Figmaについて勉強したての、独学Web初心者です。
Figmaについては、別の記事でご紹介しているのでご参照ください!
Figmaの概要:
Figmaの基礎的な機能:
今回はコンポーネント機能についてお話します。
コンポーネント機能とは
コンポーネント機能はFigmaでよく使われるものの一つです。
デザインが同じようなもので何回も作るようなものを、再利用することができる機能になっています。

わざわざ何度も同じ作業をするよりも、作業時間の効率化が進みます!
作成方法
デザインの基を作成
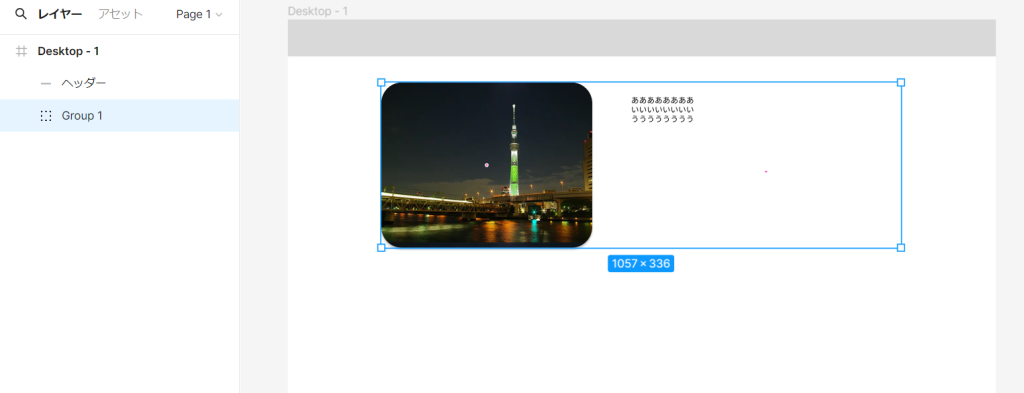
① まずは、同じデザインを使用する基となるものを作成します!
(※ ここでは、写真と文章を組み合わせたコンテンツを使用します。)
② 写真の右側に文章を載せるコンテンツを複数作りたいので、グループ化します。
③ (Windowsの場合)「shift」をおしながら、グループ化したいものを選択
フレームの中のグループ化したいものをドラックすることでもできます。
④ 右クリックで「選択範囲のグループ化」を選択
⑤ グループ化されたものが、一つにまとまる

メインコンポーネントを作成
複数作成したい親のような要素は、メインコンポーネントと呼ばれます。
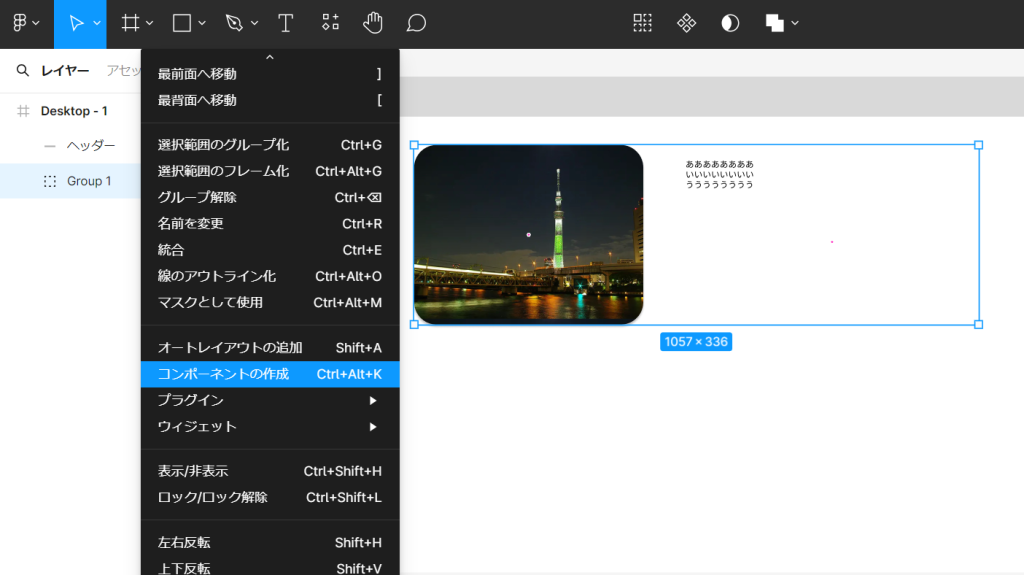
① 複製したいコンテンツを選択
② 右クリックで、「コンポーネントの作成(Create Component )」を選択

