img src="/img" alt=""></a>
<a href="/img/" data-lightbox="test" class="photoB"><img src="/img" alt=""></a>
<a href="/img/" data-lightbox="test" class="photoC"><img src="/img" alt=""></a>
<a href="/img/" data-lightbox="test" class="photoD"><img src="/img" alt=""></a>
<a href="/img/" data-lightbox="test" class="photoE"><img src="/img" alt=""></a>
<a href="/img/" data-lightbox="test" class="photoF"><img src="/img" alt=""></a>
</div>
</div>ポイント①
data-lightbox="test"これはlightboxというjQueryのプラグインで、ポップアップして拡大表示してくれるものです。
使う際には、コードを入力する必要があるので、ここでは説明を省きます。
ポイント②
class="photoA"imgタグに、「photo●」と、写真の数だけ名前を付けていきます。
CSS
/********ギャラリーコンテナ********/
.gallery-container {
padding-top: 1em;
padding-bottom: 3em;
max-width: 100%;
margin: 0 auto;
padding: 0 1em;
}
/*ギャラリーグリッド*/
div.gallery {
display: grid;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 50% 50%;
grid-template-areas:
"A A B C"
"D E F C";
gap: 5px;
}
.gallery img {
width: 100%;
height: 100%;
object-fit: cover;
}
.gallery .photoA {
grid-area: A;
}
.gallery .photoB {
grid-area: B;
}
.gallery .photoC {
grid-area: C;
}
.gallery .photoD {
grid-area: D;
}
.gallery .photoE {
grid-area: E;
}
.gallery .photoF {
grid-area: F;
}ポイント① 横幅・縦幅をパーセントで計算
横幅
grid-template-columns: 25% 25% 25% 25%;画像の横幅全体を100%にして、それぞれの画像の大きさを計算します。
ここでは4分割して、大きさをコントロールしたいので、25%で計算しました。
「grid-template-columns: 25% 25% 25% 25%」で、どのくらいの幅を何列か を指定できます!
縦幅
コンテナ全体を100%としたとき、2つで割りたいので、「50%」にしています。
これが2列なのに「30%」にすると、下に余白ができてしまいます。

ポイント② それぞれの画像をレイアウトをもとに当てはめる
あとは、先ほど記述した写真ごとのクラスを使用して、画像を当てはめていくだけです。
このクラスは、エリア〇とします~といった定義も忘れずに!
.gallery .photoA {
grid-area: A;
}
.gallery .photoB {
grid-area: B;
}
.gallery .photoC {
grid-area: C;
}
.gallery .photoD {
grid-area: D;
}
.gallery .photoE {
grid-area: E;
}
.gallery .photoF {
grid-area: F;
}「grid-template-areas」で調整します。
div.gallery {
display: grid;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 50% 50%;
/*ここで調整*/
grid-template-areas:
"A A B C"
"D E F C";
gap: 5px;
}ポイント③ gapのプロパティ値が無効になる場合
%だと効かなかったり、単位が違うと効かないため確認しましょう!
参考にしたサイト
ありがとうございました!

【CSS】grid-area でギャラリーを作る
lightboxに関しては下記記事を参考にさせていただきました。