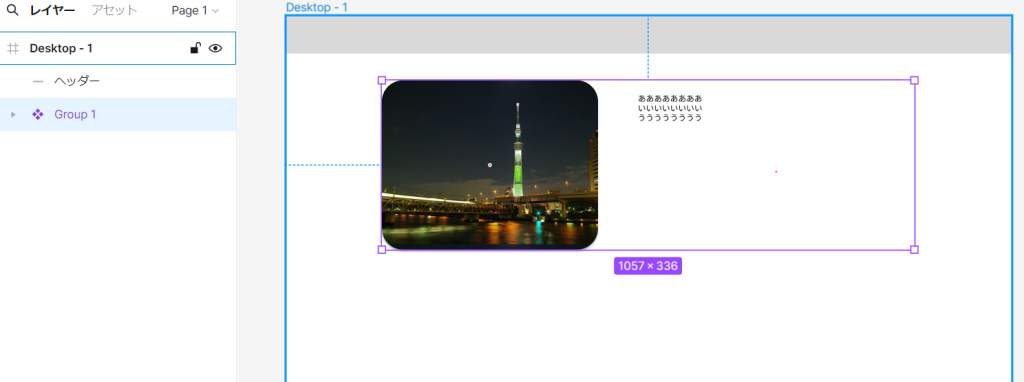
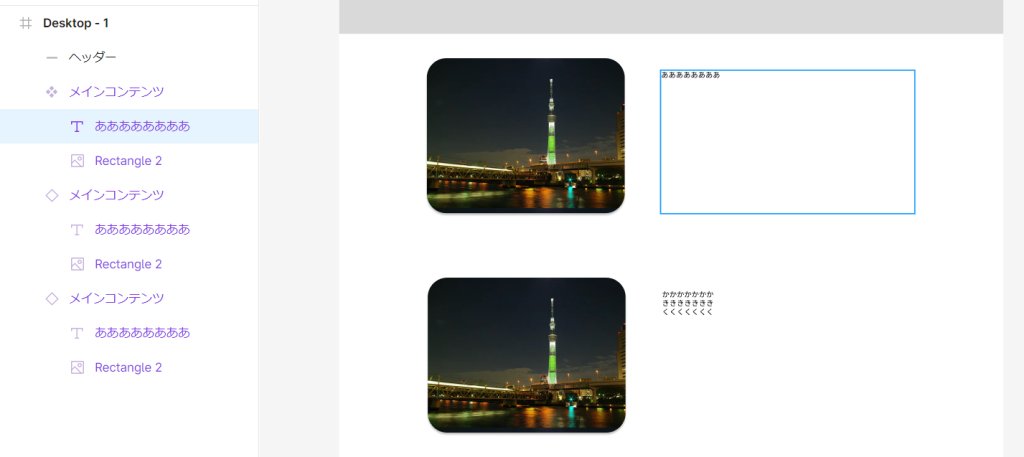
③ 選択している枠が 青 から 紫 に、レイヤーの名前の戦闘が、4つのひし形に変化

④ 名前を変更しておく
名前を変更すると後々わかりやすいので変更しておきます。
レイヤーの名前をダブルクリック、または右クリックで「名前を変更」でできます。
インスタンスの作成
インスタンスとは、先ほど作成したコンポーネント(メインコンポーネント)をコピーしたものです。
メインコンポーネントを再利用して、同じような要素が作れます。
設置したいところにコピペすればOK!(右クリックで「コピー」)
レイヤーの名前の先頭に「◇アイコン」が付きました。

コンポーネントの呼び出し方
コンポーネントが多くなると、どのコンポーネントを再利用すればいいのかわからなくなります。
呼び出し方は3つあります。
① アセットパネルから呼び出す
「アセットパネル」と呼ばれるものから、インスタンスを作成する方法について紹介します。
① レイヤーパネルの上のタブの「アセット(Assets)」をクリック
② 「ローカルコンポーネント(Local Components)」をクリック
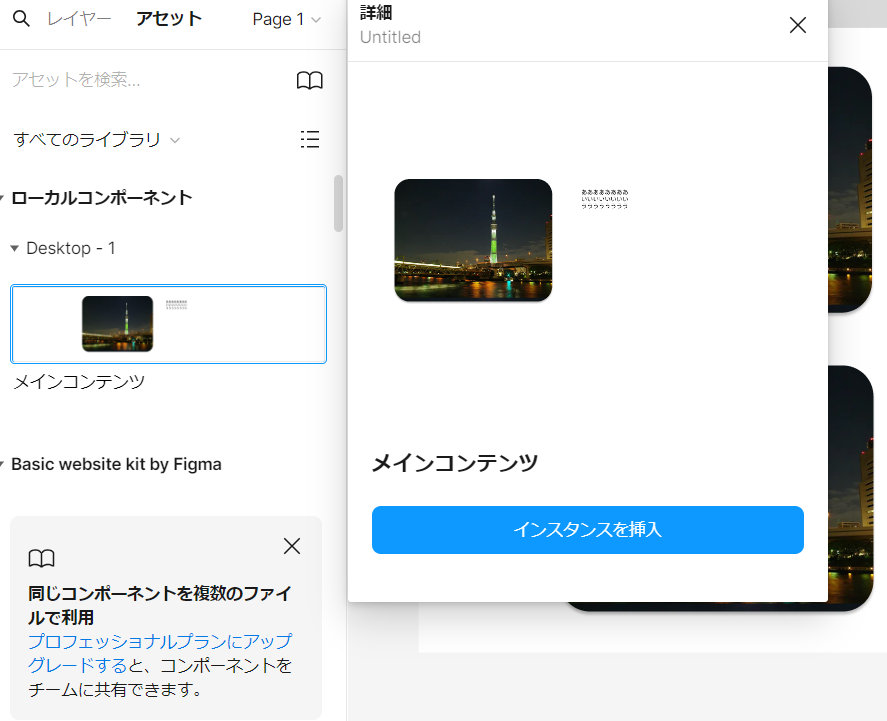
③ 作成されたコンポーネントが出てくるため、
・インスタンスを作成したいものをクリック → 「インスタンスを挿入」 か
・フレームの上の設置したい場所にドラッグアンドドロップ

② 上のタブ「リソース」から呼び出す
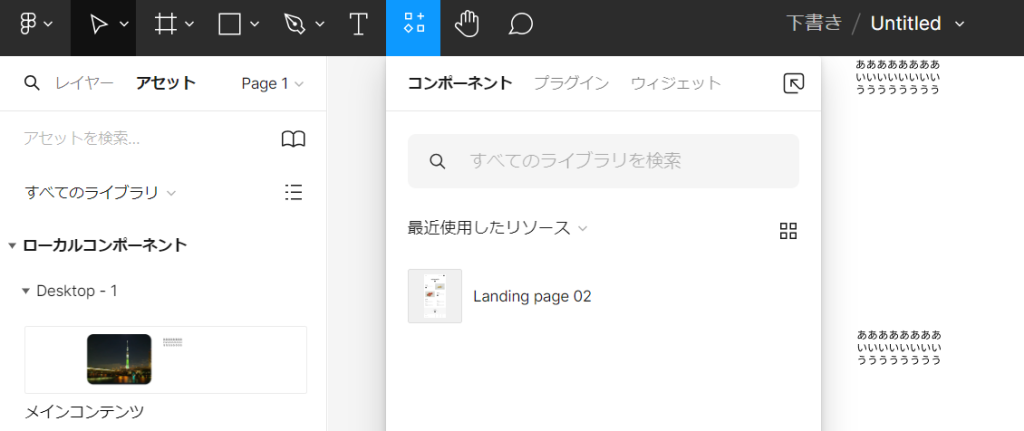
① 上のタブの、□+♢□ をクリック
② 「最近使用したリソース」の隣にある「∨」をクリックして、「ローカルコンポーネント」を選択すると一覧が出てくる
③ ドラッグアンドドロップでキャンバスに設置

③ 「shift」+「I」で「リソース」を開いて呼び出す
「shift」+「I」を押すと、リソースが出てくるため、前述と同様に操作する。
コンポーネントの操作
メインコンポーネントを変更すると、すべてのインスタンスはメインコンポーネントと同じデザインになります。
上書きシステムのため、インスタンスをデザインを変更した場合の編集は、メインコンポーネントを変更しても変わりません。
例)※見えにくくてすみません。
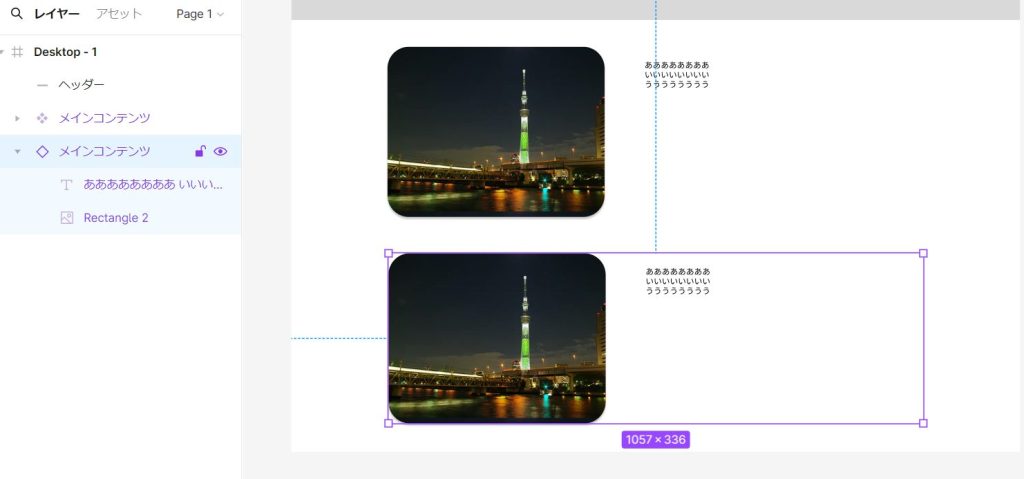
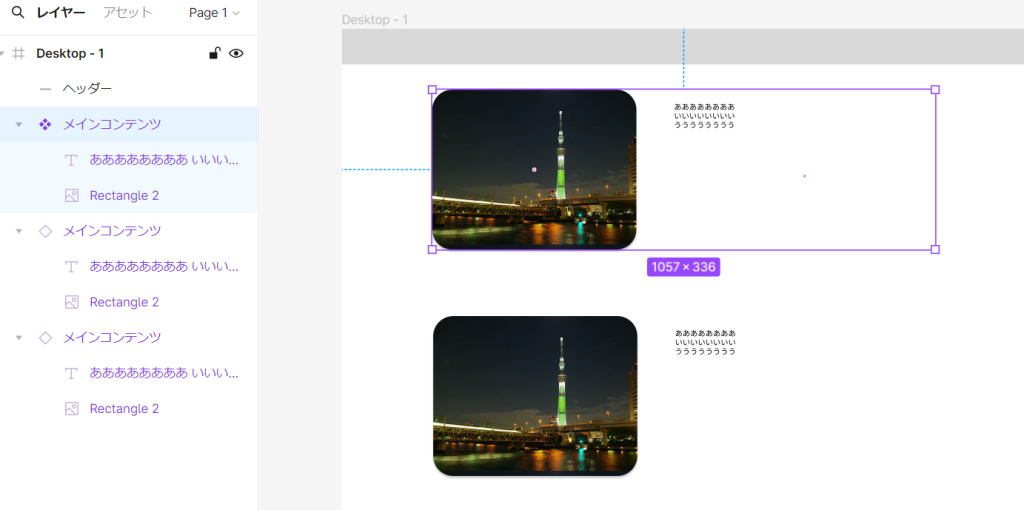
① メインコンポーネントを編集すると、インスタンスも変更される
(テキストを「ああああああいいいい・・・」にしている)

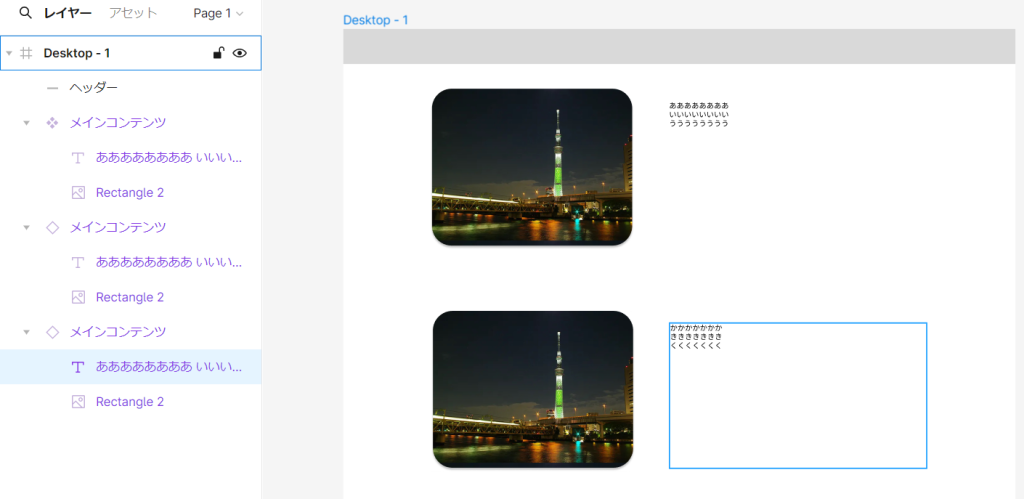
② インスタンスのテキストを「かかかかかか きききききき・・・」に変更
→ 変更してもメインコンポーネントの変更はされない

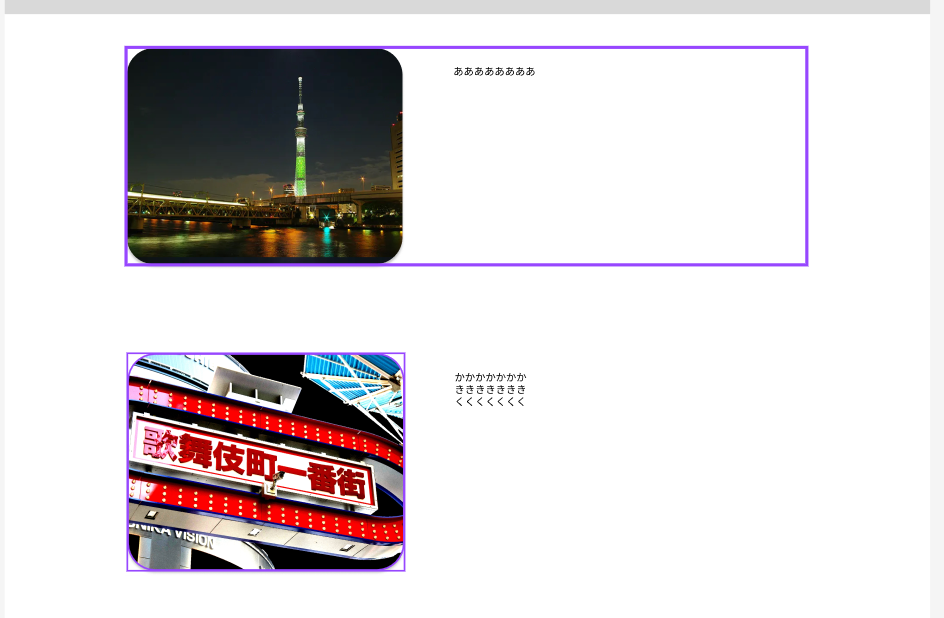
③ メインコンポーネントのテキストを「ああああああ」だけにする
→ インスタンスが上書きされているため、メインコンポーネントを変更してもインスタンスは変更されない

わかりやすく写真を変更
インスタンスの写真を変更

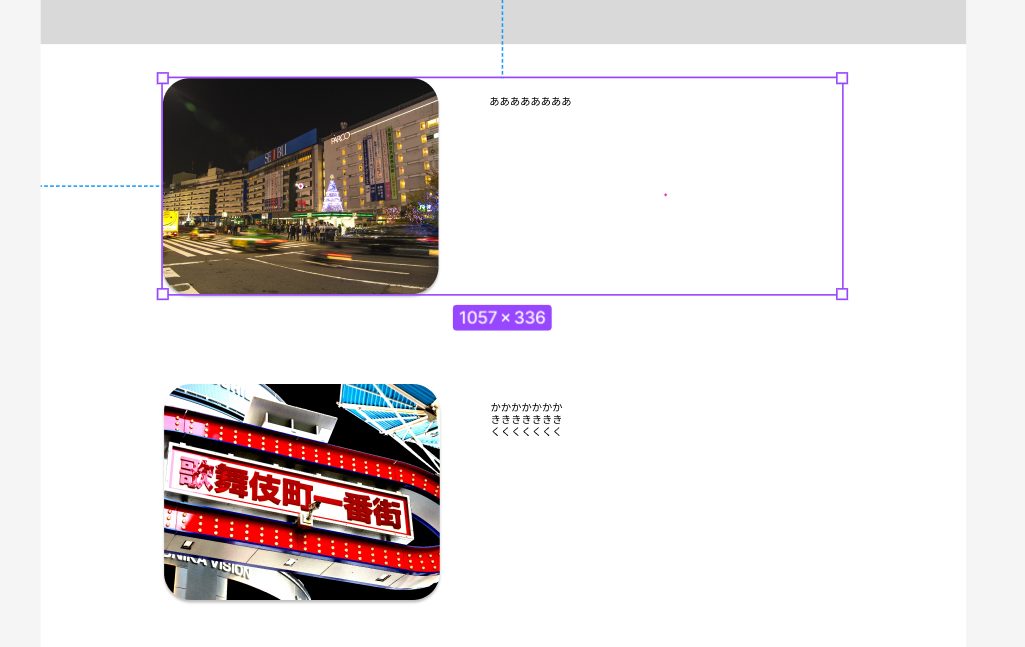
メインコンポーネントの写真を変更しても、インスタンスの写真は変更されない

メインコンポーネントの管理
メインコンポーネントをまとめておくと、管理が楽になります。
また、前述したとおり、メインコンポーネントを変更すると、編集してない部分のインスタンスが変更されてしまう可能性があるため、別で管理すると楽かと思います。
メインコンポーネント専用フレームを用意して、そこにメインコンポーネント設置していくと楽です!
フレームの作り方
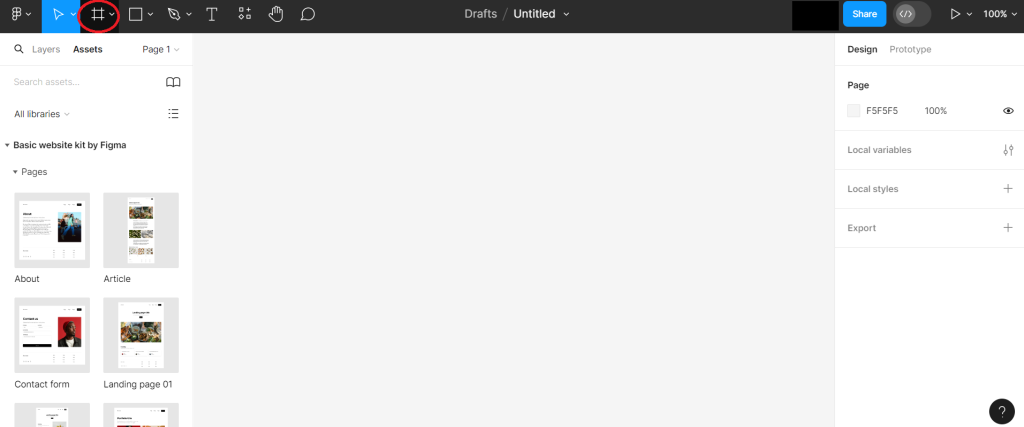
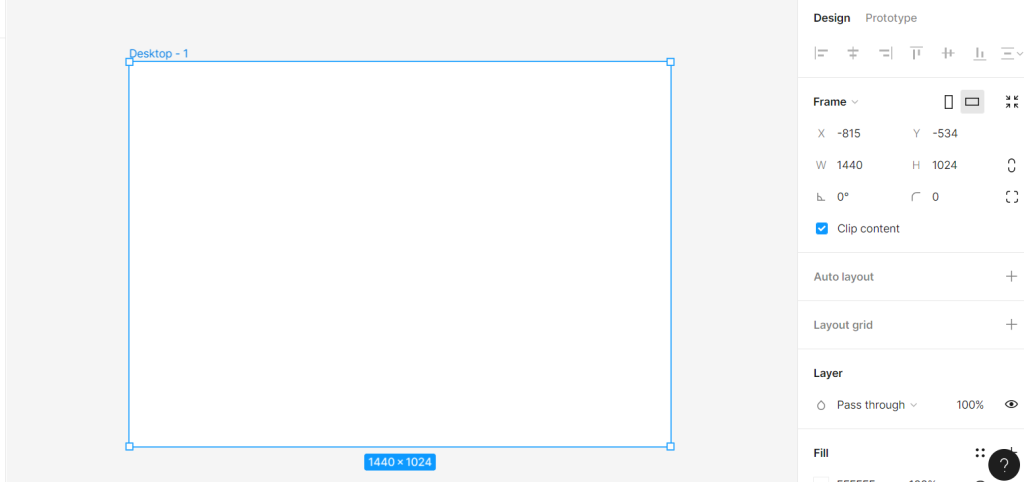
① 左上の「井」みたいなアイコンをクリック

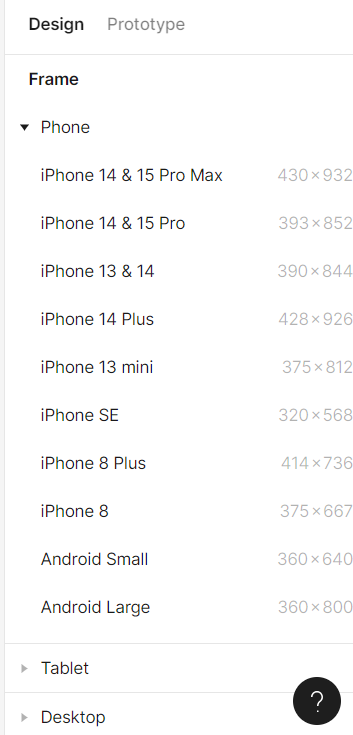
② 右側の欄に、作成したいサイトの大きさを選択
ブラウザやスマートフォン端末などのサイズがあらかじめ入っているので、端末を選択するだけでOK

デスクトップの画面を作成したいので、「Desktop」を選択しました。

ここからデザインをしていきます!
ほかの機能についても別で紹介していきますので、チェックしてみてください!









